Recurring Payments through Webpay OneClick
Register your customers' card data through Webpay OneClick to perform charges with the frequency you prefer
This functionality is available for the following models:
☐ Acquirer
☑ Aggregator
Kushki allows you to offer recurring payments through Transbank Webpay OneClick, making the process more reliable. Your customers may register their credit cards and RedCompra debit cards to make their scheduled payments.
Additionally, unlike other integration methods, here the customer will be redirected to the Transbank payment portal, and to his/her bank, to complete the registration process.
How does it Work?
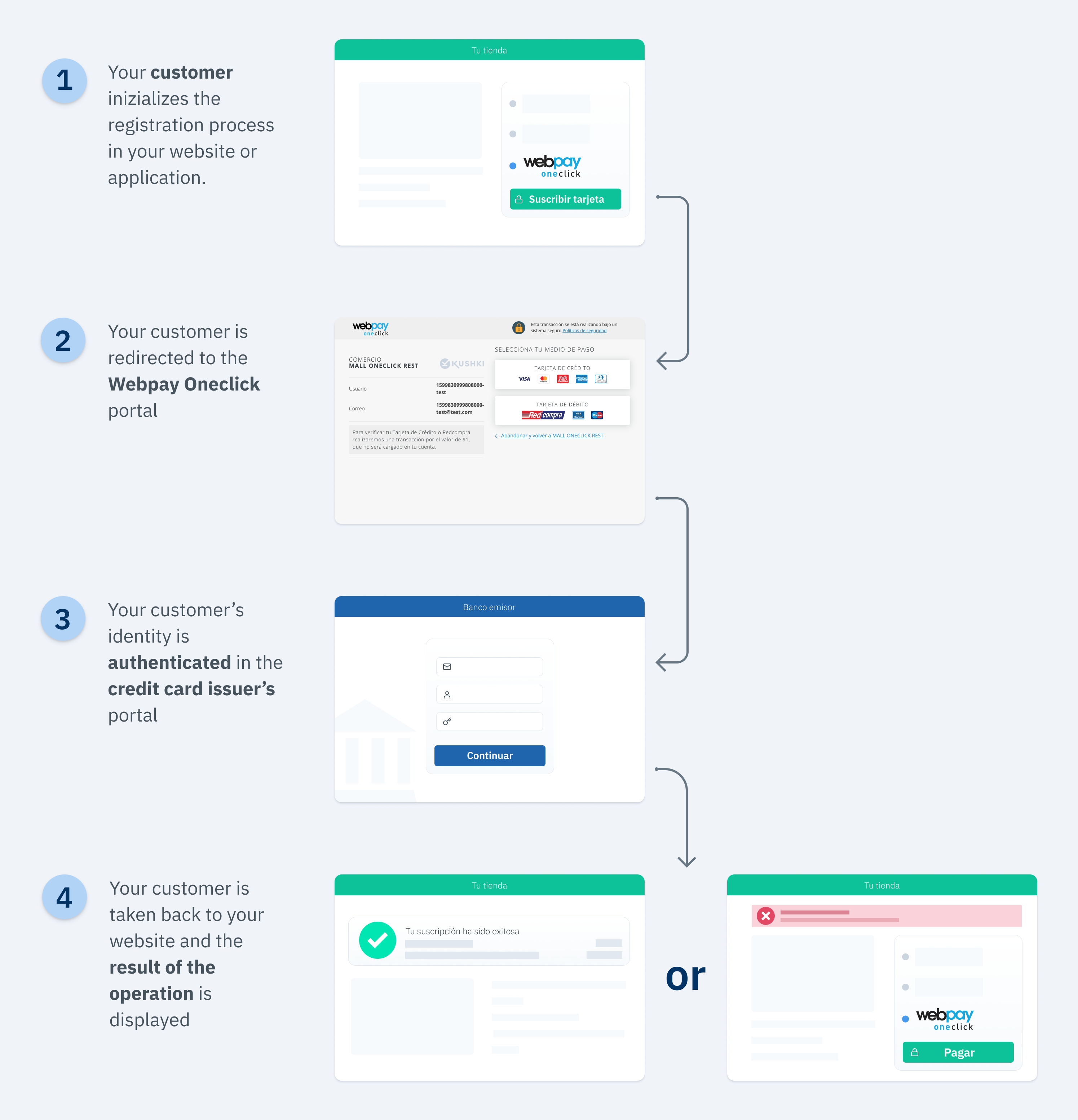
A card registration flow in Webpay OneClick usually follows these steps:

- The user starts the registration process in your website or application.
