Acepta un pago con tarjeta
Acepta pagos con tarjeta online de manera segura
Esta funcionalidad se encuentra disponible para los siguientes modelos:
☑ Adquirente
☑ Agregador
Para conocer los tipos de tarjeta habilitados en cada uno de los modelos de afiliación, por favor consulta nuestra guía de marcas de tarjeta soportados.
Recibir pagos con tarjetas de débito y crédito en tu sitio consiste en capturar la información de la tarjeta, crear un token y enviar el pago a Kushki para ser procesado.
Un ejemplo de un formulario de pago con tarjeta sería el siguiente:
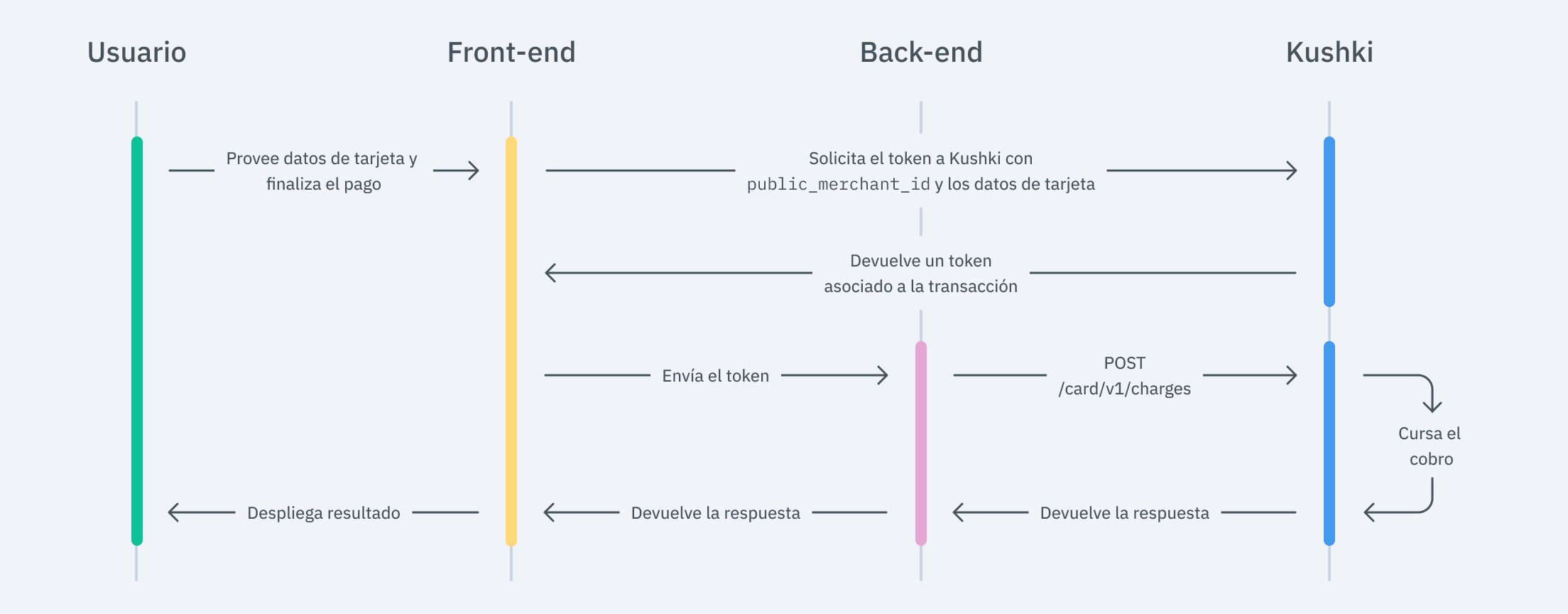
El flujo de pago que integrarás es el siguiente:

1. Configura tu front-end
La responsabilidad del front-end es recoger la información de tarjeta del usuario de una manera segura, tokenizarla a través de los servidores de Kushki y luego enviarla al back-end para iniciar el proceso de pago.
Tienes tres opciones para integrar: Kajita, Kushki.js y Kushki.js Hosted Fields.
Kajita
Kushki cuenta con formularios de pago listos para recopilar información de tarjeta de forma segura. Podrás usar cualquiera de nuestras versiones:
- Cajita: la primera versión del formulario de pagos. No es personalizable.
- Kajita: la segunda versión. Te permite personalizar tus formularios de pago desde tu Consola de administración e incluso tener varias versiones de Kajita.
