Recibe transferencias bancarias
Tus clientes podrán usar el saldo de su cuenta bancaria para comprar en tu sitio o aplicación
Permite que tus clientes aprovechen el saldo disponible en su cuenta bancaria para adquirir tus productos o servicios desde tu página web, a través de una transferencia. Para lograrlo, debes obtener los datos básicos de tu cliente pagador y direccionarlo al Sistema de transferencias bancarias (configurable desde la Consola), para autorizar el débito a su cuenta bancaria.
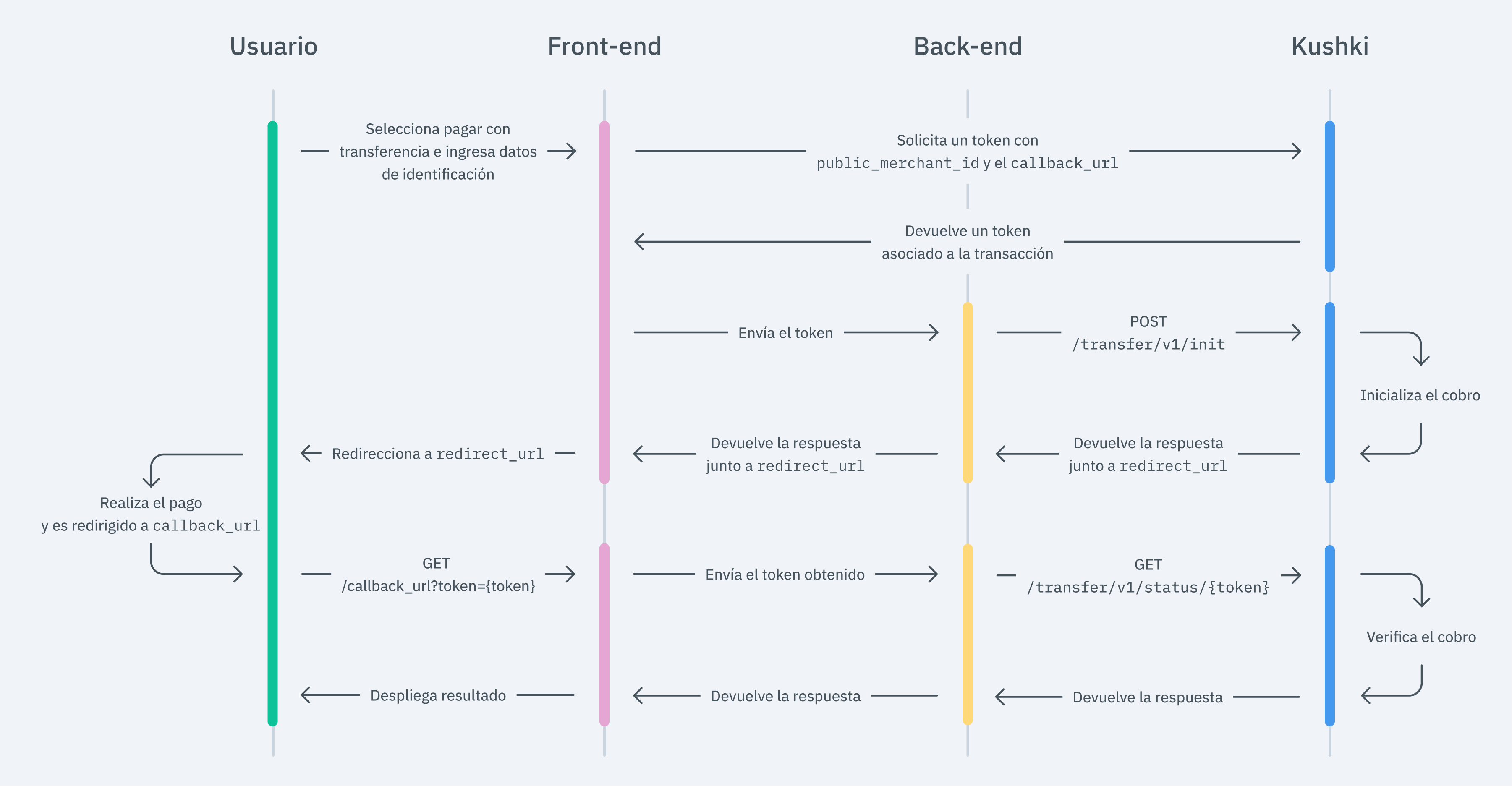
El flujo de pago que integrarás es el siguiente:

1. Configura tu Front-end
La responsabilidad del front-end es recolectar los datos principales del usuario, tokenizar esa información a través de los servidores de Kushki y luego enviarla al back-end para iniciar el proceso de pago.
Para ello cuentas con dos opciones: Kajita y Kushki.js.
