Crea un cargo recurrente
Registra los datos de tarjeta de tus clientes para cobrar con la recurrencia que definas
Esta funcionalidad se encuentra disponible para los siguientes modelos:
☑ Adquirente
☑ Agregador
Recibir pagos recurrentes con tarjetas de débito y crédito en tu sitio consiste en capturar la información de tarjeta, generar un token y crear el cargo calendarizado en Kushki. Con esto, los cobros se harán automáticamente con la periodicidad que elijas.
Un ejemplo de lo que podrías integrar:
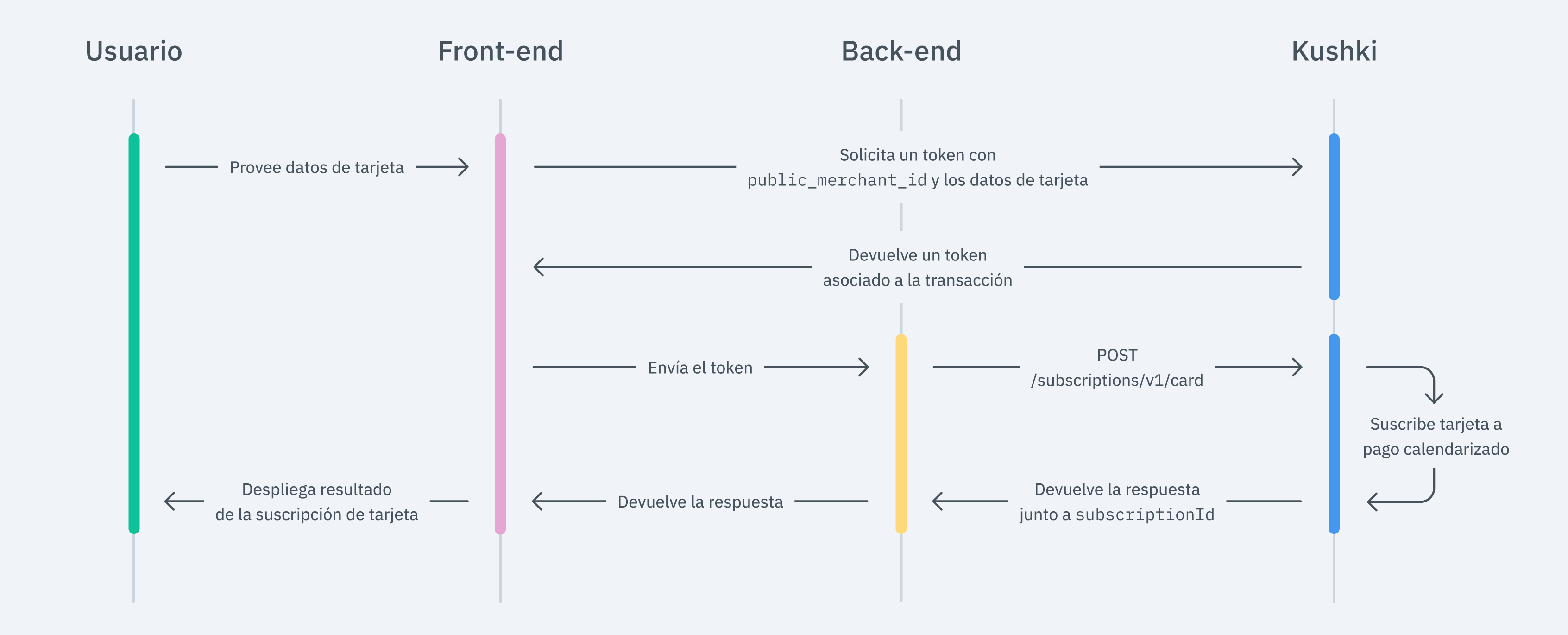
El flujo de pago que integrarás es el siguiente:

1. Configura tu front-end
La responsabilidad del front-end es recoger la información de tarjeta del usuario de una manera segura, tokenizarla a través de los servidores de Kushki, y luego enviarla a tu back-end para crear el cargo calendarizado.
Tienes tres opciones para integrar Kushki en tu página web: Kajita, Kushki.js y Kushki.js Hosted Fields.
Kajita
Kushki cuenta con formularios de pago listos para recopilar información de tarjeta de forma segura. Podrás usar cualquiera de nuestras versiones:
- Cajita: la primera versión del formulario de pagos. No es personalizable.
- Kajita: la segunda versión. Te permite personalizar tus formularios de pago desde tu Consola de administración e incluso tener varias versiones de Kajita.
