Genera un botón de pago
¿Cómo crear un botón de pago?
Para recibir pagos con el Botón de pago de Kushki deberás hacer lo siguiente:
- Configurar el Botón de pago desde tu Consola.
- Integra el Botón de pago en tu front-end.
- Redirige a tu cliente a la sesión de pago.
- Consulta el estado de la transacción y muestra una página de éxito o de fracaso a tu cliente.
1. Configura el Botón de pago
Estas son las instrucciones para crear y personalizar un Botón de pago desde la consola.
1.1. Ingresa con tus credenciales a https://console.kushkipagos.com/auth si vas a crear un Botón de pago para un ambiente de producción o a https://uat-console.kushkipagos.com/auth, para usar un ambiente de pruebas.
1.2. Haz clic en la opción Configuración, desde el menú lateral izquierdo. Aparecerán varias opciones de configuración para tu comercio.
1.3. Desde la sección Integraciones, haz clic en Botón de Pagos. La ventana Botón de Pagos se abre para que puedas personalizar tu Botón de pago.
1.4. En la ventana de Botón de Pagos puedes realizar las siguientes configuraciones para tu Botón de pago:
1.1. Configuraciones de estilo
- Logo: Puedes subir tu logo personalizado para que aparezca en el formulario de pago. Tamaño máximo permitido 1000x1000. Formatos: .png, .jpg.
- Color primario: Puedes modificar el color de la tarjeta Resumen de pago así como otros elementos visuales.
- Color del botón: Te permite elegir un color distinto para el botón de pagar.
- Forma del botón: Te permite elegir entre 3 formas establecidas para el Botón de pago (Redondo, Semi, Recto).
- Texto del botón: Te permite cambiar el texto del Botón de pago.
- Mostrar monto de la transacción en el botón: Te permite elegir si mostrar o no el monto de la transacción en el Botón de pago.
1.2. Configuraciones avanzadas
- Idioma predeterminado: Te permite elegir el idioma predeterminado del formulario de pago (Español, Inglés, Portugués). El idioma del formulario puede ser cambiado por el cliente final en el formulario de pago.
- Información adicional de producto (opcional): Indica si se mostrará información adicional al recuadro de resumen de pago. Los campos agregados viajarán en el objeto json en el cuerpo de la petición.
El siguiente video te guiará a través del proceso de configuración de un Botón de pago desde la Consola:
2. Configura tu subdominio (opcional)
Para la confianza de tus clientes, podrás configurar un subdominio para la URL de la página a la que serán redireccionados tus clientes para completar su pago, como en el siguiente ejemplo:
tucomercio.kushkipagos.com
Para configurar el subdominio, debes solicitar la configuración de este a nuestro equipo de soporte aquí.
3. Integra un Botón de pago
3.1. Solicita URL de redirección
El primer paso será utilizar los datos de tu cliente pagador y el detalle de los productos y precios a pagar para hacer una llamada a nuestro endpoint de creación de un botón de pago.
