Genera pagos one click
Guarda los datos de tarjeta de tus clientes para recibir pagos one click
Esta funcionalidad se encuentra disponible para los siguientes modelos:
☐ Adquirente
☑ Agregador
Kushki permite guardar los datos de tarjeta de un cliente de manera segura, sin necesariamente un cobro inicial, para luego permitirle realizar pagos tipo one click y así agilizar el proceso de compra.
¿Cómo funciona?
Guardar los datos de tarjetas de débito y crédito en tu sitio consiste en capturar la información de la tarjeta, crear un token y enviar la información a Kushki para ser guardada. Esta acción crea un identificador de suscripción para la tarjeta. Con ese identificador, desde tu back-end puedes realizar cobros one click.
Básicamente, integrar pagos a un clic consiste en 2 etapas: Inscripción y Cobro
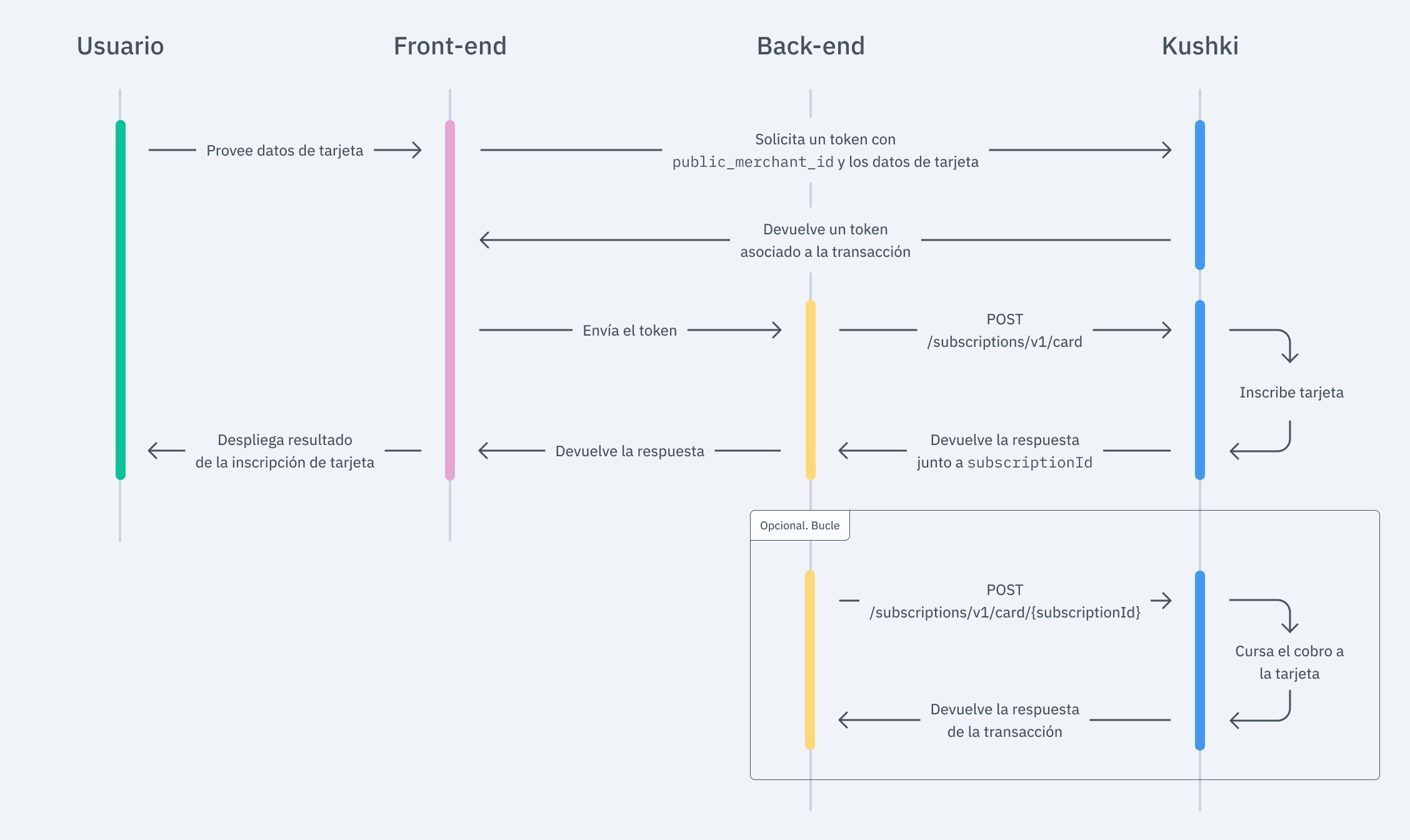
El flujo que integrarás es el siguiente:

1. Inscripción
Lo primero que debes hacer para generar cobros one click es inscribir la tarjeta de tu cliente. Para realizarlo, sigue los siguientes pasos:
Configura tu front-end
La responsabilidad del front-end es recoger la información de tarjeta del usuario de una manera segura, tokenizarla a través de los servidores de Kushki y enviarla a tu back-end e iniciar el proceso de inscripción de tarjeta para que luego puedas realizar cobros one click.
