Kajitas de pago
Aprende cómo crear y utilizar las Kajitas de pago
El deber de Kajita es recolectar los datos de pago de tu cliente y transferirlos a un token, creando un identificador único que representa la intención de generar un pago próximo.
En este artículo te mostramos los pasos para crear una Kajita de pagos, configurarla y añadirla a tu sitio web. Con ello, estarás listo para el primer paso de una transacción: recibir los datos de pago de tu cliente y generar un token de intención de pago. Una vez obtengas este token, podrás ejecutar transacciones desde tu back-end, utilizando los servicios de la API de Kushki.
¿Cómo crear un formulario de pagos o Kajita?
Prerrequisitos
Para crear una Kajita o formulario de pagos debes contar con el rol de Usuario Maestro en la Consola de administración de tu comercio.
Pasos
Estas son las instrucciones para crear una Kajita de pagos desde la consola y obtener el script que te permitirá implementarla en tu front-end.
- Ingresa con tus credenciales a https://console.kushkipagos.com/auth si vas a crear una Kajita para un ambiente de producción o a https://uat-console.kushkipagos.com/auth, para usar un ambiente de pruebas.
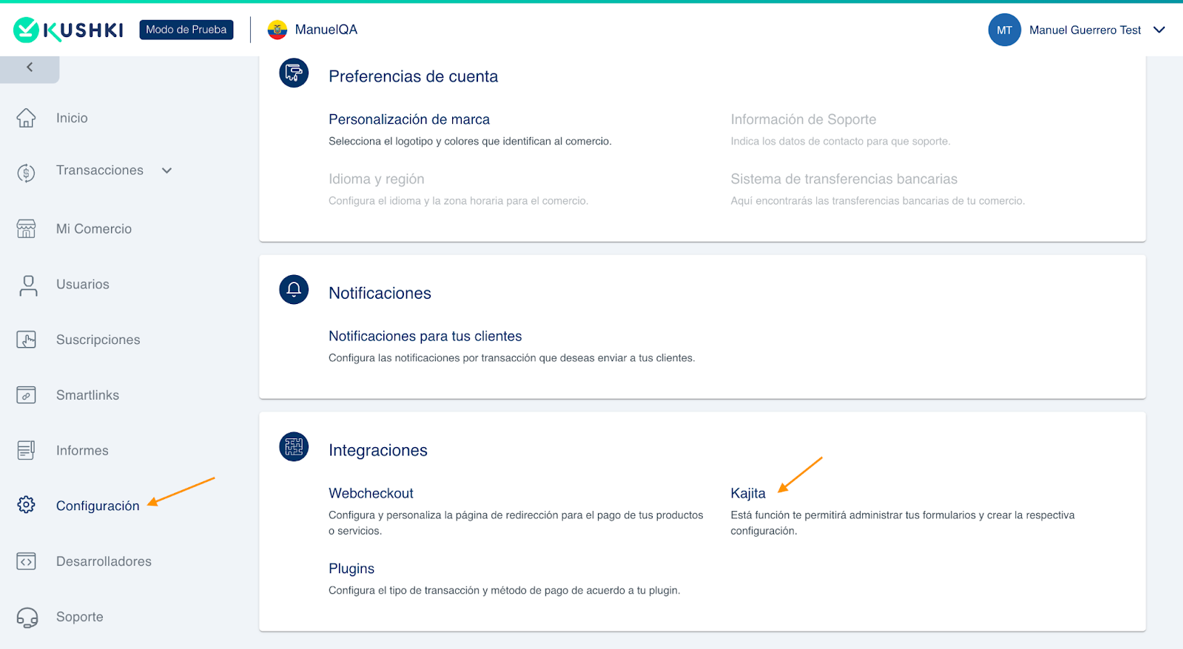
- Haz clic en la opción Configuración, desde el menú lateral izquierdo. Aparecerán varias opciones de configuración para tu comercio.