- Javascript
- Python
- PHP
var request = require("request");var options = {method: 'POST',headers: ['Private-Merchant-Id': '' // Replace with your Private merchant id]url: 'https://api-uat.kushkipagos.com/smartlink/v1/webcheckout', // Test environmentheaders: {'content-type': 'application/json'},body: {"kind":"webcheckout","contactDetail":{"email":"tucliente@test.com","name":"Tu cliente"},"redirectURL":"https://www.tucomercio.com","products":[{"description":"Tenis","name":"trekking pro","quantity":20,"unitPrice":1000}],"paymentConfig":{"amount":{"subtotalIva0":10,"currency":"USD","iva":2,"subtotalIva":2},"paymentMethod":["credit-card","cash","transfer"]}}json: true};request(options, function(error, response, body) {if (error) throw new Error(error);console.log(body);});
import requestsurl = "https://api-uat.kushkipagos.com/smartlink/v1/webcheckout"payload = "{\"kind\":\"webcheckout\",\"contactDetail\":{\"email\":\"tucliente@test.com\",\"name\":\"nombresyapellidos\"},\"kind\":\"redirectURL\":\"https://www.tucomercio.com\",\"products\":[{\"description\":\"Tenis\",\"name\":\"trekking pro\",\"quantity\":2,\"unitPrice\":100}],\"paymentConfig\"{\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":200,\"ice\":0,\"iva\":0,\"currency\":\"USD\"}},\"paymentMethod\":[\"credit-card\",\"cash\",\"transfer\"]}"headers = {'content-type': 'application/json'}response = requests.request("POST", url, data=payload, headers=headers)print(response.text)
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{\"kind\":\"webcheckout\",\"contactDetail\":{\"email\":\"tuusuario@test.com\",\"name\":\"Tu usuario\",\"redirectURL\":\"https://www.tucomercio.com\",\"products\":[{\"description\":Tenis,\"name\":trekking pro,\"quantity\":2,\"unitPrice\":100}],\"paymentConfig\":{\"amount\":{\"subtotalIva0\":200,\"iva\":0,\"subtotalIva\":0},\"paymentMethod\":[\"cash\",\"transfer\"]}');$request->setRequestUrl('https://api-uat.kushkipagos.com/smartlink/v1/webcheckout');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();
Como resultado a esta llamada, obtendrás una webcheckoutUrl a la cual deberás redirigir a tu cliente para que complete el pago en la experiencia de pago de Kushki.
3.1.1. Información adicional
En caso de que lo requieras puedes enviar campos adicionales en la petición de creación de un botón de pagos. Estos campos tendrán dos propósitos:
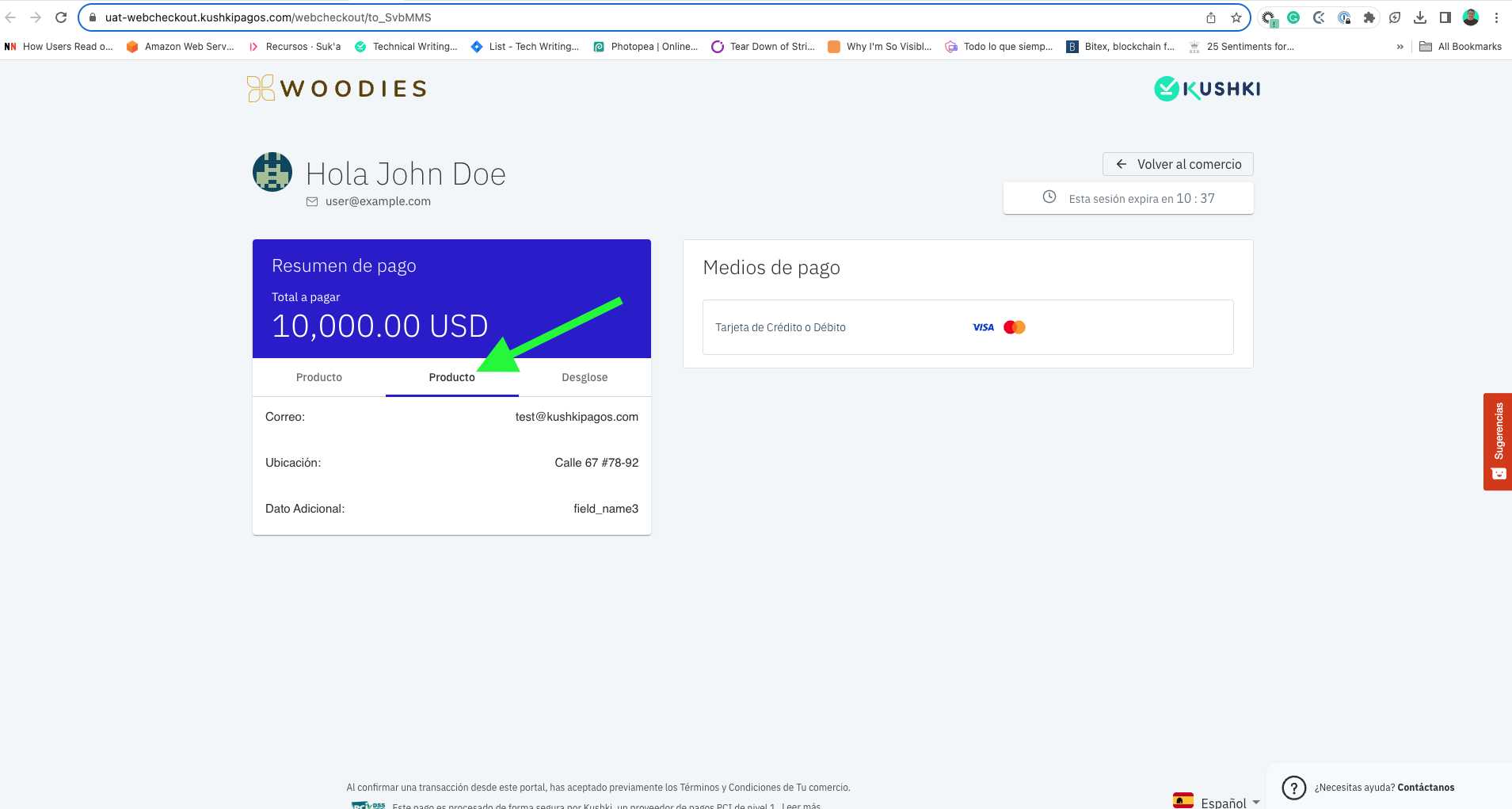
