Webhooks
Receive callbacks notifying events in your account
Webhooks are callbacks that notify events in your account. A webhook will make an HTTP request to your application (usually by the POST method), whose body will contain an object describing the associated event. They are incredibly useful and a simple way to implement reactions to events.
For example: When a recurring charge of a subscription is generated, a Webhook allows you to receive a notification so that you can take an action, such as sending a thank-you email to the user.
Webhooks are also useful in two situations:
- When a generated event is not a direct result of a call to the API. For example, the payment for a subscription.
- When services or features need the response to a call, but they do not perform it directly. For example, an accounting service that needs to update accounting records when a transaction is generated.
These are some cases where Webhooks are used:
- When updating a customer’s membership in your database after the successful payment of a subscription.
- When sending an email to a customer after the payment of his/her subscription fails.
- When recording an accounting entry after a transaction is made.
Consume a Webhook
The first step to consume a Webhook is creating an endpoint to receive them. This is not different from creating any other page on your website. Simply create a new path with the desired URL.
Webhook data are sent in JSON format in the body of the POST call. All the event details are included and can be used directly (after parsing the JSON).
How to configure a webhook?
To set up a webhook you have two options:
- Fill out the request form: in this, you must submit the details of your merchant ID, webhook URL and the notifications you wish to receive. This way you will receive notifications of your transactions.
- Via API: to send and receive webhook notifications via API you must add the webhook object for the following endpoints:
- Card: Make a charge or deferred charge, Void a transaction y Refund a transaction.
- Transfer in: Init