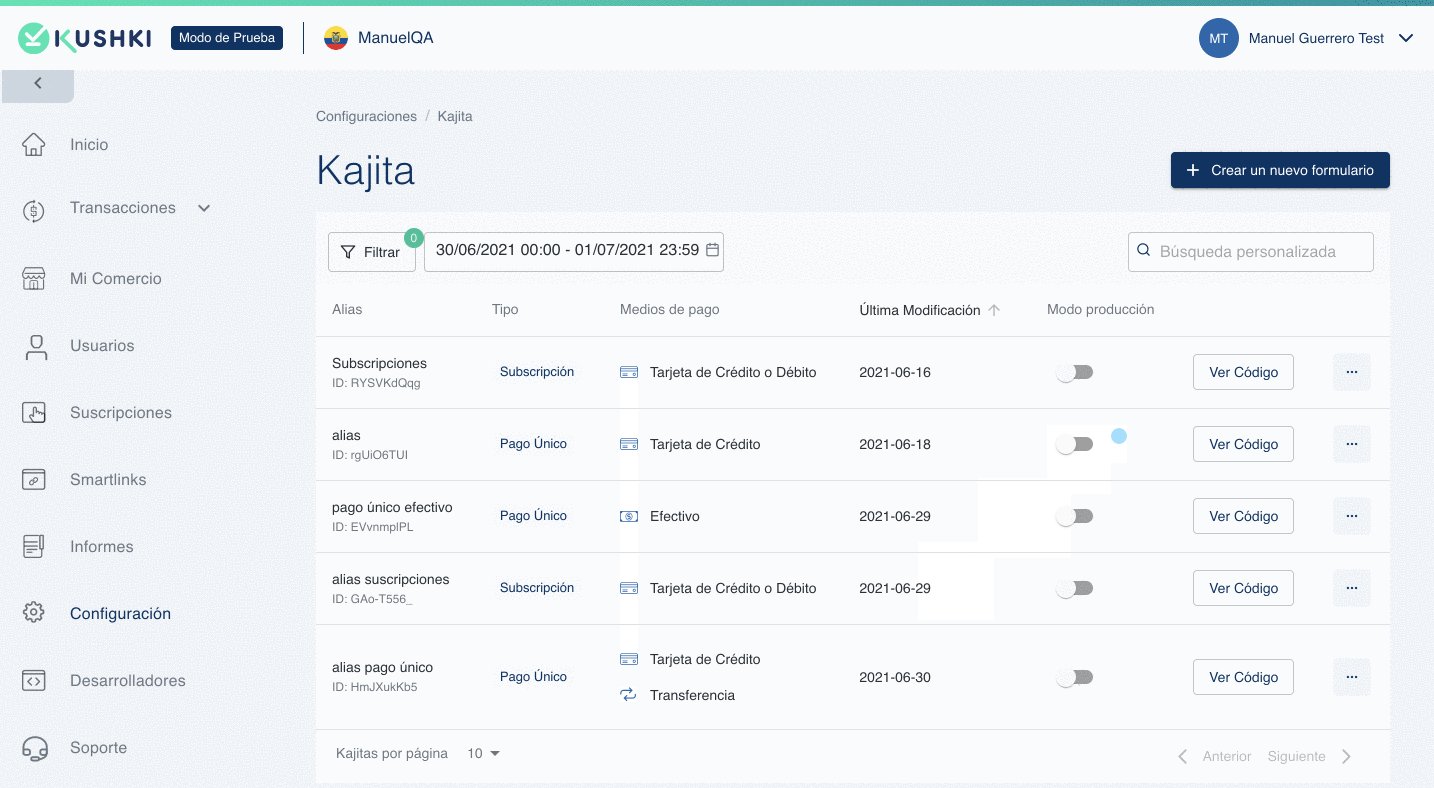
- Desde la sección Integraciones, haz clic en Kajita. La ventana Kajita se abre. En caso de tener Kajitas ya creadas, verás el detalle de estas.

- Haz clic en el botón + Crear un nuevo formulario y selecciona el tipo de formulario que deseas crear: Pago único o Subscripciones. Para este ejemplo, seleccionamos la opción de Pago único. La ventana Formulario de prueba se abre. Se abrirá una ventana para configurar tu formulario de pagos.
- En la ventana Formulario de prueba configura de los campos de tus formularios de pago:
- Alias: Configura el alias de tu Kajita. Ya que tienes la posibilidad de crear más de un formulario, el alias es de ayuda para identificar el formulario y buscarlo desde el resumen de Kajitas creadas.
- Opciones de pago: Configura los medios de pago que desees mostrar a tus clientes. En caso de que lo requieras, puedes incluir una ventana de selección de medio de pago en tu formulario. En el caso de formularios de pago para suscripciones, tienes la posibilidad de configurar la periodicidad de los cobros, el número de estos e incluso agregar diferentes planes predefinidos para que el usuario seleccione.
- Campos: Configura los campos que se solicitan a los clientes, según los medios de pago seleccionados previamente. Asigna el label y placeholder que ve el cliente cuando complete sus datos.