Crea y personaliza tus Kajitas
Con Kushki puedes crear tus Kajitas desde la Consola de administración. Haz clic aquí para aprender cómo hacerlo.
Configura Kajita
Incluye el script de kushki-checkout.js en tu página de pago añadiéndolo al <head> de tu archivo HTML. Siempre carga kushki-checkout directamente desde cdn.kushkipagos.com. No incluyas el script en un bundle o paquete ni hostees una copia de él.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Añade Kajita a tu sitio
Kajita necesita un espacio dentro de tu página. Ingresa el siguiente código en el <body> de tu sitio donde quieras que se despliegue el formulario de pago.
Para Kajita (v.2):
<form id="my-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Para Cajita (v.1)
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Recuerda configurar la acción del formulario action de acuerdo con el endpoint correspondiente en tu back-end, para obtener el token.
Luego, agrega el tag script.
Para la Kajita (v.2) Podrás obtener dicho script desde tu Consola de administración según lo explicado aquí.
<script type="text/javascript">var kushki = new KushkiCheckout({kformId: "HmJXukKb5",form: "my-form",publicMerchantId: "${publicCfredentialId}",// Reemplaza esto por tu credencial públicaamount: {subtotalIva: 0,iva: 0,subtotalIva0: 1000,}});</script>
Para la v.1 (Cajita), añade el siguiente script y asegúrate de que el formulario se haya cargado:
<script type="text/javascript">var kushki = new KushkiCheckout({form: "payment-form",merchant_id: "95911a50891s1cb79c0f19dd440b46bd", // Reemplázalo por tu Public keyamount: 100,currency: "USD",payment_methods:["credit-card"], // Podrás habilitar más medios de pago.inTestEnvironment: true, // Configurado en modo prueba});</script>
Esto creará un formulario predefinido en tu página para aceptar pagos.
Kushki.js
Usa Kushki.js si necesitas un mayor control sobre el “look & feel” o apariencia de tu formulario de pago.
Configura Kushki.js
Opción 1 - CDN
Usa el siguiente tag script al final del <body> en tu página de pagos.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - NPM
Instala el paquete desde npm.
npm install --save @kushki/js
Luego impórtalo en tu código utilizando el siguiente código.
import { Kushki } from “@kushki/js”;
Configura el objeto Kushki
Añade el siguiente código a tu aplicación
const kushki = new Kushki({merchantId: 'public-merchant-id', // Your public merchant idinTestEnvironment: true,});
Recoge la información del usuario y envíala a tu back-end
Primero, añade el formulario a tu página de pagos con los campos requeridos. Puedes diseñarlo de la forma que mejor te parezca.
Por ejemplo:
<form id="payment-form"><input placeholder="Card Number" type="text" name="number"><input placeholder="Full Name" type="text" name="name"><input placeholder="MM" type="text" name="expiry_month"><input placeholder="YY" type="text" name="expiry_uear"><input placeholder="CVC" type="text" name="cvc"><button id="submit">Pay $49.99</button></form>
Muestra las opciones de diferidos de acuerdo al BIN de la tarjeta de tu cliente
Tan pronto el número de tarjeta de tu cliente es ingresado, deberás consultar el método de solicitud de diferidos de kushki.js o request deferred options para verificar si hay opciones de pago diferido para el BIN de la tarjeta ingresada por el usuario.
kushki.requestDeferred({bin: "424242"}, (response) => {if (!response.code) {console.log(response);} else {console.error('Error: ', response.error, 'Code: ', response.code, 'Message: ', response.message);}});
Como respuesta a esta llamada, recibirás el tipo type, los meses disponibles y los meses de gracia (skip payments), tal como se muestra en el siguiente ejemplo de respuesta.
{type: "all",months: ["2", "3", "4", "5", "6", "7"],monthsOfGrace: []}
Para ejecutar el cargo deberás enviar el objeto deferred
En el caso de meses sin interés, hay unos montos mínimos para diferir la transacción:
- 3 meses: $300 MXN
- 6 meses: $600 MXN
- 9 meses: $900 MXN
- 12 meses: $1,200 MXN
- 18 meses: $,1800 MXN
De acuerdo a la respuesta, muestra en el formulario de pagos la información de opciones de diferidos que tu cliente tenga disponible. Asegúrate de capturar sus elecciones y enviarlas a su vez junto con los datos de pago en el objeto deferred o en el parámetro months cuando inicies el proceso de cobro con Kushki.