- The user is redirected to the Webpay OneClick portal to perform the registration, where his/her card data should be entered.
- Then, the user is taken to the credit card issuer’s portal (a bank or other financial entity) where the customer’s identity is authenticated using his/her credentials.
- Once the authentication has been completed, the registration is authorized and the user is taken back to your website.
- A message notifying the success or failure of the operation to the user will be displayed, depending on the result of registration process.
- Kushki automatically executes the recurring charge to the registered card.
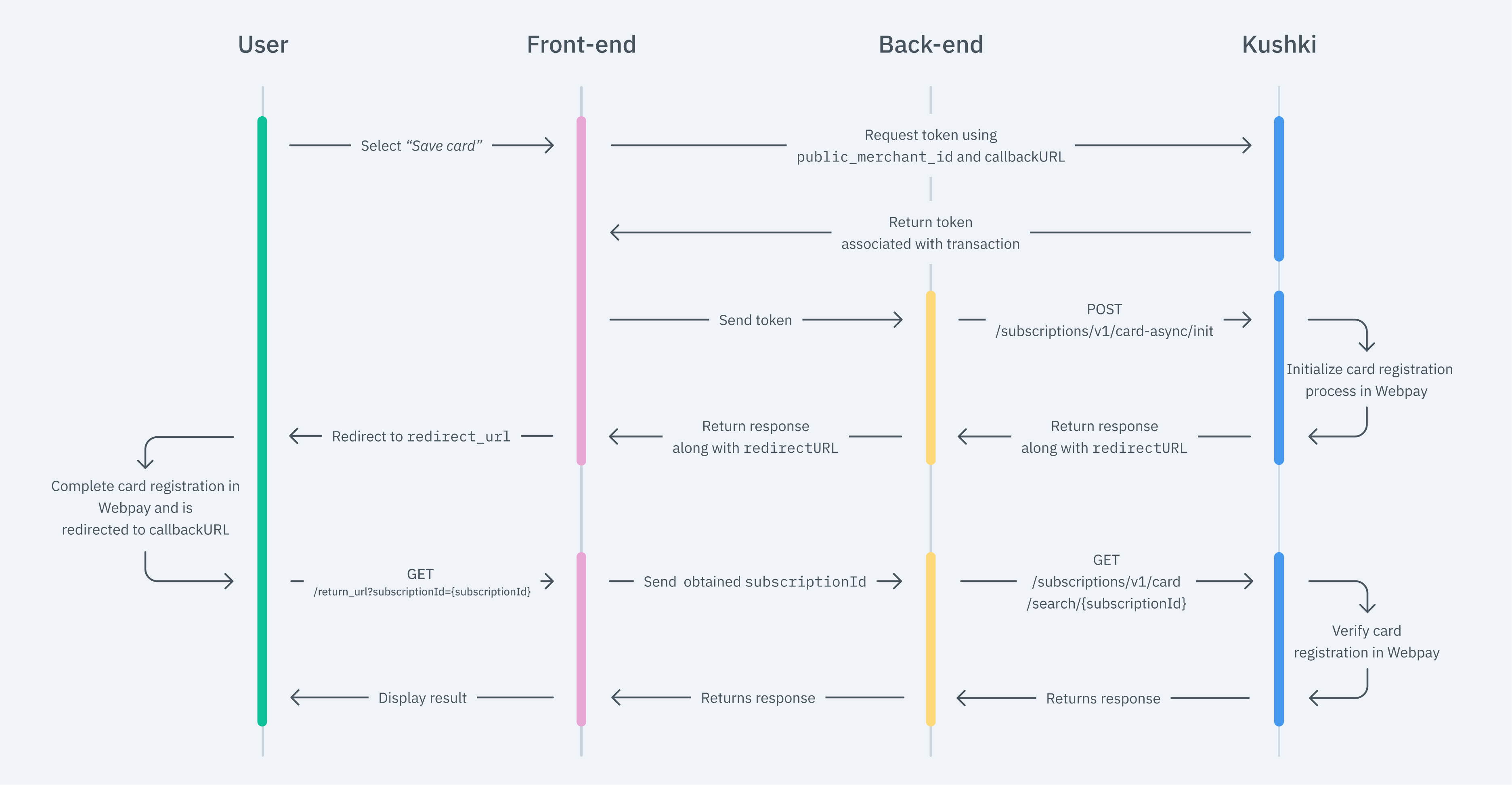
The flow that you will integrate is shown below:

1. Set up your Front End
The front end is responsible for collecting and generating a token for the user’s data through Kushki’s servers, and sending that information to the back end to create a subscription.
You have two options to integrate: Kajita and Kushki.js.
Kajita
Kushki has payment forms ready to collect card information securely. You can use any of our versions:
- Cajita: our first version of the payment form. Not customizable.
- Kajita: is the second version, which allows you to add customizations from your Administration Console and even have several versions of Kajita, one for each payment method, for example.
Create and customize your Kajitas
With Kushki you can create your Kajitas from the Administration Console. Click here to learn how to do this.
Set up Kajita
Include the kushki-checkout.js script in your payment page by adding it to the <head> of your HTML file. Always load kushki-checkout directly from cdn.kushkipagos.com. Do not include the script in a bundle or package or host a copy of it.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Add Kajita to your Website
Kajita needs a space within your page. Enter the following code in your website’s <body>, where you want the payment form to be displayed.
For Kajita (v.2):
<form id="my-form"" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
For Cajita (v.1)