Crea y personaliza tus Kajitas
Con Kushki puedes crear tus Kajitas desde la Consola de administración. Haz clic aquí para aprender cómo hacerlo.
Configura Kajita
Incluye el script de kushki-checkout.js en tu página de pago añadiéndolo al <head> de tu archivo HTML. Siempre carga kushki-checkout directamente desde cdn.kushkipagos.com. No incluyas el script en un bundle o paquete ni hostees una copia de él.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Añade Kajita a tu sitio
Kajita necesita un espacio dentro de tu página. Ingresa el siguiente código en el <body> de tu sitio donde quieras que se despliegue el formulario de pago.
Para Kajita (v.2):
<form id="my-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Para Cajita (v.1)
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Recuerda configurar la acción del formulario action de acuerdo con el endpoint correspondiente en tu back-end, para obtener el token.
Luego, agrega el tag script.
Para la Kajita (v.2) Podrás obtener dicho script desde tu Consola de administración según lo explicado aquí.
<script type="text/javascript">var kushki = new KushkiCheckout({kformId: "HmJXukKb5",form: "my-form",publicMerchantId: "${publicCfredentialId}",// Reemplaza esto por tu credencial públicaamount: {subtotalIva: 0,iva: 0,subtotalIva0: 1000,}});</script>
Para la v.1 (Cajita), añade el siguiente script y asegúrate de que el formulario se haya cargado:
<script type="text/javascript">var kushki = new KushkiCheckout({form: "payment-form",merchant_id: "88ba4bff110548d09acde8d326c71253", // Reemplaza esto por tu Public Keyamount: "14.99",currency: "USD",payment_methods:["credit-card"],is_subscription: true,inTestEnvironment: true // Configurado en modo prueba});</script>
Esto creará un formulario predefinido en tu página para aceptar pagos.
Kushki.js
Usa Kushki.js si necesitas un mayor control sobre el “look & feel” o apariencia de tu formulario de pago.
Configura Kushki.js
Opción 1 - CDN
Usa el siguiente tag script al final del <body> en tu página de pagos.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Opción 2 - NPM
Instala el paquete desde npm.
npm install --save @kushki/js
Luego impórtalo en tu código utilizando el siguiente código.
import { Kushki } from “@kushki/js”;
Configura el objeto Kushki
Añade el siguiente código a tu aplicación
var kushki = new Kushki({merchantId: '88ba4bff110548d09acde8d326c71253', // Reemplaza esto por tu Public KeyinTestEnvironment: true, // Configurado en modo prueba});
Recoge la información del usuario y envíala a tu back-end
Primero, añade el formulario a tu página de pagos con los campos requeridos. Puedes diseñarlo de la forma que mejor te parezca.
Por ejemplo:
<form id="payment-form"><input placeholder="Card Number" type="text" name="number"><input placeholder="Full Name" type="text" name="name"><input placeholder="MM" type="text" name="expiry_month"><input placeholder="YY" type="text" name="expiry_year"><input placeholder="CVC" type="text" name="cvc"><button id="submit">Pay $14.99</button></form>
Luego, cuando el usuario envía el formulario, deberás solicitar el token y enviarlo a tu back-end.
kushki.requestSubscriptionToken({currency: "USD",card: {name: form.name,number: form.number,cvc: form.cvv,expiryMonth: form.expiry_month,expiryYear: form.expiry_year,},}, (response) => {if(!response.code){console.log(response.token);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
Kushki.js Hosted Fields
Con Hosted Fields, incluido en Kushki.js, podrás recolectar de forma segura la información del pago del cliente a través de campos almacenados en infraestructura de Kushki. Devuelve un token el cual permite continuar con el flujo de pago desde el back-end.
Importa Kushki.js Hosted Fields en tu aplicación
Opción 1 - CDN
Importa la biblioteca de Kushki.js Hosted Fields en tu aplicación a través de una etiqueta <script> dentro de la etiqueta <body>. Una vez importada, podrás acceder a los recursos descritos a continuación para crear un flujo de pago con Kushki.
Es necesario importar tanto la biblioteca kushki.min.js (la cuál trae el código necesario para almacenar las credenciales de tu comercio) como la biblioteca card.min.js (módulo el cuál trae las funcionalidades necesarias para el flujo de pagos con tarjeta).
