Reserve funds with Webpay Plus
Authorizes the separation of funds from a card, to capture them later
This functionality is available for the following models:
☐ Acquirer
☑ Aggregator
Now you can implement authorization and capture in your payments with Transbank’s Webpay Plus. Your customers will be able to make purchases using credit cards, RedCompra cards, prepaid cards and through OnePay. This is the most common type of online transaction in Chile.
When a payment is authorized, the bank guarantees the availability of the amount and will hold it on the customer’s card for 7 days. If the payment is not captured in that time, it will be automatically cancelled and the funds will be released.
Unlike other forms of integration, in this one, the customer will be redirected to a Transbank payment page and their bank to complete the transaction.
How does it work?
A Webpay payment flow generally consists of the following steps:

- The user initiates the payment process on your site or app.
- The user is redirected to the Webpay portal to make the payment, where they enters their card data.
- Then, they go to the card issuer’s portal (the bank or other financial institution) where they authenticate using their credentials.
- Once the authentication is completed, the payment is authorized and the user returns to your site.
- A success or failure message is displayed depending on the result of the payment.
On your merchant’s side, to reserve funds from a single-use card with Webpay Plus, you will need to:
- Obtain the token.
- Initiate the authorization with Kushki.
- Kushki will try to perform the authorization with the card issuer.
- If the response is positive, the merchant will be able to capture an amount and charge the customer’s card.
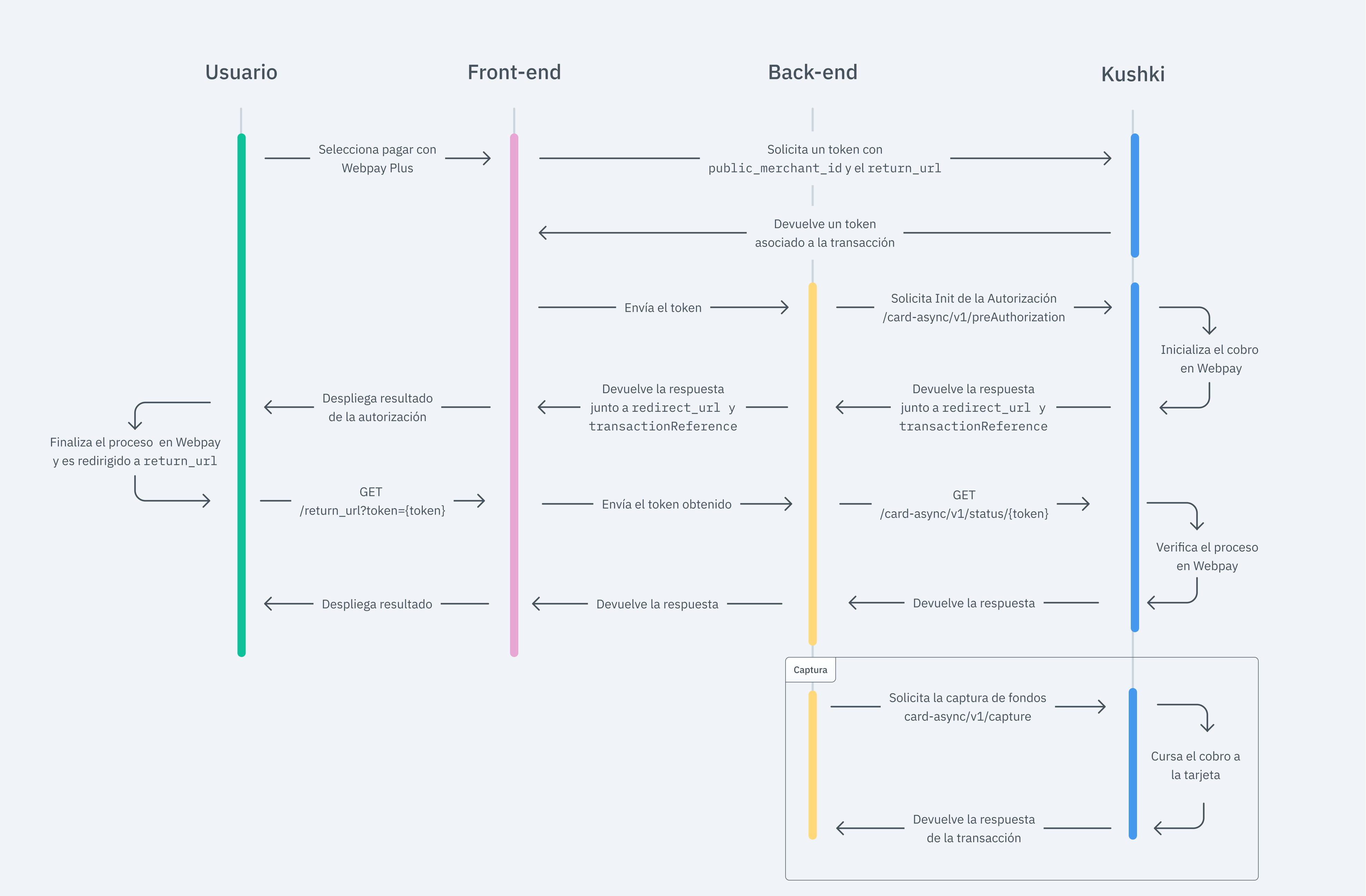
The flow you will integrate is as follows:

1. Configure your front-end
The responsibility of the front-end is to collect the user’s card information in a secure way, tokenize it through Kushki’s servers and then send it to your back-end to initiate the payment process.
You have two options to integrate: Kajita and Kushki.js.
Kajita
Kushki has payment forms ready to collect card information securely. You can use any of our versions:
- Cajita: the first version of the payment form. It is not customizable.
- Kajita: the second version. It allows you to customize your payment forms from your Administration Console and even have several versions of Kajita.
Create and customize your Kajitas
With Kushki you can create your Kajitas from the Administration Console. Click here to learn how to do it.