Kushki.js
Usa Kushki.js si necesitas un mayor control sobre el “look & feel” o apariencia de tu formulario de pago.
Opción 1 - CDN
Usa el siguiente tag script al final del <body> en tu página de pagos.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Opción 2 - NPM
Instala el paquete desde npm.
npm install --save @kushki/js
Luego impórtalo en tu código utilizando el siguiente código.
import { Kushki } from “@kushki/js”;
Configura el objeto Kushki
Añade el siguiente código a tu aplicación
const kushki = new Kushki({merchantId: 'public-merchant-id', // Your public merchant idinTestEnvironment: true,});
Recoge la información del usuario y envíala a tu back-end
Primero, añade el formulario a tu página de pagos con los campos requeridos. Puedes diseñarlo de la forma que mejor te parezca.
Por ejemplo:
<form id="payment-form"><input placeholder="Card Number" type="text" name="number"><input placeholder="Full Name" type="text" name="name"><input placeholder="MM" type="text" name="expiry_month"><input placeholder="YY" type="text" name="expiry_uear"><input placeholder="CVC" type="text" name="cvc"><button id="submit">Pay $49.99</button></form>
Muestra las opciones de diferidos de acuerdo al BIN de la tarjeta de tu cliente (Opcional)
Tan pronto el número de tarjeta de tu cliente es ingresado, deberás consultar el método de solicitud de diferidos para verificar si hay opciones de pago diferido para el BIN de la tarjeta ingresada por el usuario.
kushki.requestDeferred({bin: "424242"}, (response) => {if (!response.code) {console.log(response);} else {console.error('Error: ', response.error, 'Code: ', response.code, 'Message: ', response.message);}});
Como respuesta a esta llamada, recibirás el nombre del diferido , el tipo type (corresponde al creditType al ejecutar el cargo), los meses disponibles y los meses de gracia (skip payments), tal como se muestra en el siguiente ejemplo de respuesta. Esta es la información que deberás usar al ejecutar el cargo:
{name: "Diferido con intereses",type: "002",months: ["3", "6"],monthsOfGrace: ["1", "2", "3"]}
De acuerdo a la respuesta, muestra en el formulario de pagos la información de opciones de diferidos que tu cliente tenga disponible. Asegúrate de capturar sus elecciones y enviarlas a su vez junto con los datos de pago en el objeto deferred cuando inicies el proceso de cobro con Kushki.
Luego, cuando el usuario envía el formulario, deberás solicitar el token y enviarlo a tu back-end.
kushki.requestSubscriptionToken({currency: "USD",card: {name: form.name,number: form.number,cvc: form.cvv,expiryMonth: form.expiry_month,expiryYear: form.expiry_year,},}, (response) => {if(response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
Kushki.js Hosted Fields
Con Hosted Fields, incluido en Kushki.js, podrás recolectar de forma segura la información del pago del cliente a través de campos almacenados en infraestructura de Kushki. Devuelve un token el cual permite continuar con el flujo de pago desde el back-end.