Luego, cuando el usuario envía el formulario, deberás solicitar el token y enviarlo a tu back-end.
kushki.requestToken({amount: '49.99',currency: "USD",card: {name: form.name,number: form.number,cvc: form.cvv,expiryMonth: form.expiry_month,expiryYear: form.expiry_year,},}, (response) => {if(!response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
Kushki.js Hosted Fields
Con Hosted Fields, incluido en Kushki.js, podrás recolectar de forma segura la información de pago del cliente a través de campos almacenados en infraestructura de Kushki. Devuelve un token el cual permite continuar con el flujo de pago desde el back-end.
Importa Kushki.js Hosted Fields en tu aplicación
Opción 1 - CDN
Importa la biblioteca de Kushki.js Hosted Fields en tu aplicación a través de una etiqueta <script> dentro de la etiqueta <body>. Una vez importada, podrás acceder a los recursos descritos más adelante para crear un flujo de pago con Kushki.
Es necesario importar tanto la biblioteca kushki.min.js (la cuál trae el código necesario para almacenar las credenciales de tu comercio) como la biblioteca card.min.js (módulo el cuál trae las funcionalidades necesarias para el flujo de pagos con tarjeta).
<script src="https://cdn.kushkipagos.com/js/latest/kushki.min.js"></script><script src="https://cdn.kushkipagos.com/js/latest/card.min.js"></script>
Opción 2 - NPM
Instala la biblioteca Kushki.js Hosted Fields como un paquete npm dentro de tu aplicación con el siguiente código:
npm install --save @kushki/js-sdk
Opción 3 - YARN
Instala la biblioteca Kushki.js Hosted Fields como un paquete yarn dentro de tu aplicación con el siguiente código:
yarn install @kushki/js-sdk
Crea una instancia de KushkiOptions
Para hacer uso de la biblioteca Kushki.js Hosted Fields, es necesario primero crear una instancia de tipo KushkiOptions la cuál te permite declarar la clave pública del comercio así como poder seleccionar el ambiente (prueba o producción) mediante el método init().
Añade el siguiente código a tu aplicación:
import { IKushki, init, KushkiError , KushkiOptions} from "@kushki/js-sdk";const kushkiOptions : KushkiOptions = {publicCredentialId: '<public-credential-id>', // This corresponds to the public credential of the merchantinTest: true};const buildKushkiInstance = async () => {try {const kushkiInstance : Ikushki = await init(kushkiOptions);} catch (e: KushkiError) {console.error(e.message);}}
Revisa la referencia para más información sobre la instancia KushkiOptions.
Inicializa el formulario en el front-end
Sigue los pasos a continuación para poder renderizar los campos de lado del servidor en tu sitio. De esta manera, tus clientes podrán ingresar los datos necesarios para realizar transacciones.
Paso 1. Definir los contenedores para los campos de lado del servidor.
Antes de llamar al método initCardToken(), es requerido colocar los elementos necesarios para poder renderizar cada campo de lado del servidor.
<!DOCTYPE html><html lang="en"><body>...<form><div id="cardholderName_id"></div><div id="cardNumber_id"></div><div id="cvv_id"></div><div id="expirationDate_id"></div><div id="deferred_id"></div> //optional</form>...</body></html>
Paso 2. Crear una instancia de CardOptions
Crea una instancia de CardOptions con la información de la transacción, tal como el monto, la moneda, entre otros parámetros.
import { IKushki, init, KushkiError } from "@kushki/js-sdk";import {CardOptions,ICard,initCardToken} from "@kushki/js-sdk/Card";const options : CardOptions = {amount: {iva: 1,subtotalIva: 10,subtotalIva0: 10},currency: "USD",fields: {cardholderName: {selector: "cardholderName_id"},cardNumber: {selector: "cardNumber_id"},cvv: {selector: "cvv_id"},expirationDate: {selector: "expirationDate_id"}}}
Paso 3. Renderizar campos de lado del servidor con el método initCardToken()
Después de crear una instancia de CardOptions, es necesario mandar a llamar a la función initCardToken() para inicializar una instancia de ICard.
const buildCardInstance = async () => {try {// kushkiInstance must be previously initializedconst cardInstance: ICard = await initCardToken(kushkiInstance, options)} catch (e: KushkiError) {console.error(e.message);}}
Revisa la referencia para más información sobre la inicialización del formulario .
Solicita un token para seguir con el flujo de pago
Solicita un token de pago con tarjeta que podrás usar posteriormente para realizar un cobro a un cliente con el endpoint para realizar un pago único o para crear un cargo recurrente.
