Recurrencias con Webpay OneClick
Registra los datos de tarjeta de tus clientes con Webpay OneClick para cobrar con la recurrencia que definas
Esta funcionalidad se encuentra disponible para los siguientes modelos:
☐ Adquirente
☑ Agregador
Kushki te permite ofrecer pagos recurrentes a través Webpay OneClick de Transbank brindando confianza al proceso. Tus clientes podrán suscribir tarjetas de crédito y débito RedCompra para realizar sus pagos periódicos.
Además, a diferencia de otras formas de integración, en esta el cliente será redirigido a un portal de pagos de Transbank y a su banco para completar el proceso de inscripción.
¿Cómo funciona?
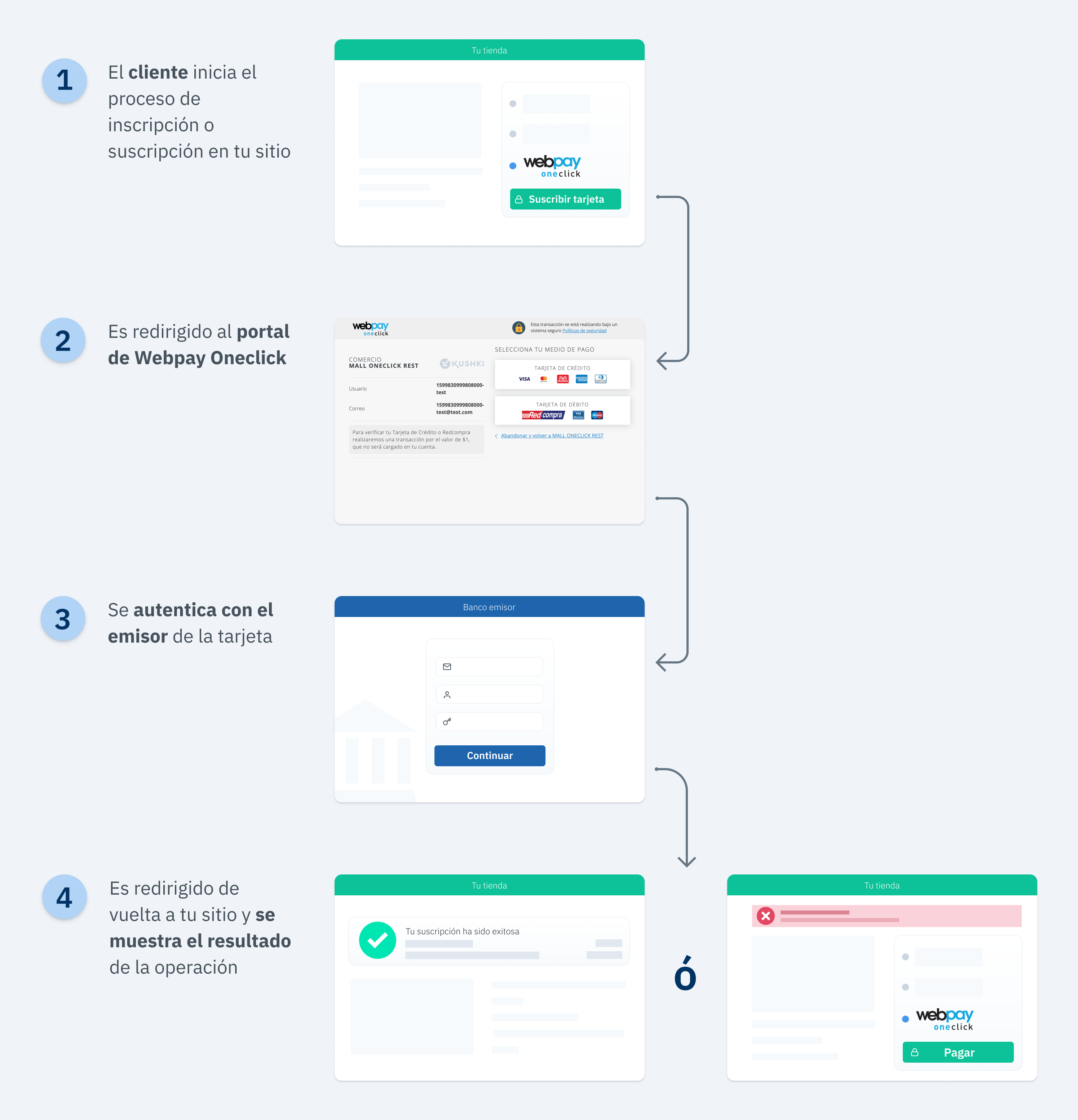
Un flujo de inscripción de tarjetas en Webpay OneClick generalmente cuenta con los siguientes pasos:

- El usuario inicia el proceso de inscripción en tu sitio o app.
