Pagos con Webpay Plus
Acepta pagos utilizando Webpay Plus como una alternativa para tus clientes y brinda confianza a la transacción
Esta funcionalidad se encuentra disponible para los siguientes modelos:
☐ Adquirente
☑ Agregador
Kushki permite a tu comercio ofrecer pagos a través Webpay Plus de Transbank. Tus clientes podrán comprar utilizando tarjetas de crédito, débito RedCompra, tarjetas prepago y a través de OnePay. Es el tipo de transacción online mas común en Chile.
A diferencia de otras formas de integración, en esta, el cliente será redirigido a un portal de pagos de Transbank y a su banco para completar la transacción.
¿Cómo funciona?
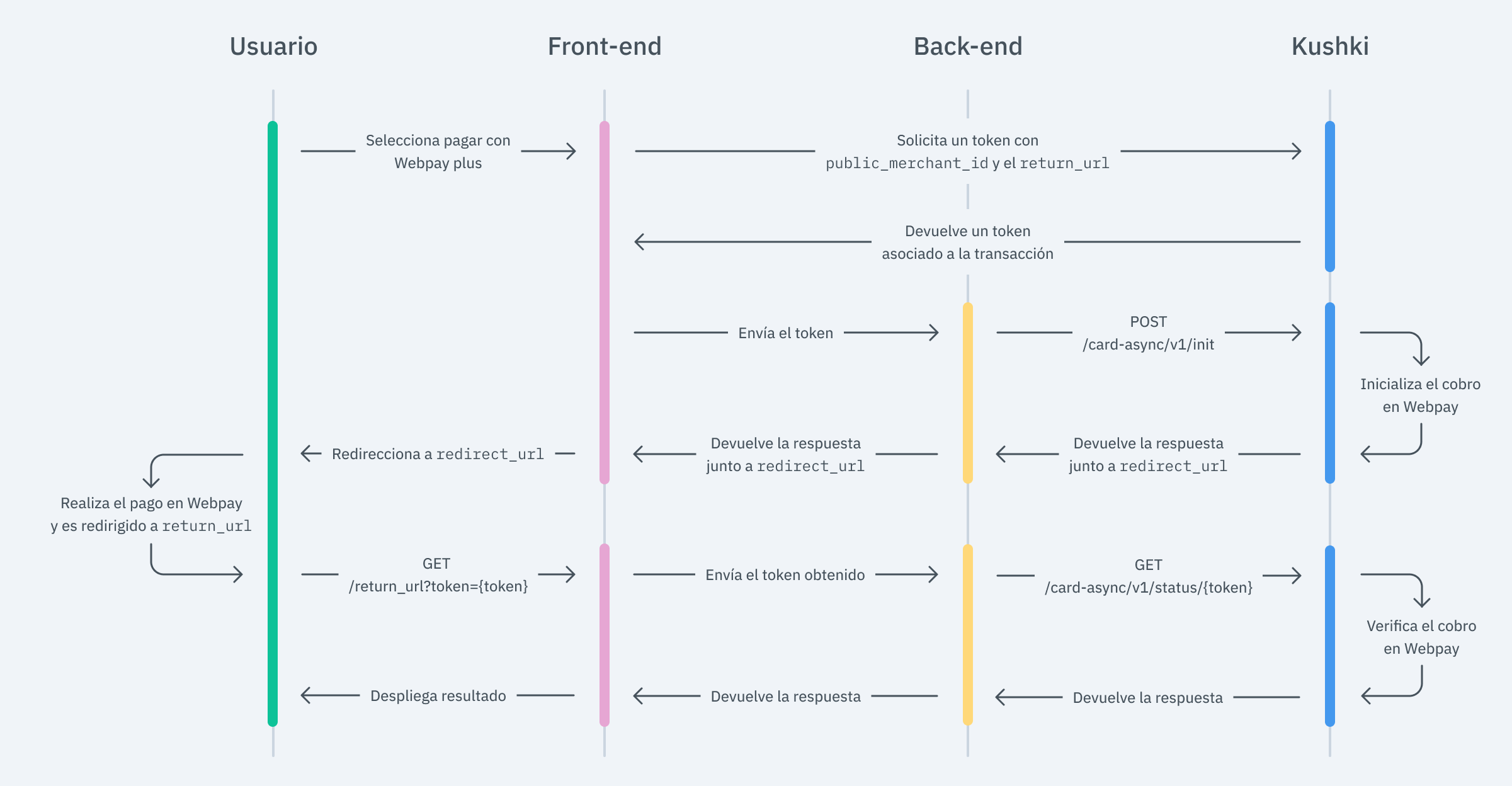
Un flujo de pago en Webpay generalmente consiste en los siguientes pasos:

- El usuario inicia el proceso de pago en tu sitio o app.
