Dispersa dinero en efectivo
Reparte fondos desde tu plataforma mediante efectivo.
Dispersar pagos con efectivo consiste en entregar dinero físicamente a tus clientes o dependientes. En otras palabras, supón que ofreces un servicio o producto y para llevarlo a cabo, necesitas ayuda de un tercero, a quien debes pagar por su servicio. La entrega del dinero, por el servicio brindado por el tercero, a través de este método de dispersión, facilita este proceso, ya que a través de una referencia se acerca al punto de pago más cercano a su ubicación y retira su dinero.
Ideal para:
- Pago a proveedores o vendedores
- Marketplaces
- Aplicaciones de delivery
El flujo que integrarás es el siguiente:

Para generar la referencia de pago con Kushki para que el cliente pueda retirar su dinero, basta capturar la información del usuario, crear un token y enviar la información a Kushki para ser procesada.
1. Tokeniza la información
En este paso es fundamental recoger la información del usuario de una manera segura y tokenizar esa información, deberás realizar una llamada a nuestro endpoint de tokenización.
- Javascript
- Python
- PHP
var request = require('request');var options = {'method': 'POST','url': 'https://api-uat.kushkipagos.com/payouts/cash/v1/tokens',// Test environment'headers': {'Content-Type': 'application/json','Public-Merchant-Id': '' //Replace with your Public Key},'body': JSON.stringify({"name":"Juan Carlos","lastName":"Castro Gómez","documentType":"CC","documentNumber":"123456789","currency":"COP","totalAmount":499999,"email":"test@kushkipagos.com","description":"A short description of the payment"})};request(options, function (error, response) {if (error) throw new Error(error);console.log(response.body);// Submit your code to send the init request});
import requestsurl = "https://api-uat.kushkipagos.com/payouts/cash/v1/tokens" // Test environmentpayload = "{\n\t\"name\": \"Juan Carlos\",\n\t\"lastName\": \"Castro Gómez\",\n\t\"documentType\": \"CC\",\n\t\"documentNumber\": \"123456789\",\n\t\"currency\": \"COP\",\n\t\"totalAmount\": 499999,\n \"email\":\"test@kushkipagos.com\",\n \"description\": \"A short description of the payment\"\n}"headers = {'Content-Type': 'application/json','Public-Merchant-Id': '' //Replace with your Public Key}response = requests.request("POST", url, headers=headers, data = payload)print(response.text)// Submit your code to send the init request
$client = new http\Client;$request = new http\Client\Request;$request->setRequestUrl('https://api-uat.kushkipagos.com/payouts/cash/v1/tokens'); // Test environment$request->setRequestMethod('POST');$body = new http\Message\Body;$body->append('{"name": "Juan Carlos","lastName": "Castro Gómez","documentType": "CC","documentNumber": "123456789","currency": "COP","totalAmount": 499999,"email":"test@kushkipagos.com","description": "A short description of the payment"}');$request->setBody($body);$request->setOptions(array());$request->setHeaders(array('Content-Type' => 'application/json','Public-Merchant-Id' => '' //Replace with your Public Key));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();// Submit your code to send the init request