<script src="https://cdn.kushkipagos.com/js/latest/kushki.min.js"></script><script src="https://cdn.kushkipagos.com/js/latest/card.min.js"></script>
Opción 2 - NPM
Instala la biblioteca Kushki.js Hosted Fields como un paquete npm dentro de tu aplicación con el siguiente código:
npm install --save @kushki/js-sdk
Opción 3 - YARN
Instala la biblioteca Kushki.js Hosted Fields como un paquete yarn dentro de tu aplicación con el siguiente código:
yarn install @kushki/js-sdk
Crea una instancia de KushkiOptions
Para hacer uso de la biblioteca Kushki.js Hosted Fields, es necesario primero crear una instancia de tipo KushkiOptions la cuál te permite declarar la clave pública del comercio así como poder seleccionar el ambiente (prueba o producción) mediante el método init().
Añade el siguiente código a tu aplicación:
import { IKushki, init, KushkiError } from "@kushki/js-sdk";const kushkiOptions : KushkiOptions = {publicCredentialId: '<public-credential-id>', // This corresponds to the public credential of the merchantinTest: true};const buildKushkiInstance = async () => {try {const kushkiInstance : Ikushki = await init(kushkiOptions);} catch (e: KushkiError) {console.error(e.message);}}
Revisa la referencia para más información sobre la instancia KushkiOptions.
Inicializa el formulario en el front-end
Sigue los pasos a continuación para poder renderizar los campos de lado del servidor en tu sitio y que tu cliente pueda ingresar los datos necesarios para realizar la transacción.
Paso 1. Definir los contenedores para los campos de lado del servidor.
Antes de llamar al método initCardToken(), es requerido que coloques los elementos necesarios para poder renderizar cada campo de lado del servidor.
<!DOCTYPE html><html lang="en"><body>...<form><div id="cardholderName_id"></div><div id="cardNumber_id"></div><div id="cvv_id"></div><div id="expirationDate_id"></div><div id="deferred_id"></div> //optional</form>...</body></html>
Paso 2. Crear una instancia de CardOptions
Crea una instancia de CardOptions con la información de la transacción tal como el monto, moneda, entre otros parámetros.
import { IKushki, init, KushkiError } from "@kushki/js-sdk";import {CardOptions,ICard,initCardToken} from "@kushki/js-sdk/Card";const options : CardOptions = {amount: {iva: 1,subtotalIva: 10,subtotalIva0: 10},currency: "USD",isSubscription: true,fields: {cardholderName: {selector: "cardholderName_id"},cardNumber: {selector: "cardNumber_id"},cvv: {selector: "cvv_id"},expirationDate: {selector: "expirationDate_id"}}}
Paso 3. Renderizar campos de lado del servidor con el método initCardToken()
Después de crear una instancia de CardOptions, es necesario mandar a llamar a la función initCardToken() para inicializar una instancia de ICard.
const buildCardInstance = async () => {try {// kushkiInstance must be previously initializedconst cardInstance: ICard = await initCardToken(kushkiInstance, options)} catch (e: KushkiError) {console.error(e.message);}}
Revisa la referencia para más información sobre la inicialización del formulario .
Solicita un token para seguir con el flujo de pago
Solicita un token de pago con tarjeta que podrás usar posteriormente para realizar un cobro a un cliente con el endpoint para crear un cargo recurrente.
Para obtener un token de pago con tarjeta, es necesario llamar al método requestToken() en la instancia de card inicializada previamente. Este método realiza las validaciones de 3DS, OTP, Sift Science automáticamente. Te recomendamos validar que todos los campos sean correctos; de lo contrario, arrojará una excepción.
// If deferred data is generated, you can use this data in the charge of the paymenttry {const tokenResponse: TokenResponse = await cardInstance.requestToken();// Code to send the obtained token to your back-end// On Success, if deferred data exist can get deferred options// For Ecuador, Mexico ex. {token: "a2b74b7e3cf24e368a20380f16844d16", deferred: {creditType: "03", graceMonths: 2, months: 12}}// For Chile, Colombia, Peru ex. {token: "a2b74b7e3cf24e368a20380f16844d16", deferred: {months: 12}}if(tokenResponse.deferred)console.log("This is a deferred options", tokenResponse.deferred)} catch (error: any) {// On Error, catch responseconsole.error("Catch error on request card Token", error.code, error.message);}
Una vez obtenido el token, envíalo a tu back-end para seguir con el flujo de pago.
Para realizar validaciones mediante OTP, revisa validación OTP.
Consulta la referencia para más información sobre la solicitud de token.
2. Configura tu back-end
La responsabilidad del back-end es recibir el token obtenido desde tu front-end y crear la suscripción con Kushki.
Cuando el usuario envía el formulario, tu front-end transfiere un token a un endpoint que hayas especificado. Con este token, deberás realizar una llamada a nuestro endpoint del API para crear la suscripción.