- Se redirige al usuario al portal de Webpay OneClick para realizar el registro, donde ingresa sus datos de tarjeta.
- Luego, pasa al portal del emisor de la tarjeta (el banco u otra entidad financiera) donde se autentica utilizando sus credenciales.
- Una vez resuelta la autenticación, se autoriza la inscripción y el usuario vuelve a tu sitio.
- Se despliega un mensaje de éxito o fracaso al usuario, dependiendo del resultado de la inscripción.
- Kushki, automáticamente, cursa el cobro recurrente a la tarjeta registrada.
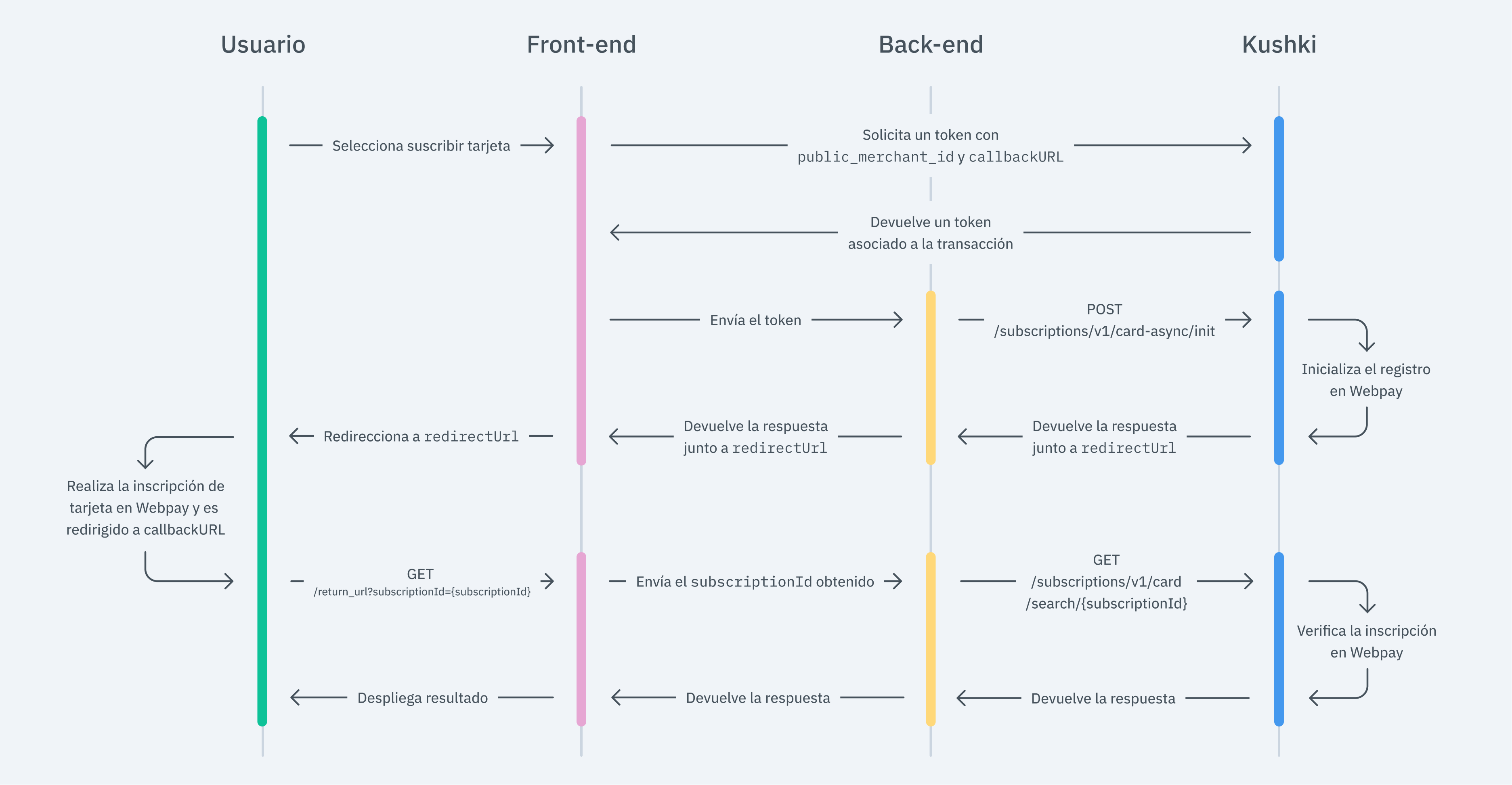
El flujo que integrarás es el siguiente:

1. Configura tu front-end
La responsabilidad del front-end es recoger y tokenizar la información del usuario a través de los servidores de Kushki, y luego enviar esa información al back-end para crear la suscripción.