2. Inicializa la transacción
Ahora es necesario utilizar el token obtenido para iniciar el proceso de dispersión con Kushki. Con este token, simplemente deberás realizar una llamada a nuestro endpoint de inicialización.
- Javascript
- Python
- PHP
var request = require('request');var options = {'method': 'POST','url': 'https://api-uat.kushkipagos.com/payouts/cash/v1/init', // Test environment'headers': {'Private-Merchant-Id': '', // Replace with your Private Key'Content-Type': 'application/json'},'body': JSON.stringify({"token":"7afad32f69584c8ebafdea76e128f563", // Replace with the token you recieved"amount":{"subtotalIva":0,"subtotalIva0":49.99,"iva":0}})};request(options, function (error, response) {if (error) throw new Error(error);console.log(response.body);// Submit your code to show the receipt});
import requestsurl = "https://api-uat.kushkipagos.com/payouts/cash/v1/init" // Test environmentpayload = "{\n\"token\": \"7afad32f69584c8ebafdea76e128f563\",\n\"amount\": {\n\"subtotalIva\": 0,\n\"subtotalIva0\": 49.99,\n\"iva\": 0\n }\n}"headers = {'Private-Merchant-Id': '', // Replace with your Private Key'Content-Type': 'application/json'}response = requests.request("POST", url, headers=headers, data = payload)print(response.text)// Submit your code to show the receipt
$client = new http\Client;$request = new http\Client\Request;$request->setRequestUrl('https://api-uat.kushkipagos.com/payouts/cash/v1/init'); // Test environment$request->setRequestMethod('POST');$body = new http\Message\Body;$body->append('{"token": "7afad32f69584c8ebafdea76e128f563","amount": {"subtotalIva": 0,"subtotalIva0": 49.99,"iva": 0}}');$request->setBody($body);$request->setOptions(array());$request->setHeaders(array('Private-Merchant-Id' => '', // Replace with your Private Key'Content-Type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();
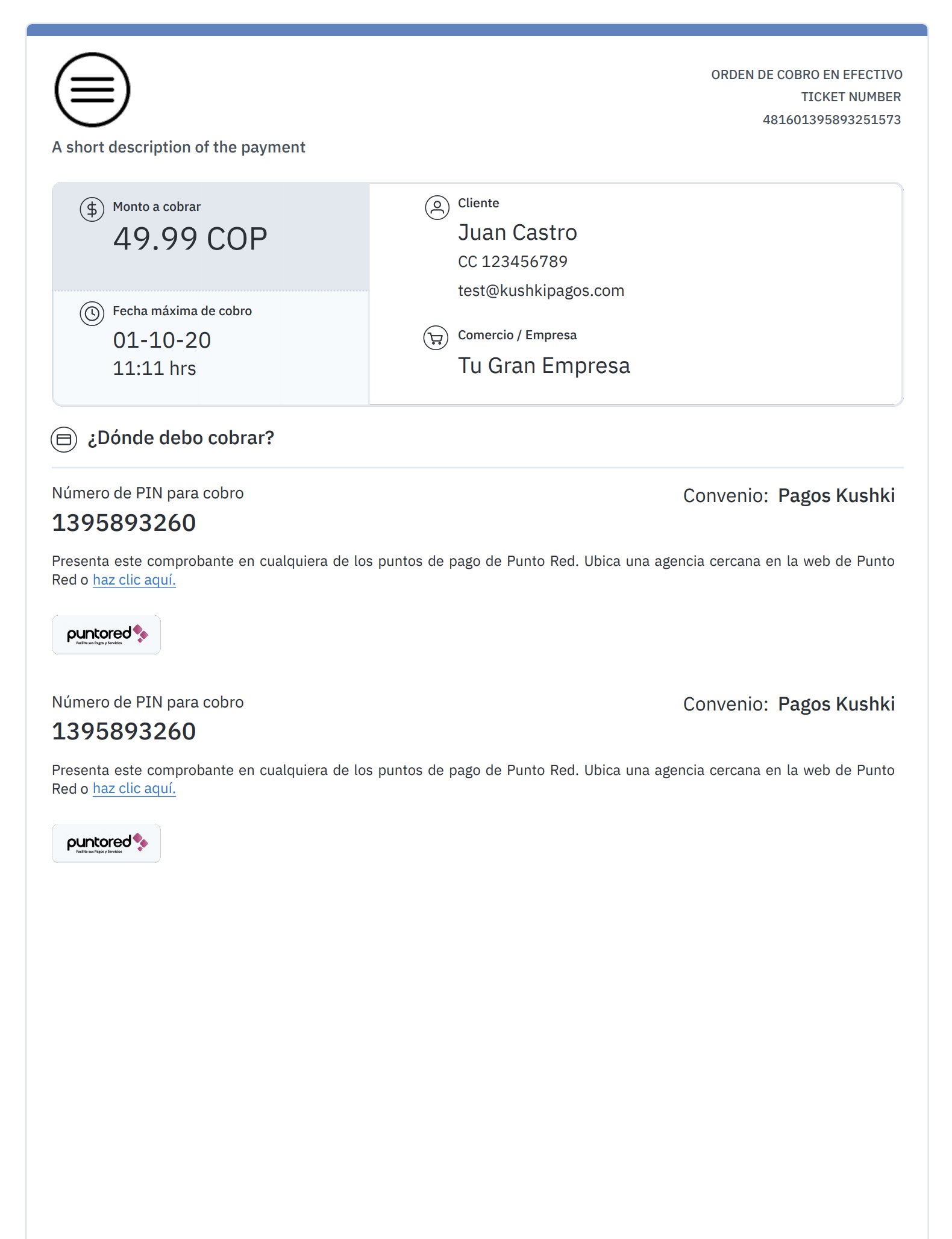
La respuesta entrega un comprobante que sirve para que el usuario se acerque al punto de pago más cercano o de su preferencia, muestre la referencia y retire su dinero.
Te mostramos un ejemplo:

Además, se entrega la información necesaria para que puedas generar un comprobante utilizando tu propio diseño.
3. Consulta el estado de la transacción (opcional)
Ahora que se ha generado el comprobante para que el usuario retire su dinero, puedes conocer el estado de la transacción ya sea mediante webhooks o consultando manualmente utilizando nuestra API
Webhook
El estado de la transacción se notifica automáticamente en el momento en el que el dinero ha sido retirado.
API
Puedes utilizar nuestro Get Transaction Status, en nuestra API. para consultar manualmente el estado de una transacción específica.