Kajita
Kushki cuenta con formularios de pago listos para recopilar información de tarjeta de forma segura. Podrás usar cualquiera de nuestras versiones:
- Cajita: la primera versión del formulario de pagos. No es personalizable.
- Kajita: la segunda versión. Te permite personalizar tus formularios de pago desde tu Consola de administración e incluso tener varias versiones de Kajita.
Crea y personaliza tus Kajitas
Con Kushki puedes crear tus Kajitas desde la Consola de administración. Haz clic aquí para aprender cómo hacerlo.
Configura Kajita
Incluye el script de kushki-checkout.js en tu página de pago añadiéndolo al <head> de tu archivo HTML. Siempre carga kushki-checkout directamente desde cdn.kushkipagos.com. No incluyas el script en un bundle o paquete ni hostees una copia de él.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Añade Kajita a tu sitio
Kajita necesita un espacio dentro de tu página. Ingresa el siguiente código en el <body> de tu sitio donde quieras que se despliegue el formulario de pago.
Para Kajita (v.2):
<form id="my-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Para Cajita (v.1)
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Recuerda configurar la acción del formulario action de acuerdo con el endpoint correspondiente en tu back-end, para obtener el token.
Luego, agrega el tag script.
Para la Kajita (v.2) Podrás obtener dicho script desde tu Consola de administración según lo explicado aquí.
<script type="text/javascript">var kushki = new KushkiCheckout({kformId: "HmJXukKb5",form: "my-form",publicMerchantId: "${publicCfredentialId}",// Reemplaza esto por tu credencial públicaamount: {subtotalIva: 0,iva: 0,subtotalIva0: 1000,}});</script>
Para la v.1 (Cajita), añade el siguiente script y asegúrate de que el formulario se haya cargado:
<script type="text/javascript">var kushki = new KushkiCheckout({form: "payment-form",merchant_id: "95911a50891s1cb79c0f19dd440b46bd", // Reemplázalo por tu Public keyamount: {"subtotalIva": 0, // define el valor 0 cuando la Tx no tiene impuestos"iva":0, // define el valor 0 cuando la Tx no tiene impuestos"subtotalIva0": 100, // Define el valor total de la Tx en caso de que no tenga impuestos, de lo contrario configura 0"ice": 0 // define el valor 0 en caso de que la Tx no tenga ICE (Impuesto a consumos especiales)},currency: "USD",payment_methods:["transfer"], // Podrás habilitar más medios de pago.inTestEnvironment: true, // Configurado en modo pruebacallback_url: "https://return.com" // La URL a la que será retornado el cliente al terminar el pago en el sitio del banco. NO requerido para MX});</script>
Esto creará un formulario predefinido en tu página para aceptar pagos.
Kushki.js
Usa Kushki.js si necesitas un mayor control sobre el look & feel o apariencia de tu formulario de pago.
Configura Kushki.js
Opción 1 - CDN
Usa el siguiente tag script al final del <body> en tu página de pagos.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - NPM
Instala el paquete desde npm.
npm install --save @kushki/js
Luego impórtalo en tu código utilizando el siguiente código.
import { Kushki } from “@kushki/js”;
Configura el objeto Kushki
Añade el siguiente código a tu aplicación
const kushki = new Kushki({merchantId: 'public-merchant-id', // Your public merchant idinTestEnvironment: true,});
Solicita el listado de bancos
Antes de generar el token, puedes cargar el listado completo de bancos disponibles, para que el cliente pagador seleccione la entidad para efectuar la transferencia:
var callback = function(response) {if(!response.code){console.log(response);} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}}kushki.requestBankList(callback); // Also you can set the function directly
Recolecta la información del usuario y envíala a tu back-end
Primero, añade el formulario a tu página de pagos con los campos requeridos. Puedes diseñarlo como desees.
Por ejemplo:
<form id="payment-form"><input placeholder="Nombre" type="text" name="name"><input placeholder="Tipo de persona" type="text" name="userType"><input placeholder="CC" type="text" name="DocumentType"><input placeholder="Email" type="text" name="Email"><input placeholder="Número de documento" type="text" name="DocumentNumber"><input placeholder="Referencia" type="text" name="Reference"><input placeholder="Descripcion" type="text" name="Description"><button id="submit">Pay $49.99</button></form>
Luego, cuando el usuario envía el formulario, deberás solicitar el token y enviarlo a tu back-end.
var callback = function(response) {if(!response.code){console.log(response.token);} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}}kushki.requestTransferToken({bankId: 'cl_bch', // OpcionalcallbackUrl: 'http://www.testcallbackurl.com/',userType: '1',documentType: 'RUT',documentNumber: '171054019',paymentDescription: 'Descripción de la Tx',email: 'test@test.com',currency: 'CLP',amount: {subtotalIva: 0, // Configúralo en 0 en caso de que la Tx no tenga impuestossubtotalIva0: 49.99, // Configura el monto total de la Tx en caso de que no tenga impuestos. De lo contrario, envíalo en 0.iva: 0, // Envíalo en 0 en caso de que la Tx no tenga impuestos.extraTaxes: {propina: 0,tasaAeroportuaria: 0,agenciaDeViajes: 0,iac: 0}}},callback); // También puedes configurar la función directamente
2. Configura tu back-end
La responsabilidad del back-end es recibir el token obtenido desde tu front-end e iniciar el proceso de pago con Kushki.