- Javascript
- Python
- PHP
var request = require("request");var options = {method: 'POST',headers: ['Private-Merchant-Id': '0c0b08cd92fc491fb37365170164f7e9', // Reemplaza esto por tu Private Key'Content-Type': 'application/json']url: 'https://api-uat.kushkipagos.com/subscriptions/v1/card', // Ambiente de pruebaheaders: {'content-type': 'application/json'},body: {token: 'V0OzRB100000xhxQB8035251pHLBQsq5', // Reemplaza esto por el token que recibisteamount: {subtotalIva: 0, subtotalIva0: 14.99, ice: 0, iva: 0, currency: 'USD'},planName: 'Premium',periodicity: 'monthly',contactDetails: {firstName": 'Juan', lastName: 'Flores', email: 'pruebas@kushki.com', phoneNumber: '+593984775632'},startDate: '2021-09-25', // Fecha del primer cobrometadata: {contractID: '157AB'}},json: true};request(options, function (error, response, body) {if (error) throw new Error(error);console.log(body);});
import requestsurl = "https://api-uat.kushkipagos.com/subscriptions/v1/card"payload = "{\"token\":\"V0OzRB100000xhxQB8035251pHLBQsq5\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":14.99,\"ice\":0,\"iva\":0,\"currency\":\"USD\"},\"planName\":\"Premium\",\"periodicity\":\"monthly\",\"contactDetails\":{\"firstName\":\"Juan\",\"lastName\":\"Flores\",\"email\":\"pruebas@kushki.com\",\"phoneNumber\":\"0984775632\"},\"startDate\":\"2021-09-25\",\"metadata\":{\"contractID\":\"157AB\"}}"headers = {'Content-Type': 'application/json','Private-Merchant-Id': '0c0b08cd92fc491fb37365170164f7e9' // Reemplaza esto por tu Private Key}response = requests.request("POST", url, data=payload, headers=headers)print(response.text)
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{"token":"V0OzRB100000xhxQB8035251pHLBQsq5","amount":{"subtotalIva":0,"subtotalIva0":14.99,"ice":0,"iva":0,"currency":"USD"},"planName": "Premium","periodicity": "monthly","contactDetails": {"firstName":"Juan","lastName":"Flores","email":"pruebas@kushki.com","phoneNumber":"0984775632"},"startDate":"2021-09-25","metadata":{"contractID":"157AB"}}');$request->setRequestUrl('https://api-uat.kushkipagos.com/subscriptions/v1/card');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('Private-Merchant-Id' => '0c0b08cd92fc491fb37365170164f7e9', // Reemplaza esto por tu Private Key'Content-Type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();
De acuerdo a tu respuesta, redirecciona al usuario a una pantalla de éxito o fracaso para informar al cliente si la suscripción se creó correctamente o si hubo un error.
3. Prueba tu integración
Existen tarjetas de prueba que puedes utilizar en el ambiente UAT para asegurarte de que tu integración está lista. Úsalas con cualquier CVV, código postal y fecha de expiración futura.
- Transacción aprobada:
5451951574925480 - Transacción declinada en solicitud de token (front-end):
4574441215190335
4. Prepara tu certificación
Toma en consideración las siguientes pautas para aprobar la certificación técnica (requerida para obtener credenciales productivas):
- Los cálculos de los impuestos están correctos.
- No almacenas datos sensibles de tarjeta en tu base de datos (número completo de tarjeta, CVV, etc.).
- Los mensajes que muestras en pantalla van de acuerdo con las respuestas de Kushki.
- Guardas todas las respuestas de Kushki (requeridas en caso de necesitar soporte).
- La fecha del primer cobro (startDate) es una fecha futura.
- La suscripción se cancela con Kushki cuando tu cliente decide cancelar sus cobros recurrentes.
- El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
- Asegúrate de enviar todos los datos requeridos que se especifican en la Referencia de la API.
Si estás utilizando Kushki.js, considera también lo siguiente:
- El nombre del titular de la tarjeta es requerido.
- El campo de número de tarjeta es requerido.
- El campo de número de tarjeta acepta solo números.
- El campo de número de tarjeta permite un máximo de 16 dígitos (pueden ser menos).
- El campo de CVV es requerido.
- El campo de CVV acepta solo números.
- El campo de CVV permite un máximo de 4 dígitos y un mínimo de 3.
- La fecha de expiración es requerida.
- El botón de pago se deshabilita luego de hacer el primer clic.
- El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
Maneja tus suscripciones
Edita los datos o cancela los cobros automáticos.
Acepta webhooks
Maneja eventos post-pago de la manera correcta.
 Chile
Chile Colombia
Colombia Ecuador
Ecuador Mexico
Mexico