- Configuraciones adicionales: podrás configurar el idioma predeterminado, la moneda (en caso de que haya más de una moneda disponible para tu país) y agregar una Callback URL, en caso de que sea necesario. La callback URL solo aplica para pagos con redirección, es decir, pagos que requieran completarse en un ambiente externo al sitio de tu comercio (ya sea en un banco u otra plataforma). En este sentido, dicha URL será donde los clientes retornarán una vez finalicen el proceso de pago en un sitio externo, en los casos en que sea requerida una redirección.
- Haz clic en el botón Guardar formulario para finalizar. El sistema te dirigirá a la ventana de Configuraciones > Kajita. Desde allí podrás ver el formulario creado y sus detalles.
El siguiente video te guiará a través del proceso de creación de un formulario de pago:
Personaliza tu formulario de pagos (Opcional)
Kushki te permite personalizar tus formularios según los estilos de tu compañía. Sigue estos pasos para personalizar aspectos como la orientación del formulario, colores, temas, campos y textos de botones.
- Ingresa con tus credenciales a https://console.kushkipagos.com/auth o a https://uat-console.kushkipagos.com/auth, para usar un ambiente de pruebas.
- Haz clic en Configuración, desde el menú lateral izquierdo. La ventana Configuración se despliega, con varias opciones de configuración para tu comercio.
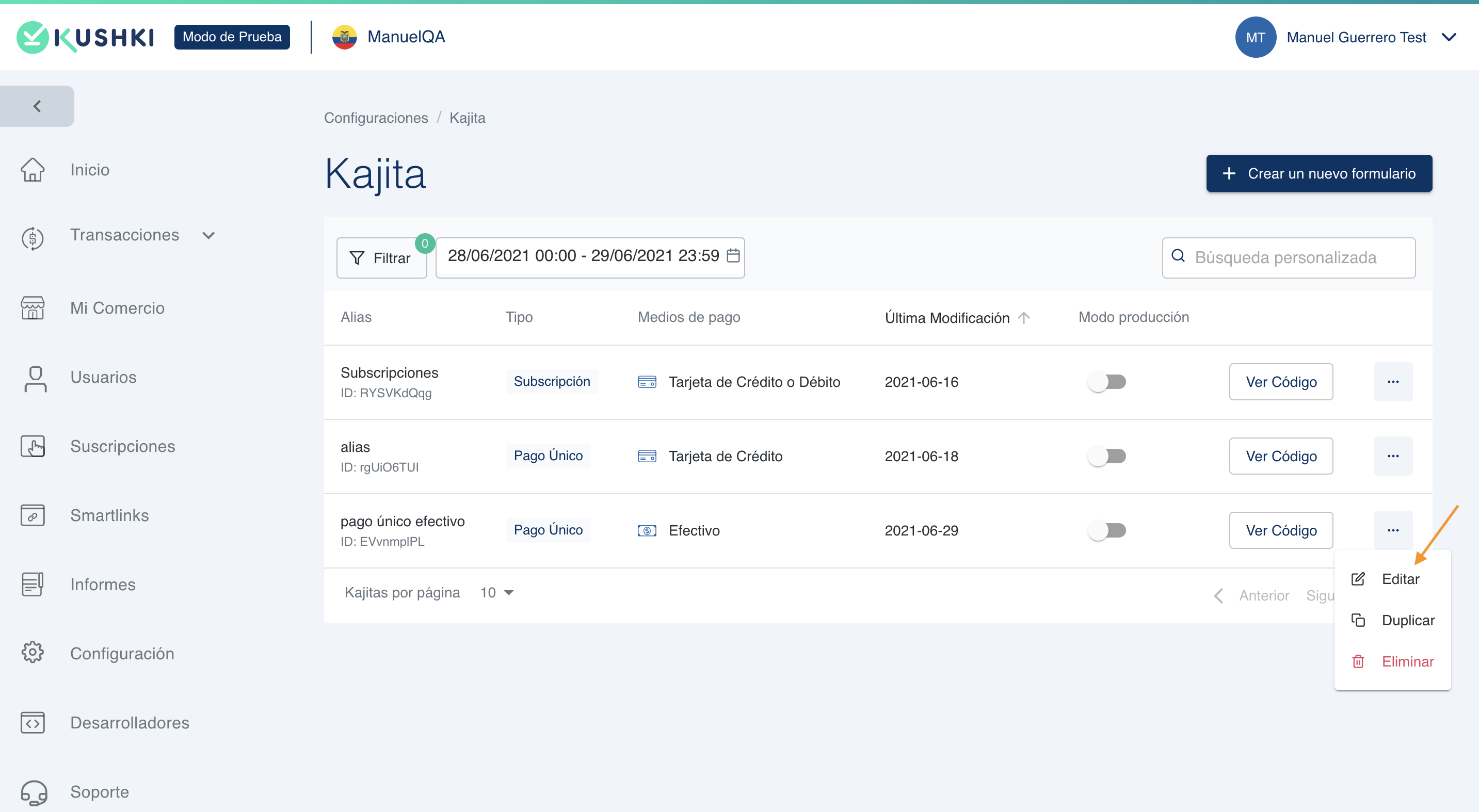
- Desde la sección Integraciones, haz clic en Kajita. La ventana Kajita se abre. En caso de tener Kajitas ya creadas, se muestran los detalles.