Importa Kushki.js Hosted Fields en tu aplicación
Opción 1 - CDN
Importa la biblioteca de Kushki.js Hosted Fields en tu aplicación a través de una etiqueta <script> dentro de la etiqueta <body>. Una vez importada, podrás acceder a los recursos descritos a continuación para crear un flujo de pago con Kushki.
Es necesario importar tanto la biblioteca kushki.min.js (la cuál trae el código necesario para almacenar las credenciales de tu comercio) como la biblioteca card.min.js (módulo el cuál trae las funcionalidades necesarias para el flujo de pagos con tarjeta).
<script src="https://cdn.kushkipagos.com/js/latest/kushki.min.js"></script><script src="https://cdn.kushkipagos.com/js/latest/card.min.js"></script>
Opción 2 - NPM
Instala la biblioteca Kushki.js Hosted Fields como un paquete npm dentro de tu aplicación con el siguiente código:
npm install --save @kushki/js-sdk
Opción 3 - YARN
Instala la biblioteca Kushki.js Hosted Fields como un paquete yarn dentro de tu aplicación con el siguiente código:
yarn install @kushki/js-sdk
Crea una instancia de KushkiOptions
Para hacer uso de la biblioteca Kushki.js Hosted Fields, es necesario primero crear una instancia de tipo KushkiOptions la cuál te permite declarar la clave pública del comercio así como poder seleccionar el ambiente (prueba o producción) mediante el método init().
Añade el siguiente código a tu aplicación:
import { IKushki, init, KushkiError } from "@kushki/js-sdk";const kushkiOptions : KushkiOptions = {publicCredentialId: '<public-credential-id>', // This corresponds to the public credential of the merchantinTest: true};const buildKushkiInstance = async () => {try {const kushkiInstance : Ikushki = await init(kushkiOptions);} catch (e: KushkiError) {console.error(e.message);}}
Revisa la referencia para más información sobre la instancia KushkiOptions.
Inicializa el formulario en el front-end
Sigue los pasos a continuación para poder renderizar los campos de lado del servidor en tu sitio y que tu cliente pueda ingresar los datos necesarios para realizar la transacción.
Paso 1. Definir los contenedores para los campos de lado del servidor.
Antes de llamar al método initCardToken(), es requerido que coloques los elementos necesarios para poder renderizar cada campo de lado del servidor.
<!DOCTYPE html><html lang="en"><body>...<form><div id="cardholderName_id"></div><div id="cardNumber_id"></div><div id="cvv_id"></div><div id="expirationDate_id"></div><div id="deferred_id"></div> //optional</form>...</body></html>
Paso 2. Crear una instancia de CardOptions
Crea una instancia de CardOptions con la información de la transacción tal como el monto, moneda, entre otros parámetros.
import { IKushki, init, KushkiError } from "@kushki/js-sdk";import {CardOptions,ICard,initCardToken} from "@kushki/js-sdk/Card";const options : CardOptions = {amount: {iva: 1,subtotalIva: 10,subtotalIva0: 10},currency: "USD",isSubscription: true,fields: {cardholderName: {selector: "cardholderName_id"},cardNumber: {selector: "cardNumber_id"},cvv: {selector: "cvv_id"},expirationDate: {selector: "expirationDate_id"}}}
Paso 3. Renderizar campos de lado del servidor con el método initCardToken()
Después de crear una instancia de CardOptions, es necesario mandar a llamar a la función initCardToken() para inicializar una instancia de ICard.
const buildCardInstance = async () => {try {// kushkiInstance must be previously initializedconst cardInstance: ICard = await initCardToken(kushkiInstance, options)} catch (e: KushkiError) {console.error(e.message);}}
Revisa la referencia para más información sobre la inicialización del formulario .
Solicita un token para seguir con el flujo de pago
Solicita un token de pago con tarjeta que podrás usar posteriormente para realizar un cobro One click.
Para obtener un token de pago con tarjeta, es necesario llamar al método requestToken() en la instancia de card inicializada previamente. Este método realiza las validaciones de 3DS, OTP, Sift Science automáticamente. Te recomendamos validar que todos los campos sean correctos; de lo contrario, arrojará una excepción.