Transaction.
- Transfer out: Init
Transaction.
- Cash in: Init Transaction.
- Cash out: Init Transaction.
- JSON
{"webhooks": [{"events": ["approvedTransaction","declinedTransaction"],"headers": [{"label": "json","value": "12"}],"urls": ["https://eof2hhkrta4ooo1.m.pipedream.net"]}]}
In case you have a Webhook created by console and you decide to send the webhook request via API, both webhooks will be notified. This means that they will not be mutually exclusive.
The notifications will be seen in the Webhooks Notifications dashboard and will have a new field called Configuration that will differentiate the source of the notification.
Security
Encryption
You may use an HTTP or an HTTPS URL for webhooks. In most cases, an HTTP is enough, but HTTPS may be useful if you’re dealing with sensitive data or if you want to protect your system against replay attacks, for example.
Authentication
In principle, anyone could send a request to your endpoint, so it’s important to check that these webhooks are originated by Kushki. Therefore, to verify their authenticity, valid Webhooks will contain the following headings:
X-Kushki-Key: Merchant ID.X-Kushki-Signature:It is the HMAC SHA256 signature of the body of the request, plus the timestamp, using your Webhook signature ID.X-Kushki-SimpleSignature:Corresponds to the HMAC SHA256 signature of theX-Kushki-Id, using your webhook signature ID.X-Kushki-Id:Date in timestamp format (UNIX Time).
You should use these headings to compare the signature generated from your side by using your Merchant’s Webhooks signature ID, that you can find in the console. You can use both X-Kushki-Signature and X-Kushki-SimpleSignature for the check.
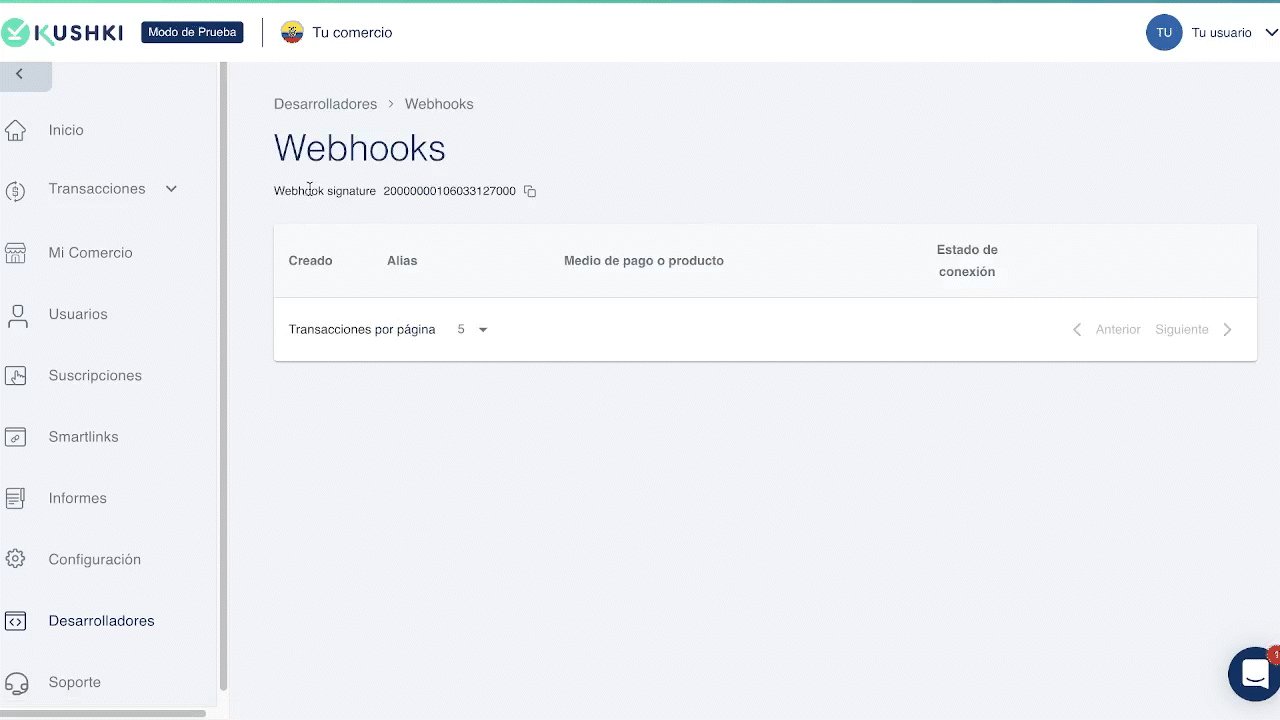
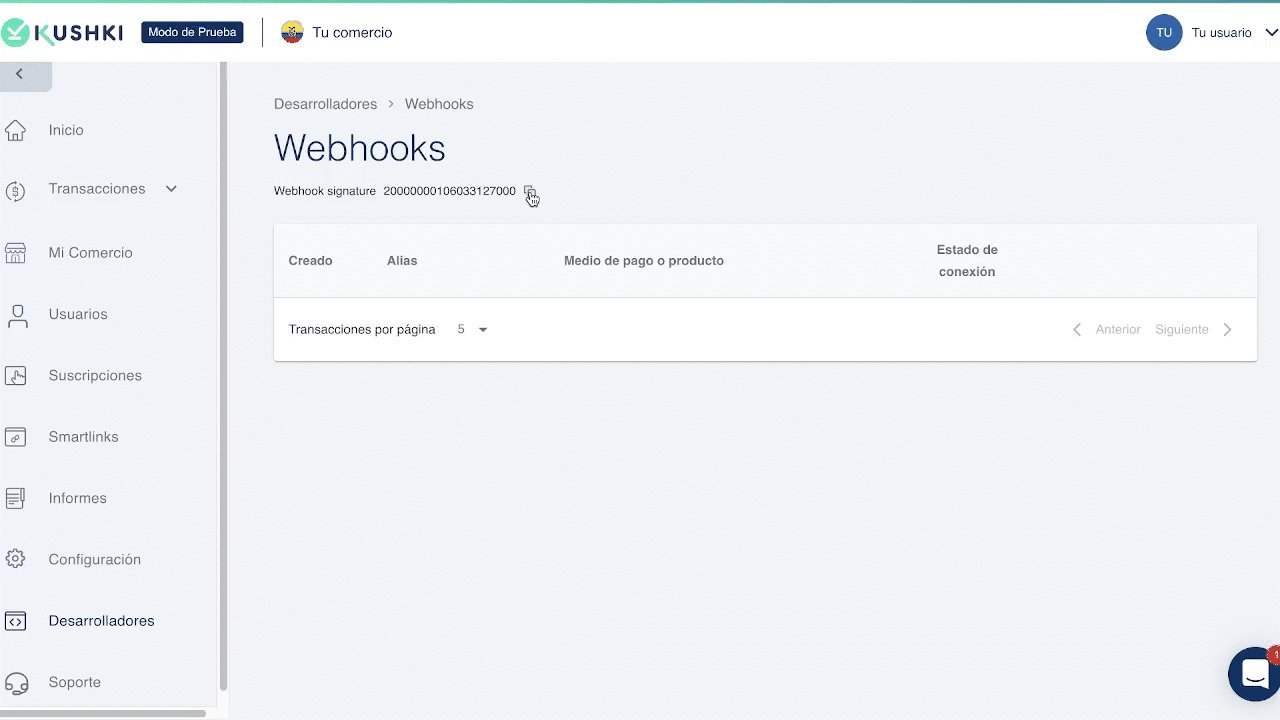
How to get the Webhook Signature?
You can view and copy the webhook signature from the Console. To do this, go to Desarrolladores > Webhooks. At the top you can easily copy the webhook signature.

Examples
Below you’ll find some examples of how to perform a signature check in the headings.