- Aparecerán en la pantalla de pago de la pestaña Información, tal y como se muestra en la siguiente imagen:

- El atributo que se defina viajará en la trama de la transacción y la podrás visualizar en el webhook, como parte del objeto
metadata.
Sigue los pasos descritos a continuación para activar esta opción:
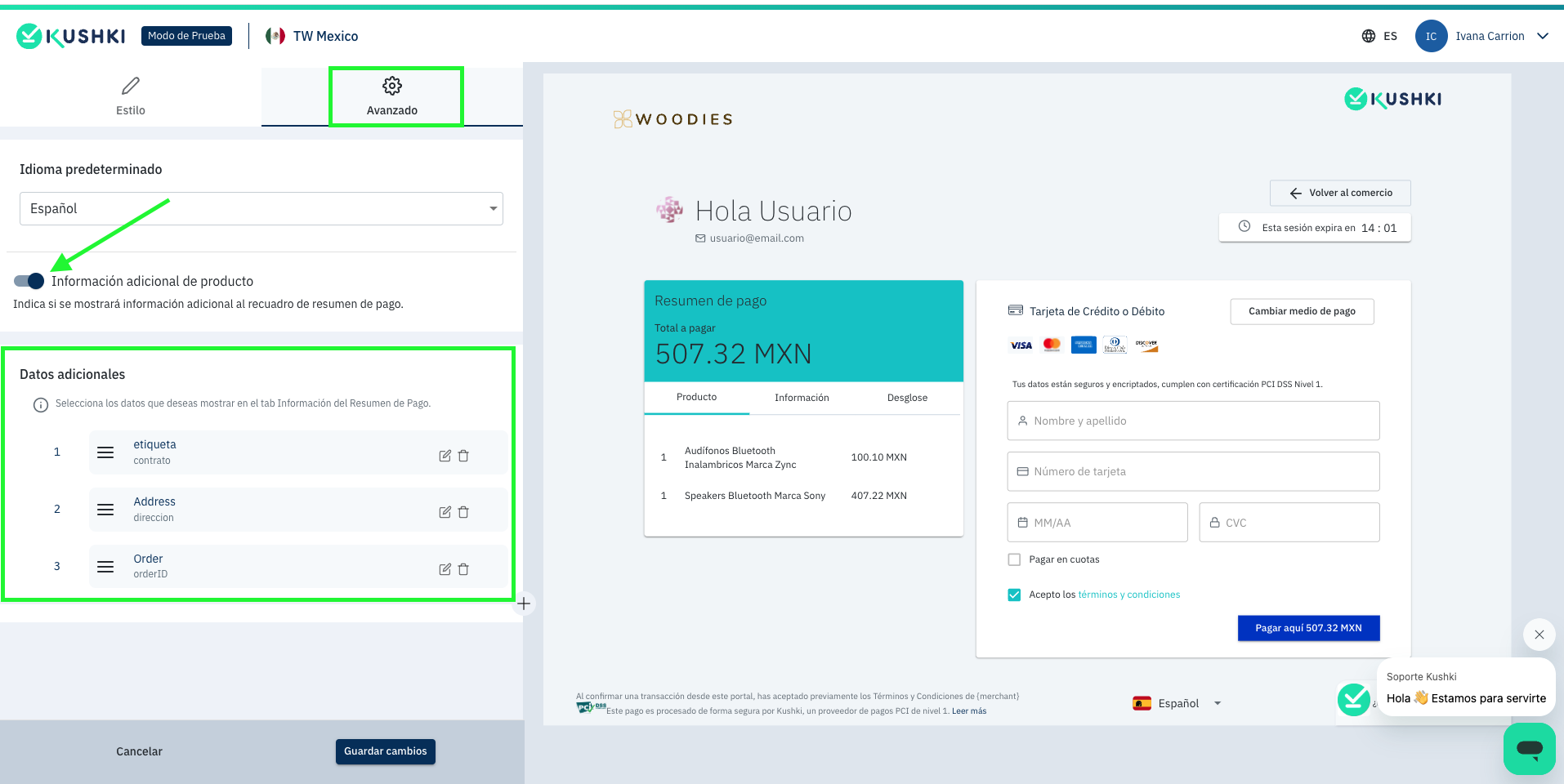
- Ingresa a tu consola de Kushki y dirígete a la sección Configuración > Integraciones > Botón de Pagos.
- Haz clic en la opción Avanzado y activa la opción Información adicional de producto.
- Para agregar nuevos campos, es necesario hacer clic en el botón de +; se desplegarán dos campos de texto Etiqueta y Atributo para que puedas incluir los valores necesarios. La etiqueta se visualizará en formato de texto dentro del formulario de pago (no se tiene en cuenta en la petición por API ni se devuelve en el webhook). Por su parte, el atributo sí se utilizará para la creación del Botón de Pagos por API; viajará en la trama de la transacción y se devolverá a nivel de webhook.

- Se deberá agregar el siguiente campo en la petición el cual deberá contener el nombre del atributo, tal como se configuró en la consola de Kushki.