Tienes dos opciones para integrar Kushki en tu página web: Kajita y Kushki.js.
Kajita
Kushki cuenta con formularios de pago listos para recopilar información de tarjeta de forma segura. Podrás usar cualquiera de nuestras versiones:
- Cajita: la primera versión del formulario de pagos. No es personalizable.
- Kajita: la segunda versión. Te permite personalizar tus formularios de pago desde tu Consola de administración e incluso tener varias versiones de Kajita.
Crea y personaliza tus Kajitas
Con Kushki puedes crear tus Kajitas desde la Consola de administración. Haz clic aquí para aprender cómo hacerlo.
Configura Kajita
Incluye el script de kushki-checkout.js en tu página de pago añadiéndolo al <head> de tu archivo HTML. Siempre carga kushki-checkout directamente desde cdn.kushkipagos.com. No incluyas el script en un bundle o paquete ni hostees una copia de él.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Añade Kajita a tu sitio
Kajita necesita un espacio dentro de tu página. Ingresa el siguiente código en el <body> de tu sitio donde quieras que se despliegue el formulario de pago.
Para Kajita (v.2):
<form id="my-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Para Cajita (v.1)
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Recuerda configurar la acción del formulario action de acuerdo con el endpoint correspondiente en tu back-end, para obtener el token.
Luego, agrega el tag script.
Para la Kajita (v.2) Podrás obtener dicho script desde tu Consola de administración según lo explicado aquí.
<script type="text/javascript">var kushki = new KushkiCheckout({kformId: "HmJXukKb5",form: "my-form",publicMerchantId: "${publicCfredentialId}",// Reemplaza esto por tu credencial públicaamount: {subtotalIva: 0,iva: 0,subtotalIva0: 1000,}});</script>
Para la v.1 (Cajita), añade el siguiente script y asegúrate de que el formulario se haya cargado:
<script type="text/javascript">var kushki = new KushkiCheckout({form: "payment-form",merchant_id: "88ba4bff110548d09acde8d326c71253", // Reemplaza esto por tu Public Keyamount: "20000",currency: "CLP",payment_methods:["card_async"],is_subscription: true,inTestEnvironment: true, // Configurado en modo pruebacallback_url: "https://my-ecommerce.com/return" // URL a la cual retornará el usuario completado el proceso de inscripción});</script>
Esto creará un formulario predefinido en tu página para aceptar pagos.
Kushki.js
Usa Kushki.js si necesitas un mayor control sobre el “look & feel” o apariencia de tu formulario de pago.
Configura Kushki.js
Opción 1 - CDN
Usa el siguiente tag script al final del <body> en tu página de pagos.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - NPM
Instala el paquete desde npm.
npm install --save @kushki/js
Luego impórtalo en tu código utilizando el siguiente código.
import { Kushki } from “@kushki/js”;
Configura el objeto Kushki
Añade el siguiente código a tu aplicación
var kushki = new Kushki({merchantId: '88ba4bff110548d09acde8d326c71253', // Reemplaza esto por tu Public KeyinTestEnvironment: true, // Configurado en modo prueba});
Recoge la información del usuario y envíala a tu back-end
Puedes recoger la información del usuario como tú desees. En este caso solo necesitamos el email, por lo que puedes proveerlo de manera directa si ya tienes ese dato, o desplegar un campo de email para que el usuario lo ingrese.