// If deferred data is generated, you can use this data in the charge of the paymenttry {const tokenResponse: TokenResponse = await cardInstance.requestToken();// Code to send the obtained token to your back-end// On Success, if deferred data exist can get deferred options// For Ecuador, Mexico ex. {token: "a2b74b7e3cf24e368a20380f16844d16", deferred: {creditType: "03", graceMonths: 2, months: 12}}// For Chile, Colombia, Peru ex. {token: "a2b74b7e3cf24e368a20380f16844d16", deferred: {months: 12}}if(tokenResponse.deferred)console.log("This is a deferred options", tokenResponse.deferred)} catch (error: any) {// On Error, catch responseconsole.error("Catch error on request card Token", error.code, error.message);}
Una vez obtenido el token, envíalo a tu back-end para seguir con el flujo de pago.
Para realizar validaciones mediante OTP, revisa validación OTP.
Consulta la referencia para más información sobre la solicitud de token.
Configura tu back-end
La responsabilidad del back-end es recibir el token obtenido desde tu front-end e iniciar el proceso de inscripción de tarjeta con Kushki.
Cuando el usuario envía el formulario, tu front-end transfiere un token a un endpoint que hayas especificado. Con este token, deberás realizar una llamada a nuestro endpoint de inscripción para inscribir la tarjeta.
- Javascript
- Python
- PHP
const request = require("request");const options = {method: 'POST',url: 'https://api-uat.kushkipagos.com/subscriptions/v1/card',headers: {'content-type': 'application/json'},body: {token: 'gV3ox6100000sAxClU033646vnnJsT83',planName: 'Gold',periodicity: 'custom',contactDetails: {"documentType": "CC","documentNumber": "1009283738","email": "test@test.com","firstName": "Diego","lastName": "Cadena","phoneNumber": "+593988734644"},amount: {subtotalIva: 0,subtotalIva0: 0,ice: 0,iva: 0,currency: 'USD'},startDate: '2021-01-01',},json: true};request(options, (error, response, body) => {if (error) throw new Error(error);console.log(body);});
import http.clientconn = http.client.HTTPSConnection("api-uat.kushkipagos.com")payload = "{\"token\":\"gV3ox6100000sAxClU033646vnnJsT83\",\"planName\":\"Premium\",\"periodicity\":\"custom\",\"contactDetails\":{\"documentType\":\"CC\",\"documentNumber\":\"1009283738\",\"email\":\"pruebas@kushki.com\",\"firstName\":\"Diego\",\"lastName\":\"Cadena\",\"phoneNumber\":\"+593988734644\"},\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":0,\"ice\":0,\"iva\":0,\"currency\":\"USD\"},\"startDate\":\"2018-09-25\",\"metadata\":{\"plan\":{\"fitness\":{\"cardio\":\"include\",\"rumba\":\"include\",\"pool\":\"include\"}}}}"headers = { 'content-type': "application/json" }conn.request("POST", "/subscriptions/v1/card", payload, headers)res = conn.getresponse()data = res.read()print(data.decode("utf-8"))# Tu lógica acá ...
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{"token":"gV3ox6100000sAxClU033646vnnJsT83","planName":"Premium","periodicity":"custom","contactDetails":{"documentType": "CC", "documentNumber": "1009283738", "email": "test@test.com", "firstName": "Diego", "lastName": "Cadena", "phoneNumber": "+593988734644"},"amount":{"subtotalIva":0, "subtotalIva0":0, "ice":0, "iva":0, "currency":"USD"},"startDate":"2018-09-25","metadata":{"plan":{"fitness":{"cardio":"include","rumba":"include","pool":"include"}}}}');$request->setRequestUrl('https://api-uat.kushkipagos.com/subscriptions/v1/card');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();// Tu lógica acá ...
De acuerdo con tu respuesta, redirecciona al usuario a una página de éxito o fracaso para informar al cliente si la inscripción fue aprobada o declinada.
2. Cobro
Una vez que ya tengas inscrita la tarjeta de tu cliente, para realizar un cobro, es necesario realizar estos sencillos pasos, utilizando el subscriptionId.