// },"additionalInformation": {"contrato": "3381","direccion": "Calle 67 #78-92","orderID": "000323"}
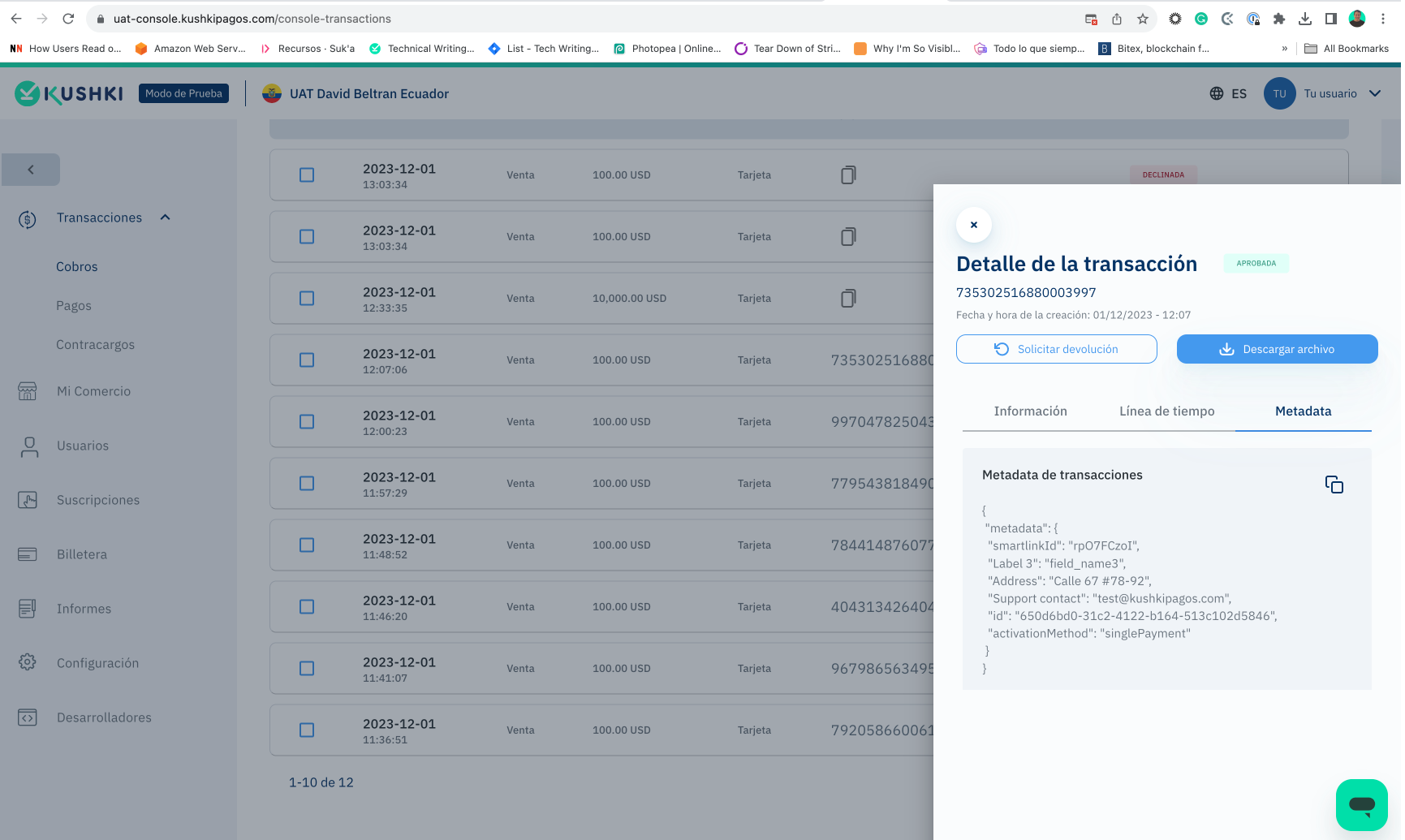
En tu consola de Kushki, en el módulo de Transacciones > Cobros, podrás ver esta información ingresando al detalle de la transacción y seleccionando la pestaña de Metadata.

3.1.2. Botón de pago para autorización y captura
En el caso de que requieras realizar una autorización (o reserva) de un monto específico en la tarjeta de tu cliente y capturar los fondos posteriormente, deberás enviar el parámetro "transactionType": "PRE_AUTH" en el body del endpoint de creación de un botón de pago. Tu usuario será redirigido a la sesión de pagos para completar la transacción, que será registrada como una autorización en tu Consola de Kushki.
Para capturar el monto, debes identificar el ticketNumber de la transacción desde tu Consola.
Con este ticketNumber podrás hacer la captura o la liberación del monto autorizado usando nuestros endpoints de captura o void, según se haya completado o no el servicio.