Cuando el usuario envía el formulario, tu front-end transfiere un token al endpoint que hayas especificado. Con este token, deberás realizar una llamada a nuestro endpoint de cobros para iniciar el proceso de cobro.
- Javascript
- Python
- PHP
var request = require("request");var options = {method: 'POST',headers: ['Private-Merchant-Id': '0c0b08cd92fc491fb37365170164f7e9', // Reemplaza esto por tu Private Key'content-type': 'application/json']url: 'https://api-uat.kushkipagos.com/transfer/v1/init', // Ambiente de pruebaheaders: {'content-type': 'application/json'},body: {"token": "b1d6f46f88fe4759aad9ae0e37cdf905","amount": {"subtotalIva": 0,"subtotalIva0": 49.99,"iva": 0,"extraTaxes": {"propina": 0,"tasaAeroportuaria": 0,"agenciaDeViajes": 0,"iac": 0}};json: true};request(options, function(error, response, body) {if (error) throw new Error(error);console.log(body);});
import requestsurl = "https://api-uat.kushkipagos.com/transfer/v1/init"payload = "{\"token\":\"b1d6f46f88fe4759aad9ae0e37cdf905\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":49.99,\"iva\":0,\"extraTaxes\":{\"propina\":0,\"tasaAeroportuaria\":0,\"agenciaDeViajes\":0,\"iac\":0}},\"metadata\":{\"userId\":\"IB344\"}}"headers = {'content-type': 'application/json'}response = requests.request("POST", url, data=payload, headers=headers)print(response.text)
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{"\token":\"b1d6f46f88fe4759aad9ae0e37cdf905\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":49.99,\"iva\":0,\"extraTaxes\":{\"propina\":0,\"tasaAeroportuaria\":0,\"agenciaDeViajes\":0,\"iac\":0}},\"metadata\":{\"userId\":\"IB344\"}}');$request->setRequestUrl('https://api-uat.kushkipagos.com/transfer/v1/init');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();
De acuerdo a la respuesta del consumo del método para iniciar la transacción, redirecciona al usuario hacia la URL que te retorna Kushki del Sistema de transferencias bancarias para que pueda autenticarse en su entidad bancaria y autorizar el débito del monto de la transacción del saldo de su cuenta.
3. Prueba tu integración
Para probar tu integración, disponemos de un ambiente de pruebas en el que podrás simular transacciones desde el Sistema de transferencias bancarias.
El primer paso será seleccionar “Banco de prueba” en el listado de entidades bancarias. Usa los siguientes datos para hacer un pago con transferencia de prueba y así asegurarte que tu integración está lista.
Transacción aprobada
- RUT:
11111111-1 - Contraseña:
111111 - Cuenta: Selecciona la primera cuenta
- Activación con código:
11111111 - Coordenadas:
11 11 11 - Clave por SMS o mail:
111111 - Verificación:
11
Transacción declinada
- RUT:
44444444-4 - Contraseña:
444444 - Cuenta: Selecciona la primera cuenta
- Coordenadas:
44 44 44 - Verificación:
44
A continuación, te mostramos un ejemplo del proceso de pago con transferencia bancaria. Recuerda que el proceso real de pago de tus clientes podrá variar dependiendo de la entidad bancaria seleccionada.
4. Prepara tu certificación
Toma en consideración las siguientes pautas para aprobar la certificación técnica (requerida para obtener credenciales productivas):
- El cálculo de los impuestos y el monto total, debe ser el correcto.
- Mostrar tus mensajes en pantalla de acuerdo a las respuestas de Kushki.
- Guardar y registrar todas las respuestas de Kushki (requeridas en caso de necesitar soporte).
- En caso de que recibas correctamente la notificación al Webhook, responde la solicitud con un
statusCode200 e informa al cliente. - El botón “Pagar” se desactiva después del primer clic.
- Si el resultado de la transacción es
Initialized, no se debe permitir una nueva transacción hasta que se apruebe o se rechace. - El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
- Asegúrate de enviar todas las variables requeridas, especificadas en la referencia de la API.
Acepta webhooks
Maneja eventos post-pago de la manera correcta.
Consulta el estado de tus transacciones
Con el token que recibiste desde el front-end, también podrás consultar el estado de las transacciones por medio de nuestra API.
 Colombia
Colombia Ecuador
Ecuador Mexico
Mexico Peru
Peru