Configure Kajita
Include the kushki-checkout.js script in your checkout page by adding it to the <head> of your HTML file. Always load kushki-checkout directly from cdn.kushkipagos.com. Do not include the script in a bundle or package or host a copy of it.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Add Kajita to your site
Kajita needs a space within your page. Enter the following code in the <body> of your site where you want the payment form to be displayed.
For Kajita (v.2):
<form id="my-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
For Cajita (v.1):
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Remember to configure the action of the action form according to the corresponding endpoint in your back-end, to get the token.
Then, add the script tag. Make sure the form has loaded.
For Kajita (v.2) you will be able to get the script from your Admin Console as explained here.
<script type="text/javascript">var kushki = new KushkiCheckout({kformId: "XgxCOtUDZ",form: "my-form",publicMerchantId: "{publicCredentialId}",// Replace this with your public keyinTestEnvironment: true,amount: {subtotalIva: 0,iva: 0,subtotalIva0: 1000,}});</script>
For v.1 (Cajita), add the following script. It is important that you add the variable return_url which is where the user will return once the payment process is completed in the Webpay portal.
<script type="text/javascript">var kushki = new KushkiCheckout({form: "payment-form",merchant_id: "8291028192001", // Replace this with your public merchant idamount: "10000",currency: "CLP",payment_methods:["card_async"], // You will be able to enable more payment methodsinTestEnvironment: true, // Configured in test modereturn_url: "https://my-ecommerce.com/return" // URL to which the user will return after completing the payment process});</script>
This will create a predefined form on your page to accept payments.
Kushki.js
Use Kushki.js if you need more control over the look & feel of your card form.
Configure Kushki.js
Option 1 - CDN
Use the following script tag at the end of the <body> on your payment page.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - NPM
Install the package from npm.
npm install --save @kushki/js
Then import it into your code using the following code.
import { Kushki } from “@kushki/js”;
Configure the Kushki object
Add the following code to your application
var kushki = new Kushki({merchantId: '88ba4bff110548d09acde8d326c71253', // Replace this with your Public KeyinTestEnvironment: true, // Configured in test mode});
Collect user information and send it to your back-end.