Una vez obtenido el email, solicita el token a Kushki para enviarlo a tu back-end de la siguiente manera:
kushki.requestSubscriptionCardAsyncToken({currency: 'CLP',email: your_users_email,callbackUrl: 'https://my-ecommerce.com/return' // URL a la cual retornará el usuario completado el proceso de inscripción}, (response) => {if(!response.code){console.log(response.token);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
2. Configura tu back-end
La responsabilidad del back-end es recibir el token obtenido desde tu front-end e iniciar el proceso para crear la suscripción con Kushki.
Cuando el usuario envía el formulario, tu front-end transfiere un token a un endpoint que hayas especificado. Con este token, deberás realizar una llamada a nuestro endpoint de suscripciones Webpay OneClick para iniciar el registro y redirigir al usuario.
- Javascript
var request = require("request");var options = {method: 'POST',headers: ['Private-Merchant-Id': '0c0b08cd92fc491fb37365170164f7e9', // Reemplaza esto por tu Private Key'Content-Type': 'application/json']url: 'https://api-uat.kushkipagos.com/subscriptions/v1/card-async/init', // Ambiente de pruebaheaders: {'content-type': 'application/json'},body: {token: 'V0OzRB100000xhxQB8035251pHLBQsq5', // Reemplaza esto por el token que recibisteamount: {subtotalIva: 0, subtotalIva0: 20000, ice: 0, iva: 0, currency: 'CLP'},planName: 'Premium',periodicity: 'monthly',contactDetails: {firstName": 'Juan', lastName: 'Flores', email: 'pruebas@kushki.com', phoneNumber: '+593984775632'},startDate: '2021-09-25', // Fecha del primer cobrometadata: {contractID: '157AB'}},json: true};request(options, function (error, response, body) {if (error) throw new Error(error);console.log(body);// Redirect your user to redirectUrl});
Como respuesta a la llamada, obtendrás la variable redirectUrl que deberás utilizar para redirigir al usuario al portal de pagos de Webpay OneClick. Aquí tu cliente finalizará el proceso de inscripción.
3. Captura la respuesta
Una vez terminado el registro, se retornará el cliente con una llamada GET al callbackUrl proporcionado como parámetro en el paso 1. Esta llamada, irá acompañada de un parámetro llamado subscriptionId ubicado en la ruta, que representa el identificador único de la suscripción.
Por ejemplo, para callbackUrl = "http://www.example.com/return se retornará el cliente a GET http://www.example.com/return?subscriptionId=1591842658589000 donde subscriptionId es igual a 1591842658589000.
Si hubo un error en el registro, se retornará el cliente a GET http://www.example.com/return?code=E1&message=Rechazo donde code y message te indican que la inscripción de la tarjeta no finalizó correctamente.
De acuerdo con la respuesta que recibas, muestra al usuario una pantalla de éxito o fracaso para informar al cliente si la suscripción se creó correctamente o si hubo un error.
4. Prueba tu integración
Existen tarjetas de prueba que puedes utilizar en el ambiente UAT para asegurarte de que tu integración está lista. Úsalas con cualquier CVV, código postal y fecha de expiración futura.
- Transacción aprobada:
4023655102252133 - Transacción declinada:
4568652646042584
5. Prepara tu certificación
Toma en consideración las siguientes pautas para aprobar la certificación técnica (requerida para obtener credenciales productivas):
- Los cálculos de los impuestos están correctos.
- Los mensajes que muestras en pantalla van de acuerdo con las respuestas de Kushki.
- Guardas todas las respuestas de Kushki (requeridas en caso de necesitar soporte).
- La fecha del primer cobro (startDate) es una fecha futura.
- La suscripción se cancela con Kushki cuando tu cliente decide cancelar sus cobros recurrentes.
- Asegúrate de enviar todos los datos requeridos que se especifican en la Referencia de la API.
- El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
Si estás utilizando Kushki.js, considera también lo siguiente:
- El botón de pago se deshabilita luego de hacer el primer clic.
- El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
Maneja tus suscripciones
Edita los datos o cancela los cobros automáticos.
Acepta webhooks
Maneja eventos pospago de la manera correcta.
 Colombia
Colombia Ecuador
Ecuador Mexico
Mexico Peru
Peru