Acepta pagos únicos con OTP
OTP es otra capa de protección en línea contra el fraude financiero.
Esta funcionalidad se encuentra disponible para los siguientes modelos:
☑ Adquirente
☑ Agregador
Una one-time password (OTP) o autenticación con contraseña de un solo uso (también conocida como clave dinámica), es una contraseña válida por una sola transacción. Su finalidad es reducir el fraude y, de este modo, proveer seguridad extra a los pagos en línea de tu negocio.
Considera utilizar OTP cuando tu comercio tenga una cantidad sustancial de fraude o proceses transacciones particularmente sensibles o de altos montos, ya que esto podría incurrir en una menor conversión debido a que se agregan pasos al proceso de pago.
Podrás configurar para qué tipo de transacciones se solicitará la validación mediante OTP; por ejemplo, cuando el monto de la transacción supere un cierto umbral.
Revisa a continuación la disponibilidad de la autenticación OTP con los modelos de afiliación e integración disponibles en Kushki.
Disponibilidad de autenticación OTP
Por modelos de afiliación
La autenticación OTP se encuentra disponible en el procesamiento de transacciones con las siguientes marcas de tarjeta:
Agregación
Tarjeta de crédito y tarjeta de débito
| VISA | MasterCard | American Express | Diners |
|---|---|---|---|
| Soporta ✅ | Soporta ✅ | Soporta ✅ | Soporta ✅ |
Adquirencia
Tarjeta de crédito y tarjeta de débito
| VISA | MasterCard |
|---|---|
| Soporta (a través de Kushki Instant Pay) ✅ | Soporta (a través de Kushki Instant Pay) ✅ |
Por métodos de integración
La autenticación OTP se encuentra disponible en los siguientes métodos de integración:
| Soporta ✅ | No soporta ❌ |
|---|---|
| Integración con Shopify | Integración iOS (SDK) |
| Integración con Smartlink | Integración Android (SDK) |
| Integración con Kajita | |
| Integración con botón de pago | |
| Integración vía API | |
| Integración Kushki.js | |
| Integración Kushki.js Hosted Fields |
Un ejemplo de lo que integrarás es el siguiente:
¿Cómo funciona?
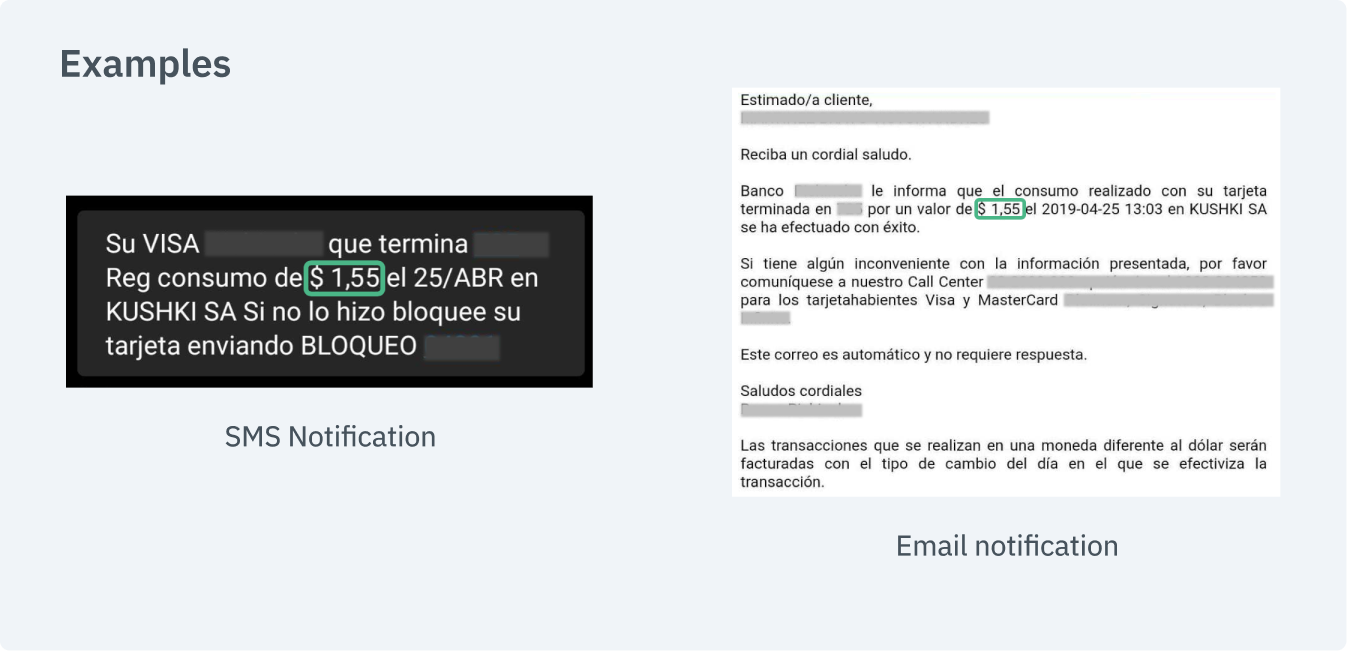
Luego de que el usuario completa el formulario y haga clic en el botón para pagar, se le realizará un pequeño cobro de un monto aleatorio de tres dígitos a su tarjeta (entre 500 y 999 CLP). El monto cobrado deberá ser ingresado por el usuario para autenticar la transacción. Por lo general el usuario podrá verificar este monto en la notificación o correo que le envía el banco o directamente en su cuenta bancaria. Este cobro será anulado de manera automática en un par de minutos.