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Remember to configure the action of the action form according to the corresponding endpoint in your back end, to obtain the token.
Then, add the script tag.
For the Kajita (v.2) You can obtain this script from your [Administration Console] (https://uat-console.kushkipagos.com/auth) as explained here.
<script type="text/javascript">var kushki = new KushkiCheckout({kformId: "HmJXukKb5",form: "my-form",publicMerchantId: "${publicCfredentialId}",// Reemplaza esto por tucredencial públicaamount: {subtotalIva: 0,iva: 0,subtotalIva0: 1000,}});</script>
For v.1 (Cajita), add the following script, making sure the form has loaded:
<script type="text/javascript">var kushki = new KushkiCheckout({form: "payment-form",merchant_id: "88ba4bff110548d09acde8d326c71253", // Reemplaza esto por tu Public Keyamount: "20000",currency: "CLP",payment_methods:["card_async"],is_subscription: true,inTestEnvironment: true, // Configurado en modo pruebacallback_url: "https://my-ecommerce.com/return" // URL a la cual retornará el usuario completado el proceso de inscripción});</script>
This will create a predesigned form on your website to accept payments.
Kushki.js
Use Kushki.js if you need more control over the “look & feel” or appearance of your payment form.
Set up Kushki.js
Option 1 - CDN
Use the following script tag at the end of the <body> of your payment page.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - NPM
Install the package from npm.
npm install --save @kushki/js
Then import it in your code using the following code.
import { Kushki } from “@kushki/js”;
Set up Kushki object
Add the following code to your application
var kushki = new Kushki({merchantId: '88ba4bff110548d09acde8d326c71253', // Reemplaza esto por tu Public KeyinTestEnvironment: true, // Configurado en modo prueba});
Collect User Information and Send it to your Back End
You may collect users’ data as you prefer. For this case, we only need an e-mail address, so you can provide it directly if you already have this information, or include an email field for the user to enter his/her address.