3.1.3. Mensaje de pago en cuotas
Puedes mostrar a tus clientes un mensaje que explica cómo funciona el pago en cuotas:
Las cuotas son bancarias, el interés es administrado por el banco emisor de cada tarjeta
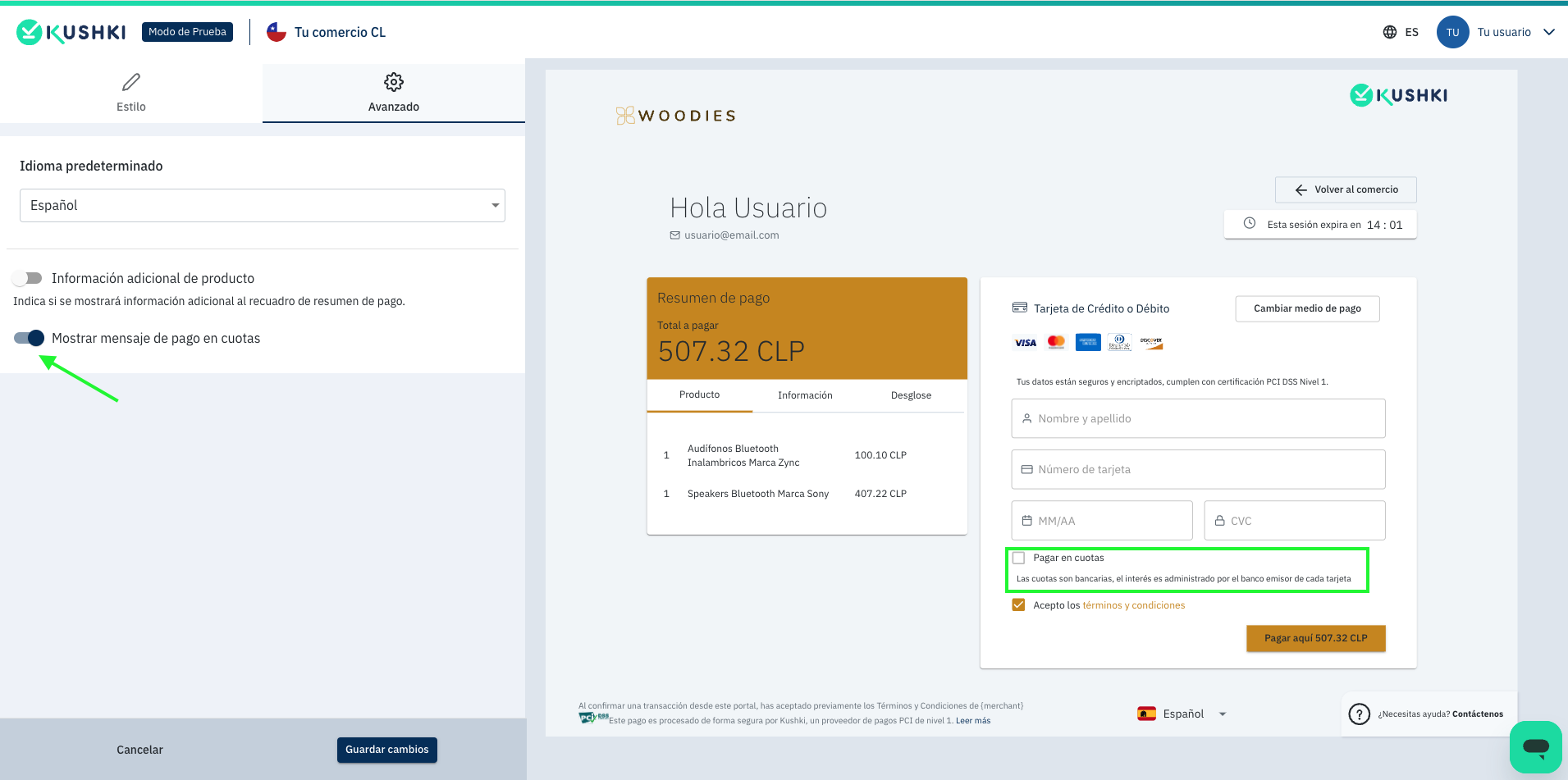
Para habilitar este mensaje, sigue estos pasos:
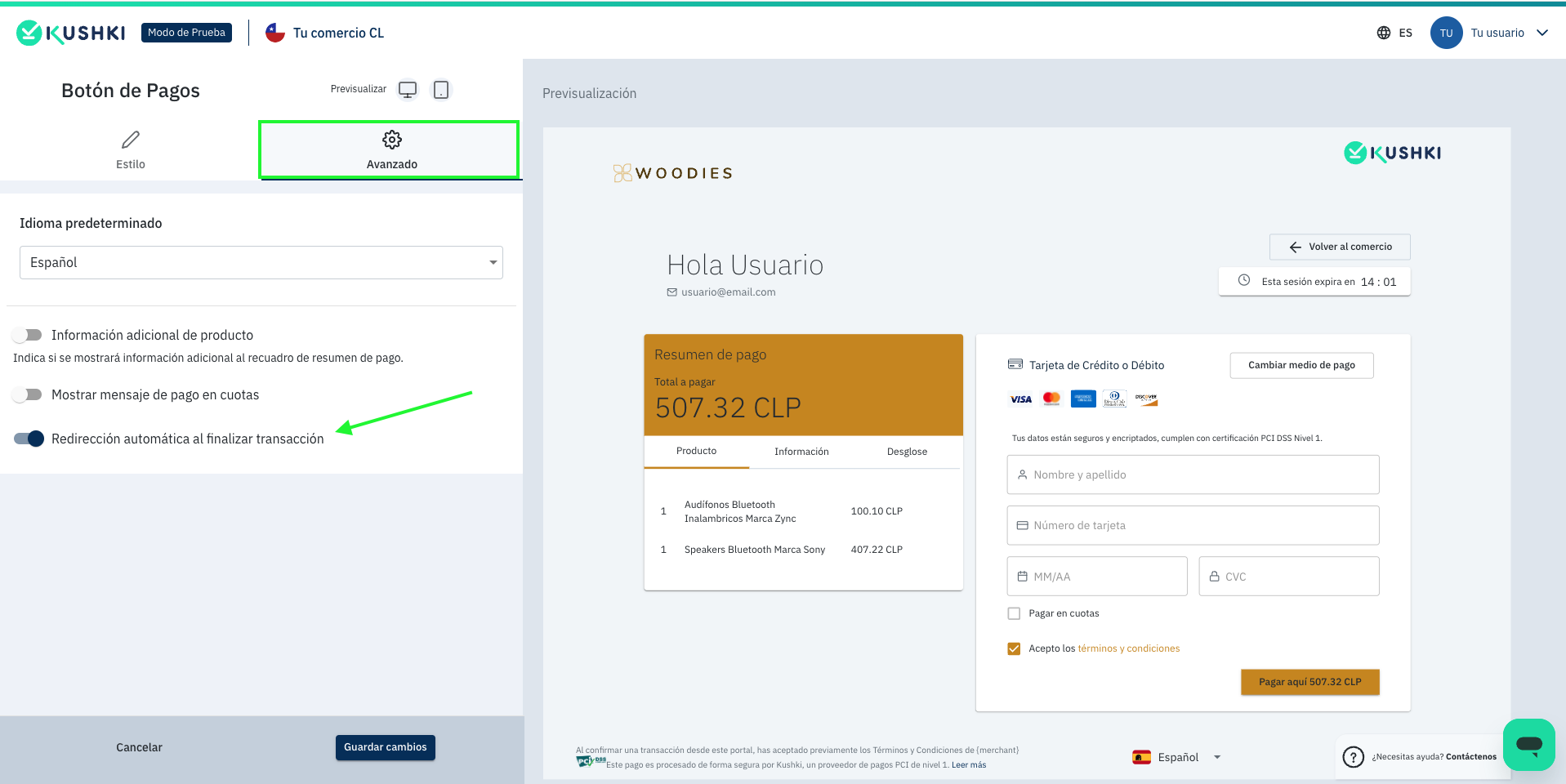
- Ingresa a tu consola de Kushki y dirígete a la sección Configuración > Integraciones > Botón de Pagos.