Configura tu front-end
Kushki.js
Aprovecharemos que nuestra librería Kushki.js ha sido importada y configurada anteriormente para utilizar un método que será de mucha ayuda para verificar la fiabilidad del cobro.
Genera un token de cobro y envíalo a tu back-end
Primero, es necesario obtener el id de suscripción de la tarjeta a la que se realizará el cobro.
Luego, solicita el token de cobro y envíalo a tu back-end.
kushki.requestDeviceToken({subscriptionId: "1543267242354000" // Replace with your subscription id}, (response) => {if(response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
Kushki.js Hosted Fields
Para realizar un cargo one-click, y obtener el deviceToken tienes 2 opciones:
- Sin validación del CVV en un campo hosteado: puedes obtener un token a través del método
requestDeviceToken()enviando elsubscriptionIdgenerado previamente. - Con validación de CVV: este método usa un campo hosteado para validar el CVV.
1. requestDeviceToken()
Para realizar un cargo One-click sin validación CVV en un campo hosteado al realizar un cargo, debes llamar al método requestDeviceToken() enviando el ID de suscripción obtenido previamente.
import { init, IKushki } from "@kushki/js-sdk";import { requestDeviceToken, DeviceTokenRequest, TokenResponse } from "@kushki/js-sdk/Card";const onRequestDeviceToken = async () => {try {const kushkiInstance: IKushki = await init({inTest: true,publicCredentialId: "merchantId"});const body: DeviceTokenRequest={subscriptionId: "subscriptionId"}const response: TokenResponse = await requestDeviceToken(kushkiInstance, body);// On Success, you can get device token for one-click payment, ex. {"token":"31674e78f88b41ffaf47998151fb465d"}console.log(response);} catch (error: any) {// On Error, catch response, ex. {code:"E017", message: "Error en solicitud de Token de subscripción bajo demanda"}console.error(error.message);}};
Revisa más información acerca del método requestDeviceToken.
2.Secure DeviceToken()
Si necesitas validar el CVV al realizar un pago One-click, llama al método Secure DeviceToken. Este es el segundo método para obtener un deviceToken, pero utiliza un campo alojado (hosted field) para validar el CVV de la tarjeta.
Creación del formulario
Se debe definir el contenedor donde se desplegará el campo para ingresar el valor del CVV.
<!DOCTYPE html><html lang="en"><body><form><div id="cvv_id"/></form></body></html>
Desplegar el campo del CVV
Crea una instancia de SecureDeviceTokenOptions para desplegar el campo para ingresar el valor del CVV.
import { IKushki, init, KushkiError } from "@kushki/js-sdk";import {SecureDeviceTokenOptions,ICardSubscriptions,initSecureDeviceToken} from "@kushki/js-sdk/Card";const options : SecureDeviceTokenOptions = {fields: {cvv: {selector: "cvv_id"}}}
2.1. Llama al método initSecureDeviceToken().
Llama al método initSecureDeviceToken(), que renderiza un campo alojado de CVV e inicializa una instancia de ICardSubscriptions.
const initCardSubscription = async () => {try {// kushkiInstance must be previously initializedconst cardSubscription: ICardSubscriptions = await initSecureDeviceToken(kushkiInstance, options)} catch (e: any) {console.error(e.message);}}
2.2. Llama al método requestDeviceToken().
Para obtener un deviceToken seguro, debes llamar al método requestDeviceToken() en la instancia de suscripción de tarjeta que fue inicializada previamente.
Este método también valida si el campo de CVV es válido; de lo contrario, generará una excepción.
try {const tokenResponse: TokenResponse = await cardSubscription.requestDeviceToken({subscriptionId: "{subscriptionId}"});// On Success, can get card token response, ex. {token: "a2b74b7e3cf24e368a20380f16844d16"}console.log("This is a card subscription Token", tokenResponse.token)} catch (error: any) {// On Error, catch response, ex. {code:"E002", message: "Error en solicitud de token"}// On Error, catch response, ex. {code:"E007", message: "Error en la validación del formulario"}console.error("Catch error on request card subscription Token", error.code, error.message);}
Configura tu back-end
Una vez recibido el token de cobro, para realizar un cargo one click basta llamar a nuestro endpoint de cobros junto con el subscriptionIdbajo la lógica que definas.