You can collect user information as you wish. In this case we only need the email, so you can provide it directly if you already have it, or display an email field for the user to enter it.
Once the email is obtained, request the token from Kushki to send it to your back-end as follows:
kushki.requestCardAsyncToken({totalAmount: 100000,currency: 'CLP',returnUrl: 'https://my-ecommerce.com/return', // Your return URLemail: your_users_email,description: 'Payment Description'}, (response) => {if(response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}}));
2. Configure your back-end
The responsibility of the back-end is to receive the token obtained from your front-end and initiate the payment process with Kushki.
When the user submits the form, your front-end transfers a token to an endpoint you have specified. With this token, you must make a call to our Webpay Plus authorization initiation endpoint, to initiate the payment and redirect the user.
- Javascript
import request from "request";const options = {method: 'POST',url: 'https://api.kushkipagos.com/card-async/v1/preAuthorization',headers: {'content-type': 'application/json'},body: {token: 'gUpjNVYcmdy9Q87mGQNeOqnSxdLvqqa8', // Replace it with the obtained tokenamount: {subtotalIva: 0, subtotalIva0: 10000, iva: 0},},"metadata": {"customerId": "IB200"}json: true};request(options, function (error, response, body) {if (error) throw new Error(error);console.log(body);// Redirect your user to redirect_url});
As a response to the call, you will get the redirect_url variable that you should use to redirect the user to the Webpay payment page to proceed with the payment.
3. Capture the transaction
Once the payment is completed, the client will be returned with a GET call to the return_url provided as a parameter in step 1. This call will be accompanied by a parameter called token located in the path, which represents the unique identifier of the transaction.
For example, for return_url = "http://www.example.com/return the client will be returned to:
GET http://www.example.com/return?token=020199203102301203
where token is equal to 020199203102301203.
According to the response you receive, show the user a success or failure screen to inform the customer if the subscription was created successfully or if there was an error.
4. Kushki verifies authorization
Kushki will validate the availability of funds with the card issuer. You can check the status of the transaction by making a call to the Get Status endpoint or via webhook. Once the response is obtained, save the ticketNumber as this will be the identifier for later capture, as well as a refund.
5. Capture (Optional)
Capture the amount you define according to the authorized by calling our capture endpoint, using the ticketNumber obtained in the authorization.
- Javascript
var request = require("request");var options = {method: 'POST',url: 'https://api.kushkipagos.com/card-async/v1/capture',headers: {'content-type': 'application/json'},body: {ticketNumber: '319228478889680318',amount: {currency: 'CLP', subtotalIva: 0, iva: 0, subtotalIva0: 600},fullResponse: true},json: true};request(options, function (error, response, body) {if (error) throw new Error(error);console.log(body);});
5.1 Reversals or Refunds (Optional)
Once an authorization has been made, it will not be possible to make a reversal of the separation of funds. If the reserved amount is not captured in the first 7 days, it will be automatically released on the seventh day.
On the other hand, you will be able to make a refund of a charge already made, through this endpoint, within the first 7 days. If more than 7 days have passed since the capture, you must request a refund, which we will perform through the Transbank portal, up to 90 days.
6. Test your integration
There are test cards you can use in the UAT environment to make sure your integration is ready. Use them with any future expiration date.
| Card | Number | CVV | Outcome |
|---|---|---|---|
| VISA | 4051 8856 0044 6623 | 123 | Generates approved transactions |
| AMEX | 3700 0000 0002 032 | 1234 | Generates approved transactions |
| MASTERCARD | 5186 0595 5959 0568 | 123 | Generates declined transactions |
| Redcompra | 4051 8842 3993 7763 | Generates approved transactions | |
| Redcompra | 4511 3466 6003 7060 | Generates approved transactions | |
| Redcompra | 5186 0085 4123 3829 | Generates declined transactions | |
| Prepago VISA | 4051 8860 0005 6590 | 123 | Generates approved transactions |
| Prepago MASTERCARD | 5186 1741 1062 9480 | 123 | Generates declined transactions |
 Colombia
Colombia Ecuador
Ecuador Mexico
Mexico Peru
Peru