X-Kushki-Signature
- Javascript
- Python
- PHP
var crypto = require('crypto')/*** webhook_signature: Backoffice > Desarrolladores > Webhooks* x_kushki_id: Request Header* $x_kushki_signature: Request header* body : Request body*/var x_kushki_signature = request.headers["x-kushki-signature"];var webhook_signature = process.env.WEBHOOK_SIGNATURE;var x_kushki_id = request.headers["x-kushki-id"];var body = request.body;var payload = `${JSON.stringify(body)}.${x_kushki_id}`;var generated_signature = crypto.createHmac('sha256', webhook_signature).update(payload).digest("hex");if(x_kushki_signature === generated_signature){response.status("200")} else{response.status("401")}
import hmacimport hashlibimport os###### webhook_signature: Backoffice > Desarrolladores > Webhooks## x_kushki_id: Request Header## $x_kushki_signature: Request header## body : Request body####x_kushki_signature = request.headers["x-kushki-signature"]x_kushki_id = request.headers["x-kushki-id"]webhook_signature = os.getenv('WEBHOOK_SIGNATURE')body = request.bodypayload = json.dumps(body)+.+x_kushki_idgenerated_signature = hmac.new(bytes(webhook_signature , 'utf-8'), msg = bytes(payload , 'utf-8'), digestmod = hashlib.sha256).hexdigest()if x_kushki_signature == generated_signature:response.status(200)else:response.status(401)
<?php/*** webhook_signature: Backoffice > Desarrolladores > Webhooks* x_kushki_id: Request Header* $x_kushki_signature: Request header* body: Request body*/$webhook_signature = getenv('WEBHOOK_SIGNATURE');$x_kushki_id = $_SERVER['HTTP_X_KUSHKI_ID'];$x_kushki_signature = $_SERVER['HTTP_X_KUSHKI_SIGNATURE'];$body = file_get_contents('php://input');$payload = $body.'.'.$x_kushki_id;$signature_generated = hash_hmac("sha256", $payload, $webhook_signature);if ($signature_generated === $x_kushki_signature) {header("Status: 200 OK");} else {aheader("Status: 401 Not authenticated");}?>
X-Kushki-SimpleSignature
- Javascript
- Python
- PHP
var crypto = require('crypto')/*** webhook_signature: Backoffice > Desarrolladores > Webhooks* x_kushki_id: Request Header* $x_kushki_simple_signature: Request header*/var x_kushki_simple_signature = request.headers["x-kushki-simplesignature"];var webhook_signature = process.env.WEBHOOK_SIGNATURE;var x_kushki_id = request.headers["x-kushki-id"];var generated_signature = crypto.createHmac('sha256', webhook_signature).update(kushki_id).digest("hex");if(x_kushki_simple_signature === generated_signature){response.status("200")} else{response.status("401")}
import hmacimport hashlibimport os###### webhook_signature: Backoffice > Desarrolladores > Webhooks## x_kushki_id: Request Header## $x_kushki_simple_signature: Request header####x_kushki_simplesignature = request.headers["x-kushki-simplesignature"]x_kushki_id = request.headers["x-kushki-id"]webhook_signature = os.getenv('WEBHOOK_SIGNATURE')generated_signature = hmac.new(bytes(webhook_signature , 'utf-8'), msg = bytes(x_kushki_id , 'utf-8'), digestmod = hashlib.sha256).hexdigest()if x_kushki_simplesignature == generated_signature:response.status(200)else:response.status(401)
<?php/*** webhook_signature: Backoffice > Desarrolladores > Webhooks* x_kushki_id: Request Header* $x_kushki_simple_signature: Request header*/$webhook_signature = getenv('WEBHOOK_SIGNATURE');$x_kushki_id = $_SERVER['HTTP_X_KUSHKI_ID'];$x_kushki_simple_signature = $_SERVER['HTTP_X_KUSHKI_SIMPLESIGNATURE'];$signature_generated = hash_hmac("sha256", $x_kushki_id, $webhook_signature);if ($signature_generated === $x_kushki_simple_signature) {header("Status: 200 OK");} else {header("Status: 401 Not authenticated");}?>
According to the functionalities you have integrated, there will be different types of body for requests:
- One-time payments with credit and debit cards
- One-time payments by wire transfer
- One-time payments in cash
- Recurring payments with credit card
- Payment Links
- Chargebacks
Webhooks Retry Policy
At Kushki we make sure that you receive a Webhook callback correctly. For this reason, the Webhooks retry policy process is performed as shown below:
- First immediate retry: this happens via instant messaging (known as Notify Now).
- The system awaits a 200/201 status code.
- If we receive a different status, 3 retries are made in the next hour and then 4 retries are performed in the next 2 hours.
Considering that our logic of retries to send notifications works with a maximum of 7 retries within 3 hours once Notify Now fails.
- After the 7 retries are completed, if you do not receive a successful response, the Webhook is marked as failed and we stop retrying.
If at the end of this submission cycle we have not received a successful status and you want to receive the webhook, please contact our Support Team.
How do retries work over the elapsed time?
If Notify Now fails, you must wait 20 minutes for the first retry to be sent and the same period of time to complete the hour, as shown below:
- First retry: it is sent after 20 minutes.
- Second retry: it is sent after 40 minutes.
- Third retry: it is sent after 60 minutes (1 hour).
After 60 minutes (1 hour) and if the third retry fails, you must wait 30 minutes for the fourth retry to be sent until the next 2 hours are completed as described below:
- Fourth retry: it is sent after 30 minutes.
- Fifth retry: it is sent after 60 minutes.
- Sixth retry: it is sent after 90 minutes.
- Seventh retry: it is sent after 120 minutes.
Good practices
Check important points when consuming a Webhook.
 Chile
Chile Colombia
Colombia Ecuador
Ecuador Peru
Peru