- Haz clic en la opción Avanzado y activa la opción Mostrar mensaje de pago en cuotas.
Una vez activada la opción, se mostrará un mensaje como el de la siguiente imagen en la pantalla de pago.

3.1.4. Redirección automática al finalizar transacción
Si lo deseas, puedes activar una redirección automática para que una vez finalice el pago, tu cliente sea redirigido a la URL enviada en el parámetro "redirectURL":"https://www.tucomercio.com".
Esta redirección se hará efectiva en 10 segundos luego de completada la transacción de forma exitosa.

3.2 Añade el botón a tu sitio (opcional)
De manera opcional, puedes integrar un botón de Paga con Kushki en tu front-end de Kushki siguiendo los pasos a continuación:
3.2.1 Importa un Botón de pago
Incluye el script de kushki-checkout.js en tu página de pago añadiendolo al head de tu archivo HTML. Siempre carga kushki-checkout directamente desde cdn.kushkipagos.com para seguir cumpliendo con el estándar PCI. No incluyas el script en un bundle o paquete ni alojes una copia de él en tu servidor.
Ambiente UAT
<head>...<script src="https://uat-cdn-webcheckout.kushkipagos.com/kushki-checkout.js"> </script>...</head>
Ambiente Productivo
<head>...<script src="https://cdn-webcheckout.kushkipagos.com/kushki-checkout.js"> </script>...</head>
3.2.2 Añade Botón de pago a tu sitio web
El botón de pago necesita un lugar donde vivir en tu página. Ingresa el siguiente código en el <body> de tu sitio donde quieras que se despliegue el botón de pago.
<div id="banner-container"></div><script>var kshk = new KushkiWebcheckout({container: "kushki-banner",model: "vertical", // horizontal o buttonmerchantId: "10123114707934506208151813138411", // Merchant idwebcheckoutId: "o9V2wuk98",});</script>
1. container: es el id del elemento html (div) donde se estará desplegando el Botón de pago.
2. model: es el tipo de botón que se desea mostrar (vertical, horizontal, button):
- Horizontal:

- Vertical:

- Button:

3. merchantId: es el merchant id que se obtiene desde la consola (Mi Comercio > ID de Comercio).
4. webcheckoutId: es la webcheckoutId generada al consumir el endpoint de generación de un Botón de pago.
4. Redirige a tu cliente a la sesión de pagos de Kushki
Una vez redirijas a tu cliente a la webcheckoutUrl proporcionada por Kushki, tu cliente tendrá 15 minutos para completar la transacción. Una vez se complete, Kushki te notificará vía webhook el estado de la transacción el cual podrá ser de tres tipos para el caso de pagos con tarjeta:
- Transacción aprobada: cuando el cobro se realiza correctamente. El usuario puede descargar la confirmación del pago o regresar a la página del comercio dando clic en el botón de Regresar a la tienda.
- Transacción declinada: cuando el cobro no puede realizarse correctamente, el usuario podrá realizar nuevamente la transacción con otro método de pago válido siempre y cuando la sesión aún esté vigente.
- Sesión expirada: el formulario de pago expirará automáticamente después de 15 minutos. El usuario tendrá únicamente la opción de regresar a la URL establecida por el comercio enviada en el cuerpo de la petición en el campo ‘redirectURL’.
5. Muestra el estado final de la transacción en tu sitio
Una vez tu cliente haga clic en Regresar a la tienda este será redirigido a la URL especificada en el campo redirectURL, para que muestres a tu comercio el resultado de la transacción en tu sitio.
Para consultar y mostrar el estado final de la transacción desde tu sitio, es necesario configurar los webhooks para pagos con tarjeta, transferencia o efectivo.
 Chile
Chile Ecuador
Ecuador Mexico
Mexico Peru
Peru