- Haz clic en el botón de más opciones y a continuación, haz clic en Editar. La ventana de configuración de tu formulario se abre.

- Haz clic en la opción Estilo desde la parte superior izquierda de la pantalla. Podrás configurar las siguientes opciones:
- Orientación: Configura si tu formulario se muestra de forma horizontal o vertical.
- Tema: Configura tu formulario en modo noche (Night) o día (Light). En caso de que cuentes con detección de modo oscuro desde tu aplicación en React, activa la opción Detección automática de modo noche.
- Plantillas: Configura los estilos de los campos del formulario, asigna un color primario, secundario y un color para los mensajes de error.
- Estilos adicionales: Configura el estilo del botón de pagos y el texto que aparece en el botón. En Suscripciones, puedes guardarlo para que diga, por ejemplo, Guardar tarjeta o Suscribir.
- Haz clic en Guardar formulario para terminar con tus personalizaciones.
¿Cómo integrar una Kajita en tu front-end?
Para integrar una Kajita de Kushki en tu front-end, sígue los siguientes pasos:
1. Importa Kajita
Incluye el script de kushki-checkout.js en tu página de pago añadiéndolo al <head> de tu archivo HTML. Siempre carga kushki-checkout directamente desde cdn.kushkipagos.com para seguir cumpliendo con el estándar PCI. No incluyas el script en un bundle o paquete ni hostees una copia de él.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
2. Añade Kajita a tu sitio web
Kajita necesita un lugar donde vivir en tu página. Ingresa el siguiente código en el <body> de tu sitio donde quieras que se despliegue el formulario de pago.
<form action=”/checkout/token” method=”post” id=”my-form”><input type="hidden" name="cart_id" value="123"></form>
Es importante que especifiques la URL action, que es a donde volverá Kushki con el token generado.
Puedes agregar información para identificar la transacción. En este caso se usó cart_id.
3. Obtén el script de tu Kajita
3.1. Desde la Consola de Administración dirígete a Configuración>>Integraciones y haz clic en Kajita. Podrás ver los formularios (Kajitas) disponibles en tu comercio.