4. Prueba tu integración
Puedes usar el siguiente número de identificación de prueba en el ambiente UAT para asegurarte de que tu integración está lista. Úsalo con cualquier tipo de documento válido para tu país.
- Transacción aprobada:
123456789
5. Prepara tu certificación
Toma en consideración las siguientes pautas para aprobar la certificación técnica (requerida para obtener credenciales productivas):
- Los cálculos de los impuestos están correctos.
- Mostrar mensajes en pantalla de acuerdo con las respuestas de Kushki.
- Guardar y registrar todas las respuestas de Kushki (requeridas en caso de necesitar soporte).
- Si no se requiere enviar el comprobante al correo del cliente, no se debe especificar el email en la solicitud del token.
- Si se recibe notificaciones por webhook correctamente, responder a la solicitud con un status 200.
- El botón de pago se deshabilita después del primer click.
- El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
- Asegurar que en el cuerpo de la petición se envíen todos los campos requeridos en la referencia API.
Si diseñas tu propio comprobante, considera también lo siguiente:
- Se muestra el número de pin.
- Se muestra el numero de convenio. (solamente si la respuesta del init lo contiene).
- Se muestra la fecha máxima de expiración del comprobante.
- Se muestran los puntos de pago donde el pin puede ser utilizado para retirar el dinero.
- Se muestra el monto total.
Soluciones para front end (opcional)
Kushki también provee de manera opcional, herramientas para que puedas desplegar un formulario de retiro en tu frontend, ayudando al proceso de tokenización. Útil por ejemplo cuando no quieres o no te es necesario guardar los datos de transacción de los usuarios. Ofrecemos dos soluciones para la tokenización de la información: Cajita y Kushki.js.
Cajita
Usa Cajita para simplicar tu integración y proporcionar una solución lista para usar y recopilar información del usuario de forma segura.
Configura Cajita
Incluye el script de kushki-checkout.js en tu página de pago añadiéndolo al <head> de tu archivo HTML. Siempre carga kushki-checkout directamente desde cdn.kushkipagos.com para mantener siempre cargado kushki-checkout.js directamente desde cdn.kushkipagos.com. No incluyas el script en un bundle o paquete ni hostees una copia de él.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Añade Cajita a tu sitio web
Cajita necesita un lugar donde vivir en tu página. Ingresa el siguiente código en el <body> de tu sitio donde quieras que se despliegue el formulario de pago.
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Recuerda configurar la acción del formulario action de acuerdo con el endpoint correspondiente en tu back-end, para obtener el token.
Luego, añade el siguente tag script. Asegúrate de que el formulario se haya cargado.
<script type="text/javascript">var kushki = new KushkiCheckout({form: "<form-id-where-included-cajita>",merchant_id: "<public-merchant-id>",amount: 49.99,currency: "COP",payment_methods:["payouts_cash"] , // Payment Methods enabledinTestEnvironment: true});</script>
Esto creará un formlario pre-definido en tu página para aceptar pagos.
Kushki.js
Usa Kushki.js si necesitas un mayor control sobre el “look & feel” o apariencia de tu formulario de pago.
Configura Kushki.js
Opción 1 - CDN
Usa el siguiente tag script al final del <body> en tu página de pagos.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - NPM
Instala el paquete desde npm.
npm install --save @kushki/js
Luego impórtalo en tu código utilizando el siguiente código.
import { Kushki } from “@kushki/js”;
Configura el objeto Kushki
Añade el siguiente código a tu aplicación
const kushki = new Kushki({merchantId: 'public-merchant-id', // Your public merchant idinTestEnvironment: true,});
Recoge la información del usuario y envíala a tu back-end
Primero, añade el formulario a tu página de pagos con los campos requeridos. Puedes diseñarlo de la forma que mejor te parezca.
Por ejemplo:
<form id="payment-form"><input placeholder="Nombres" type="text" name="first_name"><input placeholder="Apellidos" type="text" name="last_name"><select name="Tipo de documento" name="document_type"><option value="CC">CC</option></select><input placeholder="Número de Documento" type="text" name="document_number"><input placeholder="Correo" type="text" name="email"><input placeholder="Número de Teléfono" type="text" name="phone_number"><input placeholder="Descripción" type="text" name="description"><button id="submit">Pay $49.99</button></form>
Luego, cuando el usuario envía el formulario, deberás solicitar el token y enviarlo a tu back-end.
kushki.requestPayoutsCashToken({currency: "COP",description: "test",documentNumber: "123456789",documentType: "CC",email: "test@kushkipagos.com",lastName: "Juan",name: "Castro",phoneNumber: "0987654321",totalAmount: 49.99}, (response) => {if(!response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
Maneja tus dispersiones
Modifica o elimina tus transacciones de dispersión.
Dispersión con transferencias bancarias
Dispersa tu dinero de forma segura a través de transferencias bancarias.
 Chile
Chile Ecuador
Ecuador Mexico
Mexico Peru
Peru