Once you have the user’s email address, add a Kushki token request to send it to your back end, as shown below:
kushki.requestSubscriptionCardAsyncToken({currency: 'CLP',email: your_users_email,callbackUrl: 'https://my-ecommerce.com/return' // URL a la cual retornará el usuario completado el proceso de inscripción}, (response) => {if(!response.code){console.log(response.token);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
2. Set up your Back End
The back end is responsible for receiving the token obtained from your front end and creating a subscription with Kushki.
When the user submits the form, your front end sends a token to an endpoint that you specified previously. With this token, you must make a call to our [Webpay OneClick subscription endpoint] (https://api-docs.kushkipagos.com/docs/API-REFERENCE/async-card-subscriptions/init-an-async-card-subscription) for initializing registration and redirectig the user.
- Javascript
var request = require("request");var options = {method: 'POST',headers: ['Private-Merchant-Id': '0c0b08cd92fc491fb37365170164f7e9', // Reemplaza esto por tu Private Key'Content-Type': 'application/json']url: 'https://api-uat.kushkipagos.com/subscriptions/v1/card-async/init', // Ambiente de pruebaheaders: {'content-type': 'application/json'},body: {token: 'V0OzRB100000xhxQB8035251pHLBQsq5', // Reemplaza esto por el token que recibisteamount: {subtotalIva: 0, subtotalIva0: 20000, ice: 0, iva: 0, currency: 'CLP'},planName: 'Premium',periodicity: 'monthly',contactDetails: {firstName": 'Juan', lastName: 'Flores', email: 'pruebas@kushki.com', phoneNumber: '+593984775632'},startDate: '2021-09-25', // Fecha del primer cobrometadata: {contractID: '157AB'}},json: true};request(options, function (error, response, body) {if (error) throw new Error(error);console.log(body);// Redirect your user to redirectUrl});
As a response to the call, you will obtain the variable redirectUrl that you must use to redirect the user to Webpay OneClick payments portal. Your customer will complete the registration process in the portal.
3. Capture the Response
Once the registration is complete, the customer will be taken back through a GET call to the callbackUrl provided as a parameter in step 1. This call will be accompanied by a parameter called subscriptionId placed in the path, which stands for the subscription’s unique identifier.
For example, for callbackUrl = "http://www.example.com/return the customer will be returned to GET http://www.example.com/return?subscriptionId=1591842658589000 where subscriptionId is equal to 159184265858900.
If an error occurs during the registration process, the customer will be returned to GET http://www.example.com/return?code=E1&message=Rechazo where code and message notify that the credit card registration was not successfully completed.
According to the response you receive, show the user a success or fail screen to inform the customer if the subscription was created correctly, or if an error occurred.
4. Test your Integration
You can use some test cards in test mode to ensure that your integration is ready. Use them with any CVC and a future expiration date.
- Approved transaction:
4023655102252133 - Declined transaction:
4568652646042584.
5. Prepare your Certification
Read the following guidelines for technical certification approval (required to obtain productive account credentials):
- Tax calculations must be correct.
- Messages displayed on screen are in line with Kushki’s responses.
- All Kushki responses must be saved (required in case you need support).
- The first payment date (startDate) must be a future date.
- The subscription is also cancelled in Kushki when your customer decides to cancel his/her recurring charges.
- All the required data as specified in the API Reference must be submitted.
- Kushki’s logo must be visible to the customer. You can find our logo in several formats here.
If you are using Kushki.js, also check the following:
- The payment button must be disabled after the first click.
- Kushki’s logo must be visible to the customer. You can find our logo in several formats here.
Manage your Subscriptions
Edit data or cancel automatic charges.
Accept Webhooks
Manage correctly post-payment events.
 Colombia
Colombia Ecuador
Ecuador Mexico
Mexico Peru
Peru