- Se redirige al usuario al portal de Webpay para realizar el pago, donde ingresa sus datos de tarjeta.
- Luego, pasa al portal del emisor de la tarjeta (el banco u otra entidad financiera) donde se autentica utilizando sus credenciales.
- Una vez resuelta la autenticación, se autoriza el pago y el usuario vuelve a tu sitio.
- Se despliega un mensaje de éxito o fracaso dependiendo del resultado del pago al usuario.
El flujo que integrarás es el siguiente:

1. Configura tu front-end
La responsabilidad del front-end es recoger y tokenizar la información del usuario a través de los servidores de Kushki y luego enviarla al back-end para iniciar el proceso de pago.
Tienes dos opciones para integrar: Kajita y Kushki.js.
Kajita
Kushki cuenta con formularios de pago listos para recopilar información de tarjeta de forma segura. Podrás usar cualquiera de nuestras versiones:
- Cajita: la primera versión del formulario de pagos. No es personalizable.
- Kajita: la segunda versión. Te permite personalizar tus formularios de pago desde tu Consola de administración e incluso tener varias versiones de Kajita.
Crea y personaliza tus Kajitas
Con Kushki puedes crear tus Kajitas desde la Consola de administración. Haz clic aquí para aprender cómo hacerlo.
Configura Kajita
Incluye el script de kushki-checkout.js en tu página de pago añadiéndolo al <head> de tu archivo HTML. Siempre carga kushki-checkout directamente desde cdn.kushkipagos.com. No incluyas el script en un bundle o paquete ni hostees una copia de él.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Añade Kajita a tu sitio
Kajita necesita un espacio dentro de tu página. Ingresa el siguiente código en el <body> de tu sitio donde quieras que se despliegue el formulario de pago.
Para Kajita (v.2):
<form id="my-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Para Cajita (v.1)
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Recuerda configurar la acción del formulario action de acuerdo con el endpoint correspondiente en tu back-end, para obtener el token.
Luego, agrega el tag script. Asegúrate de que el formulario se haya cargado.
Para la Kajita (v.2) Podrás obtener dicho script desde tu Consola de administración según lo explicado aquí.
<script type="text/javascript">var kushki = new KushkiCheckout({kformId: "XgxCOtUDZ",form: "my-form",publicMerchantId: "{publicCredentialId}",// Reemplaza esto por tucredencial públicainTestEnvironment: true,amount: {subtotalIva: 0,iva: 0,subtotalIva0: 1000,}});</script>
Para la v.1 (Cajita), añade el siguiente script. Es importante que añadas la variable return_url que es donde retornará el usuario una vez completado el proceso de pago en el portal de Webpay.
<script type="text/javascript">var kushki = new KushkiCheckout({form: "payment-form",merchant_id: "8291028192001", // Reemplaza esto por tu public merchant idamount: "10000",currency: "CLP",payment_methods:["card_async"], // Podrás habilitar más medios de pago.inTestEnvironment: true, // Configurado en modo pruebareturn_url: "https://my-ecommerce.com/return" // URL a la cual retornará el usuario completado el proceso de pago});</script>
Esto creará un formulario predefinido en tu página para aceptar pagos.
Kushki.js
Usa Kushki.js si necesitas un mayor control sobre el “look & feel” o apariencia de tu formulario de pago.