Para obtener un token de pago con tarjeta, es necesario llamar al método requestToken() en la instancia de card inicializada previamente. Este método realiza las validaciones de 3DS, OTP y Sift Science automáticamente. También, valida que todos los campos sean correctos; de lo contrario, arrojará una excepción.
// If deferred data is generated, you can use this data in the charge of the paymenttry {const tokenResponse: TokenResponse = await cardInstance.requestToken();// Code to send the obtained token to your back-end// On Success, if deferred data exist can get deferred options// For Ecuador, Mexico ex. {token: "a2b74b7e3cf24e368a20380f16844d16", deferred: {creditType: "03", graceMonths: 2, months: 12}}// For Chile, Colombia, Peru ex. {token: "a2b74b7e3cf24e368a20380f16844d16", deferred: {months: 12}}if(tokenResponse.deferred)console.log("This is a deferred options", tokenResponse.deferred)} catch (error: any) {// On Error, catch responseconsole.error("Catch error on request card Token", error.code, error.message);}
Una vez obtenido el token, envíalo a tu back-end para seguir con el flujo de pago.
Para realizar validaciones mediante OTP, revisa validación OTP.
Consulta la referencia para más información sobre la solicitud de token.
2. Configura tu back-end
La responsabilidad del back-end es recibir el token obtenido desde tu front end e iniciar el proceso de pago con Kushki.
Cuando el usuario envía el formulario, tu front-end transfiere un token a un endpoint que hayas especificado. Con este token, deberás realizar una llamada a nuestro endpoint de cobros para iniciar el cobro.
- Javascript
- Python
- PHP
var request = require("request");var options = {method: 'POST',headers: ['Private-Merchant-Id': '' // Replace with your Private merchant id]url: 'https://api-uat.kushkipagos.com/card/v1/charges', // Test environmentheaders: {'content-type': 'application/json'},body: {{"token": "V0OzRB100000xhxQB8035251pHLBQsq5","amount": {"subtotalIva": 0,"subtotalIva0": 16.98,"ice": 0,"iva": 0,"currency": "USD"},"deferred": {"graceMonths": "02","creditType": "01","months": 3},"metadata": {"contractID": "157AB"},"contactDetails": {"documentType": "CC","documentNumber": "1009283738","email": "test@test.com","firstName": "Diego","lastName": "Cadena","phoneNumber": "+593988734644"},"orderDetails": {"siteDomain": "tuebook.com","shippingDetails": {"name": "Diego Cadena","phone": "+593988734644","address": "Eloy Alfaro 139 y Catalina Aldaz","city": "Quito","region": "Pichincha","country": "Ecuador","zipCode": "170402"},"billingDetails": {"name": "Diego Cadena","phone": "+593988734644","address": "Eloy Alfaro 139 y Catalina Aldaz","city": "Quito","region": "Pichincha","country": "Ecuador","zipCode": "170402"}},"productDetails": {"product": [{"id": "198952AB","title": "eBook Digital Services","price": 6990000,"sku": "10101042","quantity": 1},{"id": "198953AB","title": "eBook Virtual Selling","price": 9990000,"sku": "004834GQ","quantity": 1}]},"fullResponse": true},json: true};request(options, function(error, response, body) {if (error) throw new Error(error);console.log(body);});
import requestsurl = "https://api-uat.kushkipagos.com/card/v1/charges"payload = "{\"token\":\"V0OzRB100000xhxQB8035251pHLBQsq5\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":16.98,\"ice\":0,\"iva\":0,\"currency\":\"USD\"},\"deferred\":{\"graceMonths\":\"02\",\"creditType\":\"01\",\"months\":3},\"metadata\":{\"contractID\":\"157AB\"},\"contactDetails\":{\"documentType\":\"CC\",\"documentNumber\":\"1009283738\",\"email\":\"test@test.com\",\"firstName\":\"Diego\",\"lastName\":\"Cadena\",\"phoneNumber\":\"+593988734644\"}\"metadata\":{\"contractID\":\"157AB\"},\"contactDetails\":{\"documentType\":\"CC\",\"documentNumber\":\"1009283738\",\"email\":\"test@test.com\",\"firstName\":\"Diego\",\"lastName\":\"Cadena\",\"phoneNumber\":\"+593988734644\"},\"orderDetails\":{\"siteDomain\":\"tuebook.com\",\"shippingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Quito\",\"region\":\"Pichincha\",\"country\":\"Ecuador\",\"zipCode\":\"170402\"},\"billingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Quito\",\"region\":\"Pichincha\",\"country\":\"Ecuador\",\"zipCode\":\"170402\"}},\"productDetails\":{\"product\":[{\"id\":\"198952AB\",\"title\":\"eBook Digital Services\",\"price\":6990000,\"sku\":\"10101042\",\"quantity\":1},{\"id\":\"198953AB\",\"title\":\"eBook Virtual Selling\",\"price\":9990000,\"sku\":\"004834GQ\",\"quantity\":1}]},\"fullResponse\":true}"headers = {'content-type': 'application/json'}response = requests.request("POST", url, data=payload, headers=headers)print(response.text)