- Javascript
- Python
- PHP
var request = require("request");var options = {method: 'POST',headers: ['Private-Merchant-Id': '' // Reemplaza con tu Private merchant id]url: 'https://api-uat.kushkipagos.com/subscriptions/v1/card/291929129192912', // Reemplázalo con tu id de suscripciónheaders: {'content-type': 'application/json'},body: {language: "es",token: "1cfaze100000qQ4dtN016410Ow7ot8nd",amount: {subtotalIva: 0,subtotalIva0: 49.99,ice: 0,iva: 0,currency: "USD"},"deferred": {graceMonths: "02",creditType: "01",months: 6},metadata: {customerId: "123"},contactDetails: {documentType: "CC",documentNumber: "1009283738",email: "test@test.com",firstName: "Diego",lastName: "Cadena",phoneNumber: "+593988734644"},orderDetails: {siteDomain: "tuebook.com",shippingDetails: {name: "Diego Cadena",phone: "+593988734644",address: "Eloy Alfaro 139 y Catalina Aldaz",city: "Quito",region: "Pichincha",country: "Ecuador",zipCode: "170402"},billingDetails: {name: "Diego Cadena",phone: "+593988734644",address: "Eloy Alfaro 139 y Catalina Aldaz",city: "Quito",region: "Pichincha",country: "Ecuador",zipCode: "170402"}},productDetails: {product: [{id: "198952AB",title: "eBook Digital Services",price: 6990000,sku: "10101042",quantity: 1},{id: "198953AB",title: "eBook Virtual Selling",price: 9990000,sku: "004834GQ",quantity: 1}]},fullResponse: true},json: true};request(options, (error, response, body) => {if (error) throw new Error(error);console.log(body);});
import requestsurl = "https://api-uat.kushkipagos.com/subscriptions/v1/card/291929129192912"payload = "{\"language\":\"es\",\"token\":\"1cfaze100000qQ4dtN016410Ow7ot8nd\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":49.99,\"ice\":0,\"iva\":0,\"currency\":\"USD\"},\"deferred\":{\"graceMonths\":\"02\",\"creditType\":\"01\",\"months\":3},\"metadata\":{\"customerId\":\"123\"},\"contactDetails\":{\"documentType\":\"CC\",\"documentNumber\":\"1009283738\",\"email\":\"test@test.com\",\"firstName\":\"Diego\",\"lastName\":\"Cadena\",\"phoneNumber\":\"+593988734644\"},\"orderDetails\":{\"siteDomain\":\"tuebook.com\",\"shippingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Quito\",\"region\":\"Pichincha\",\"country\":\"Ecuador\",\"zipCode\":\"170402\"},\"billingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Quito\",\"region\":\"Pichincha\",\"country\":\"Ecuador\",\"zipCode\":\"170402\"}},\"productDetails\":{\"product\":[{\"id\":\"198952AB\",\"title\":\"eBook Digital Services\",\"price\":6990000,\"sku\":\"10101042\",\"quantity\":1},{\"id\":\"198953AB\",\"title\":\"eBook Virtual Selling\",\"price\":9990000,\"sku\":\"004834GQ\",\"quantity\":1}]}}"headers = { 'content-type': "application/json" }response = requests.request("POST", url, data=payload, headers=headers)print(response.text)# Tu lógica acá ...