Configura Kushki.js
Opción 1 - CDN
Usa el siguiente tag script al final del <body> en tu página de pagos.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - NPM
Instala el paquete desde npm.
npm install --save @kushki/js
Luego impórtalo en tu código utilizando el siguiente código.
import { Kushki } from “@kushki/js”;
Configura el objeto Kushki
Añade el siguiente código a tu aplicación
const kushki = new Kushki({merchantId: 'public-merchant-id', // Your public merchant idinTestEnvironment: true,});
Recoge la información del usuario y envíala a tu back-end
Puedes recoger la información del usuario como tu desees. En este caso solo necesitamos el email, por lo que puedes proveerlo de manera directa si ya tienes ese dato, o desplegar un campo de email para que el usuario lo ingrese.
Una vez obtenido el email, solicita el token a Kushki para enviarlo a tu back-end de la siguiente manera:
kushki.requestCardAsyncToken({totalAmount: 100000,currency: 'CLP',returnUrl: 'https://my-ecommerce.com/return', // Your return urlemail: your_users_email,description: 'Payment Description'}, (response) => {if(!response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}}));
2. Configura tu back-end
La responsabilidad del back-end es recibir el token obtenido desde tu front-end e iniciar el proceso de pago con Kushki.
Cuando el usuario envía el formulario, tu front-end transfiere un token a un endpoint que hayas especificado. Con este token, deberás realizar una llamada a nuestro endpoint de cobros Webpay Plus para iniciar el cobro y redirigir al usuario.
- Javascript
import request from "request";const options = {method: 'POST',url: 'https://api-uat.kushkipagos.com/card-async/v1/init',headers: {'content-type': 'application/json'},body: {token: 'gUpjNVYcmdy9Q87mGQNeOqnSxdLvqqa8',amount: {subtotalIva: 0, subtotalIva0: 10000, iva: 0},},json: true};request(options, function (error, response, body) {if (error) throw new Error(error);console.log(body);// Redirect your user to redirect_url});
Como respuesta a la llamada, obtendrás la variable redirect_url que deberás utilizar para redirigir al usuario al portal de pagos de Webpay para para proceder al pago.
3. Captura la respuesta
Una vez terminado el pago, se retornará el cliente con una llamada GET a el return_url proporcionado como parámetro en el paso 1. Esta llamada, irá acompañada de un parámetro llamado token ubicado en la ruta, que representa el identificador único de la transacción.
Por ejemplo, para return_url = "http://www.example.com/return se retornará el cliente a:
GET http://www.example.com/return?token=020199203102301203
donde token es igual a 020199203102301203
De acuerdo con la respuesta que recibas, muestra al usuario una pantalla de éxito o fracaso para informar al cliente si la suscripción se creó correctamente o si hubo un error.
4. Prueba tu integración
Existen tarjetas de prueba que puedes utilizar en el ambiente UAT para asegurarte de que tu integración está lista.
Transacción aprobada
- Número de tarjeta:
4051885600446623 - CVV:
123 - Fecha de expiración: Cualquier fecha en el futuro
- RUT:
11.111.111-1 - Clave:
123
Transacción declinada
- Número de tarjeta:`5186059559590568
- CVV:
123 - Fecha de expiración: Cualquier fecha en el futuro `
5. Prepara tu certificación
Toma en consideración las siguientes pautas para aprobar la certificación técnica (requerida para obtener credenciales productivas):
- Los cálculos de los impuestos están correctos.
- Mostrar mensajes en pantalla de acuerdo con las respuestas de Kushki.
- Guardar y registrar todas las respuestas de Kushki (requeridas en caso de necesitar soporte).
- El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
Si estas utilizando Kushki.js, considera también lo siguiente:
- El botón de pago se deshabilita luego de hacer el primer clic.
- El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
Acepta pagos con OTP
Sólo Web. OTP (One Time Password) es otro nivel de protección online en contra del fraude.
Acepta webhooks
Maneja eventos post-pago de la manera correcta.
 Colombia
Colombia Ecuador
Ecuador Mexico
Mexico Peru
Peru