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{\"token\":\"V0OzRB100000xhxQB8035251pHLBQsq5\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":16.98,\"ice\":0,\"iva\":0,\"currency\":\"USD\"},\"deferred\":{\"graceMonths\":\"02\",\"creditType\":\"01\",\"months\":3},\"metadata\":{\"contractID\":\"157AB\"},\"contactDetails\":{\"documentType\":\"CC\",\"documentNumber\":\"1009283738\",\"email\":\"test@test.com\",\"firstName\":\"Diego\",\"lastName\":\"Cadena\",\"phoneNumber\":\"+593988734644\"},\"orderDetails\":{\"siteDomain\":\"tuebook.com\",\"shippingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Quito\",\"region\":\"Pichincha\",\"country\":\"Ecuador\",\"zipCode\":\"170402\"},\"billingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Quito\",\"region\":\"Pichincha\",\"country\":\"Ecuador\",\"zipCode\":\"170402\"}},\"productDetails\":{\"product\":[{\"id\":\"198952AB\",\"title\":\"eBook Digital Services\",\"price\":6990000,\"sku\":\"10101042\",\"quantity\":1},{\"id\":\"198953AB\",\"title\":\"eBook Virtual Selling\",\"price\":9990000,\"sku\":\"004834GQ\",\"quantity\":1}]},\"fullResponse\":true}');$request->setRequestUrl('https://api-uat.kushkipagos.com/card/v1/charges');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();
De acuerdo con tu respuesta, redirecciona al usuario a una página de éxito o fracaso para informar al cliente si la transacción fue aprobada o declinada.
3. Prueba tu integración
Existen tarjetas de prueba que puedes utilizar en el ambiente UAT para asegurarte de que tu integración está lista. Úsalas con cualquier CVV, código postal y fecha de expiración futura.
- Transacción aprobada:
5451951574925480 - Transacción declinada en solicitud de token (front-end):
4574441215190335 - Transacción declinada en solicitud de cobro (back-end):
4349003000047015
4. Prepara tu certificación
Toma en consideración las siguientes pautas para aprobar la certificación técnica (requerida para obtener credenciales productivas):
- Los cálculos de los impuestos están correctos.
- No almacenar datos sensibles de tarjeta en tu base de datos (número completo de tarjeta, CVV, etc.).
- Mensajes en pantalla de acuerdo con las respuestas de Kushki.
- Guardar y registrar todas las respuestas de Kushki (requeridas en caso de necesitar soporte).
- Asegúrate de enviar todos los datos requeridos que se especifican en la Referencia de la API, como por ejemplo los detalles del producto (
productDetails), así como también los datos de contacto de tu cliente-pagador (contactDetails), junto con los datos de facturación ("orderDetails"."billingDetails") y envío (si tú modelo de negocio lo requiere:"orderDetails"."shippingDetails"), dentro del request para realizar el cargo. - El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
Si estas utilizando Kushki.js, considera también lo siguiente:
- El nombre del titular de la tarjeta es requerido.
- El campo de número de tarjeta es requerido.
- El campo de número de tarjeta acepta solo números.
- El campo de número de tarjeta un máximo de 16 dígitos (pueden ser menos).
- El campo de CVV es requerido.
- El campo de CVV acepta solo números.
- El campo de CVV debe ser tipo password.
- El campo de CVV permite un máximo de 4 dígitos y un mínimo de 3.
- La fecha de expiración es requerida.
- La fecha de expiración debe aceptar solamente fechas futuras.
- El botón de pago se deshabilita luego de hacer el primer click.
- Si tienes habilitada la opción de notificación por correo electrónico a tus clientes del resultado de transacciones desde Kushki, el parámetro
email, del objeto contactDetails es requerido. - El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
Acepta pagos con OTP
Sólo Web. OTP (One Time Password) es otro nivel de protección online en contra del fraude.
Acepta webhooks
Maneja eventos pospago de la manera correcta.
 Chile
Chile Colombia
Colombia Ecuador
Ecuador Peru
Peru