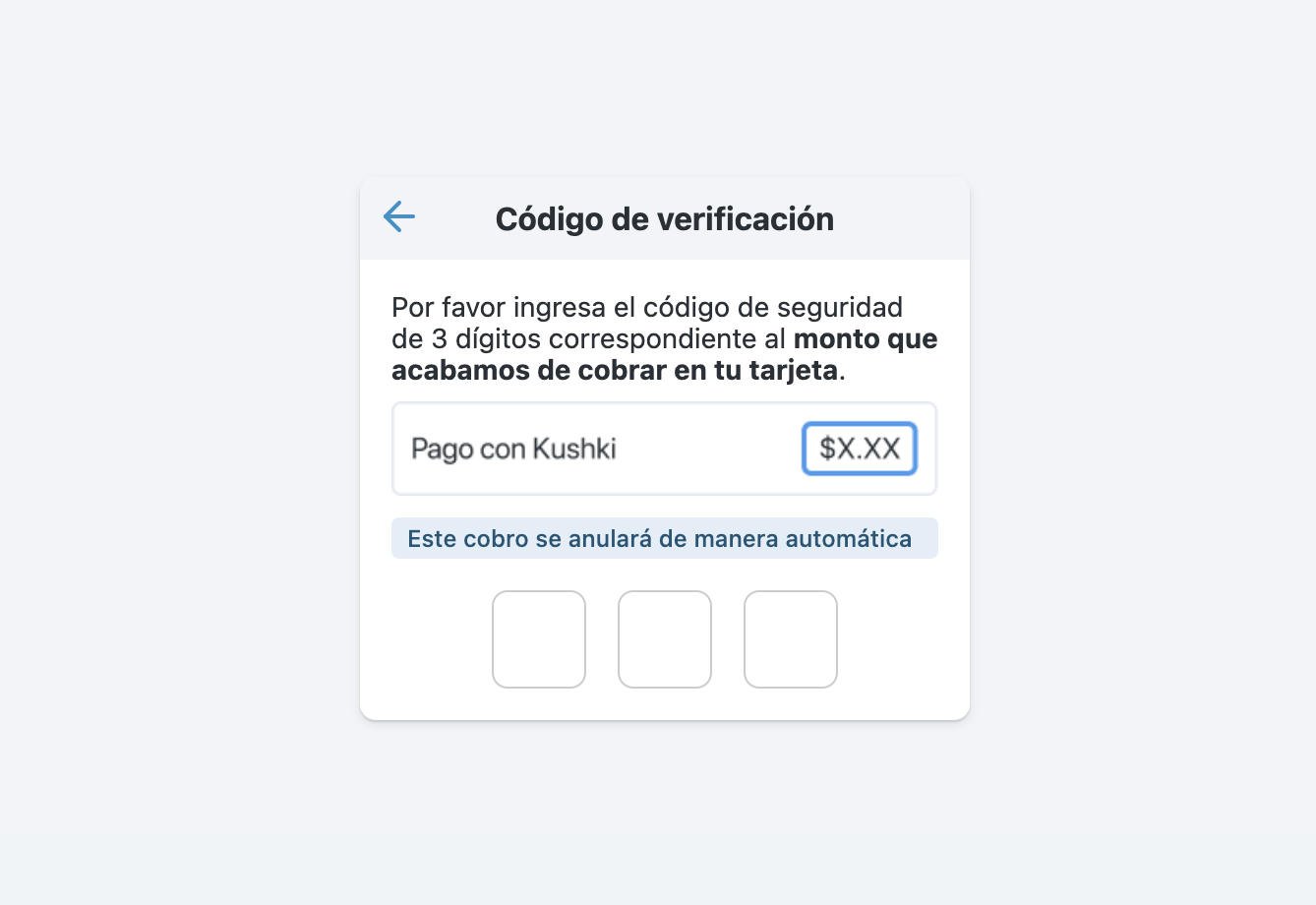
Una vez el pagador consulta el monto cobrado, deberá ingresar los tres dígitos de este en una interfaz que le presentarás a tus usuarios para validar la transacción. El siguiente es un ejemplo de la interfaz y el mensaje que puedes presentar para capturar el monto de validación:

1. Configura tu front-end
Configura tu front-end de acuerdo a tu integración.