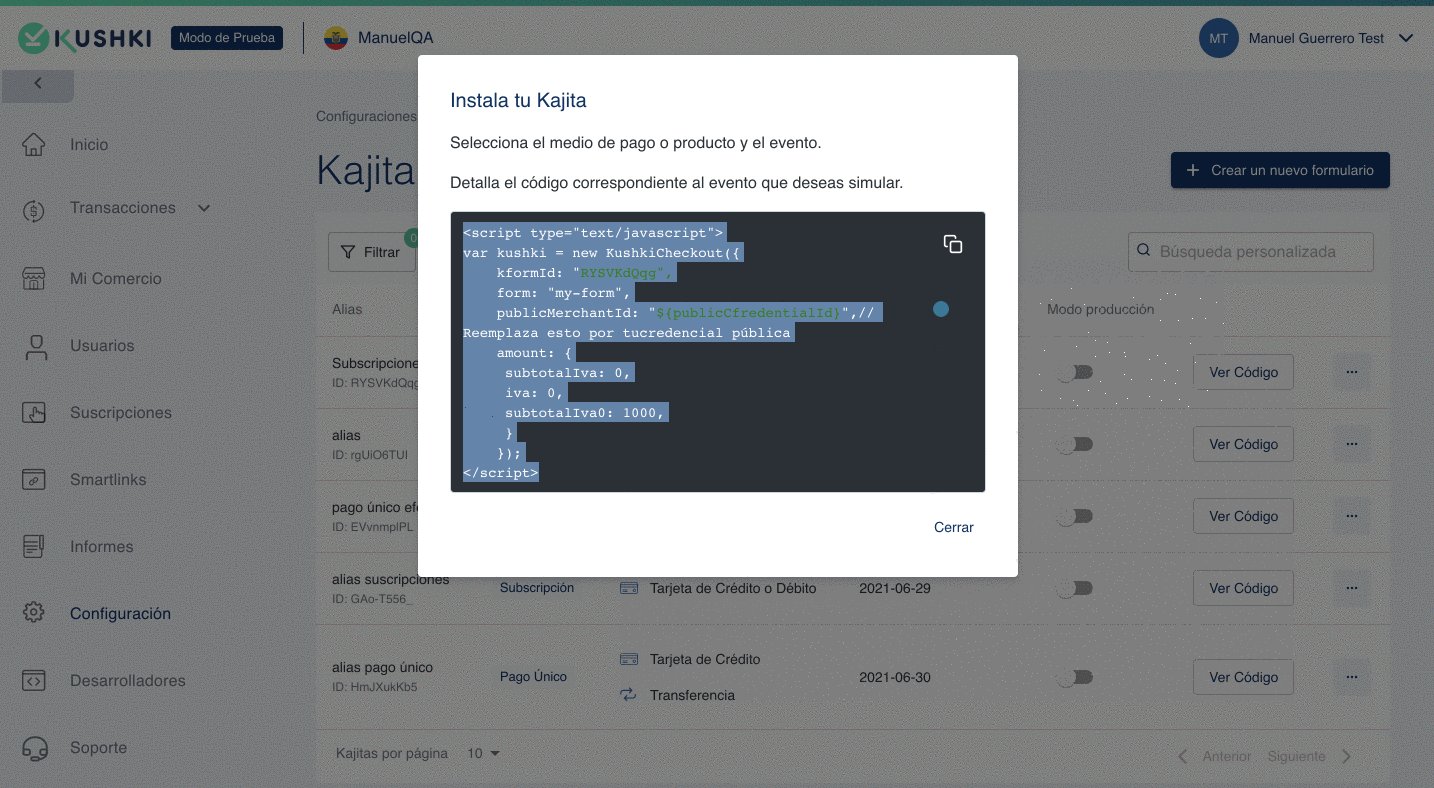
3.2. Haz clic en el botón Ver Código. Se abrirá una ventana con el script que corresponda a la Kajita seleccionada.
3.3. Copia el código de la Kajita tal y como se muestra en el siguiente GIF:

4. Añade el script de tu Kajita
Por último añade el script de la Kajita copiado en el paso anterior en el <body> de tu sitio.
<script type="text/javascript">var kushki = new KushkiCheckout({kformId: "HmJXukKb5",form: "my-form",publicMerchantId: "${publicCfredentialId}",// Reemplaza esto por tu credencial públicaamount: {subtotalIva: 0,iva: 0,subtotalIva0: 1000,}});</script>
Recepción del token y procesamiento
Una vez hayas creado y agregado una Kajita de pago a tu sitio web, cuando un cliente ingrese sus datos personales en tu Kajita, Kushki volverá con la información transformada en un token mediante una llamada POST a la URL indicada en el formulario que se utilizó para iniciar Kajita (la URL indicada en action).
{"authenticity_token"=>"lY_a952pCnhXZeTyXIYp1JYaFaSWnéLFiANOojCra6L?XO7ZQ7b12yiAvKgtvBepWCaPLyFESokPIRaSRDIw, “cart_id”=>"123",“kushkiToken"=>"6ce49238£a81427e8b206c9c7aac09d3",“kushkiPaymentMethod"=>"card"}
Después de recibir el token, es momento de continuar el proceso de pago desde tu back-end. Para ello, deberás invocar el servicio indicado, dependiendo del tipo de pago que quieras realizar.
Por ejemplo, en el caso de pagos únicos con tarjeta deberás invocar el servicio /card/v1/charges utilizando el token recibido y confirmando los datos con los que se inició la transacción. Puedes encontrar más información en este endpoint.
curl --location --globoff 'https://api-uat.kuskipagos.com/card/v1/charges' --header 'Private-Merchant-Id: {{Public-Merchant-Id}}" --header 'Content-Type:application/json' --data '{“token": "6ced9218fa81437c8b20609C7aac09d1”,“amount”: {“subtotalIva”: 0,“subtotalIva0”: 1000,“ice”: 0,“iva”: 0,“currency”: “CLP”},“metadata”: {“card_id”: “123”},“fullResponse”: true}'
Por último, recibirás una respuesta indicando si la transacción ha sido aprobada o rechazada.
 Colombia
Colombia Ecuador
Ecuador Mexico
Mexico Peru
Peru