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{\"language\":\"es\",\"token\":\"1cfaze100000qQ4dtN016410Ow7ot8nd\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":49.99,\"ice\":0,\"iva\":0,\"currency\":\"USD\"},\"deferred\":{\"graceMonths\":\"02\",\"creditType\":\"01\",\"months\":3},\"metadata\":{\"customerId\":\"123\"},\"contactDetails\":{\"documentType\":\"CC\",\"documentNumber\":\"1009283738\",\"email\":\"test@test.com\",\"firstName\":\"Diego\",\"lastName\":\"Cadena\",\"phoneNumber\":\"+593988734644\"},\"orderDetails\":{\"siteDomain\":\"tuebook.com\",\"shippingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Quito\",\"region\":\"Pichincha\",\"country\":\"Ecuador\",\"zipCode\":\"170402\"},\"billingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Quito\",\"region\":\"Pichincha\",\"country\":\"Ecuador\",\"zipCode\":\"170402\"}},\"productDetails\":{\"product\":[{\"id\":\"198952AB\",\"title\":\"eBook Digital Services\",\"price\":6990000,\"sku\":\"10101042\",\"quantity\":1},{\"id\":\"198953AB\",\"title\":\"eBook Virtual Selling\",\"price\":9990000,\"sku\":\"004834GQ\",\"quantity\":1}]}}');$request->setRequestUrl('https://api-uat.kushkipagos.com/subscriptions/v1/card/291929129192912');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();// Tu lógica acá ...
Cancela una inscripción (Opcional)
Si tu cliente decide cancelar el servicio o una vez que dejes de prestarlo, para cancelar la inscripción de la tarjeta, simplemente debes llamar a nuestro endpoint de cancelación de inscripción desde tu backend.
- Javascript
- Python
- PHP
const request = require("request");request({method: 'DELETE',url: 'https://api-uat.kushkipagos.com/subscriptions/v1/card/213123123123',headers: {'content-type': 'application/json'}}, (error, response, body) => {if (error) throw new Error(error);console.log(body);// Tu lógica acá ...});
import http.clientconn = http.client.HTTPSConnection("api-uat.kushkipagos.com")headers = { 'content-type': "application/json" }conn.request("DELETE", "/subscriptions/v1/card/213123123123", headers=headers)res = conn.getresponse()data = res.read()print(data.decode("utf-8"))# Tu lógica acá ...
$client = new http\Client;$request = new http\Client\Request;$request->setRequestUrl('https://api-uat.kushkipagos.com/subscriptions/v1/card/213123123123');$request->setRequestMethod('DELETE');$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();// Tu lógica acá ...
3. Prueba tu integración
Existen tarjetas de prueba que puedes utilizar en el ambiente UAT para asegurarte de que tu integración está lista. Úsalas con cualquier CVV, código postal y fecha de expiración futura.
- Transacción aprobada:
5451951574925480 - Transacción declinada en solicitud de token (front-end):
4574441215190335 - Transacción declinada en solicitud de cobro (back-end):
4349003000047015
4. Prepara tu certificación
Toma en consideración las siguientes pautas para aprobar la certificación técnica (requerida para obtener credenciales productivas):
- Los cálculos de los impuestos están correctos.
- No almacenar datos sensibles de tarjeta en tu base de datos (número completo de tarjeta, CVV, etc.).
- Mensajes en pantalla de acuerdo con las respuestas de Kushki.
- Guardar y registrar todas las respuestas de Kushki (requeridas en caso de necesitar soporte).
- El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
- Asegúrate de enviar todos los datos requeridos que se especifican en la Referencia de la API.
Si estás utilizando Kushki.js, considera también lo siguiente:
- El nombre del titular de la tarjeta es requerido.
- El campo de número de tarjeta es requerido.
- El campo de número de tarjeta acepta solo números.
- El campo de número de tarjeta acepta un máximo de 16 dígitos (pueden ser menos).
- El campo de CVV es requerido.
- El campo de CVV acepta solo números.
- El campo de CVV permite un máximo de 4 dígitos y un mínimo de 3.
- El campo de CVV debe ser tipo password.
- La fecha de expiración es requerida.
- La fecha de expiración debe aceptar solamente fechas futuras.
- El botón de pago se deshabilita luego de hacer el primer clic.
- El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
- Asegúrate de enviar los datos de contacto de tu cliente-pagador (contactDetails), junto con los datos de facturación (
orderDetails->billingDetails) y envío (si tu modelo de negocio lo requiere:orderDetails->shippingDetails), dentro del request para realizar el cargo. El ejemplo del Body del JSON para el charge, lo podrás encontrar en Referencia de la API.
Acepta webhooks
Maneja eventos pospago de la manera correcta.
 Chile
Chile Colombia
Colombia Mexico
Mexico Peru
Peru