Kajita (formulario de pago)
Sigue nuestras instrucciones para Kajita descritas en nuestra guía para aceptar pagos con tarjeta.
Una vez que configures OTP para tu comercio, Kajita preguntará por la OTP de manera automática para cada intento de pago. No es necesario que realices nada más.
Kushki.js
Sigue nuestras instrucciones para Kushki.js descritas en nuestra guía para aceptar pagos con tarjeta.
Ahora, antes de enviar los datos al endpoint en tu backend debemos recoger la OTP desde el usuario y validarla.
Cuando OTP está activado, la respuesta obtenida desde el método requestToken() se verá de esta manera:
{token: "90a9f2d93ba508c38971890454897fd4",secureId: "5e44449e-869b-4fed-bbca-e1bfa5af53c3",secureService: "KushkiOTP"}
Una vez obtenida la respuesta de requestToken(), necesitarás desplegar un campo en tu formulario para recoger la OTP del usuario.
Utilizando la OTP recogida del usuario junto con secureId obtenido desde requestToken, deberás ejecutar el método requestSecureServiceValidation() para autenticar la OTP y obtener el código para enviarlo a tu back-end.
kushki.requestSecureServiceValidation({secureServiceId: "5e44449e-869b-4fed-bbca-e1bfa5af53c3", // Replace with the received secureIdotpValue: "155" // Replace with the OTP entered by the user}, (response) => {if(!response.code){console.log(response);// Submit the code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
Kushki.js Hosted Fields
Si necesitas validar el código OTP, puedes utilizar el método onOTPValidation() en la instancia de tu tarjeta. Se ejecuta cuando se ingresa un valor en el campo OTP para validar el código. Este método devuelve tres callbacks (onSuccess, onError y onRequired), las cuales permitirán identificar el estatus de la validación OTP en los campos de lado del servidor.
Para implementar la validación OTP, primero es requerido agregar un contenedor div con el id otp_id dentro de tu aplicación para desplegar el campo para ingresar el valor del OTP.
<!DOCTYPE html><html lang="en"><body>...<form><div id="cardholderName_id"></div>...<div id="otp_id"></div></form>...</body></html>
En segundo lugar, es necesario hacer referencia al contenedor otp_id dentro de tu instancia de CardOptions.
import { IKushki, init, KushkiError } from "@kushki/js-sdk";import {CardOptions,ICard,initCardToken} from "@kushki/js-sdk/Card";const options : CardOptions = {amount: {iva: 1,subtotalIva: 10,subtotalIva0: 10},currency: "USD",fields: {cardholderName: {selector: "cardholderName_id"},...},otp: {selector: "otp_id"}}}
Por último, llama al método onOTPValidation() el cuál indicará si es necesario o no realizar la validación a través de un callback (onSuccess, onError o onRequired). En caso de que se requiera la validación, se desplegará el campo con el id otp_id para que el usuario ingrese la información requerida.
try {cardInstance.onOTPValidation(() => {// On required callback, is executed when flow requestToken needs to validate OTP.console.log("You should implement logic to continue payment process.")},(error) => {// On error callback, is executed when OTP validation is incorrect. You will receive an error with code E008console.error("Catch error otp", error.code, error.message);},() => {// On success callback, is executed when OTP validation is successful.console.log("You should implement logic for continue charge process after validation OTP success")});} catch (error: any) {console.error("Catch error on onOTPValidation", error.code, error.message);}
Más información sobre validación OTP con Kushki.js Hosted Fields.
2. Configura tu back-end
Por favor sigue las instrucciones de nuestra guía para aceptar pagos con tarjeta.
3. Prueba tu integración
Existen tarjetas de prueba que puedes utilizar en el ambiente UAT para asegurarte de que tu integración está lista. Úsalas con cualquier CVV, código postal y fecha de expiración futura.
- Transacción aprobada:
5451951574925480 - Transacción declinada en solicitud de token (front-end):
4574441215190335 - Transacción declinada en solicitud de cobro de OTP (front-end):
4349003000047015 - Monto de validación OTP:
150
4. Prepara tu certificación
Sigue las pautas descritas en nuestra guía para aceptar pagos con tarjeta.
Sumado a las pautas descritas en la guía, si estas utilizando Kushki.js, valida también lo siguiente:
- Existe un mensaje explicando OTP.
- El campo de OTP aparece al hacer clic en pagar.
- El campo de OTP es requerido.
- El campo de OTP solo acepta números.
- El campo de OTP permite exactamente 3 dígitos.
- El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
 Colombia
Colombia Ecuador
Ecuador Mexico
Mexico Peru
Peru