Acepta un pago en efectivo
Permite que los usuarios no bancarizados adquieran tus productos o servicios
Esta opción de pago es la ideal para aquellos clientes que quieren adquirir los productos o servicios disponibles en tu sitio web, pero que no poseen una tarjeta o cuenta bancaria. Para ello, es necesario que captures los datos básicos de tu cliente, con el fin de generar una referencia o “voucher”, con el que tu usuario podrá realizar el pago en un punto físico de la entidad de recaudo que seleccione.
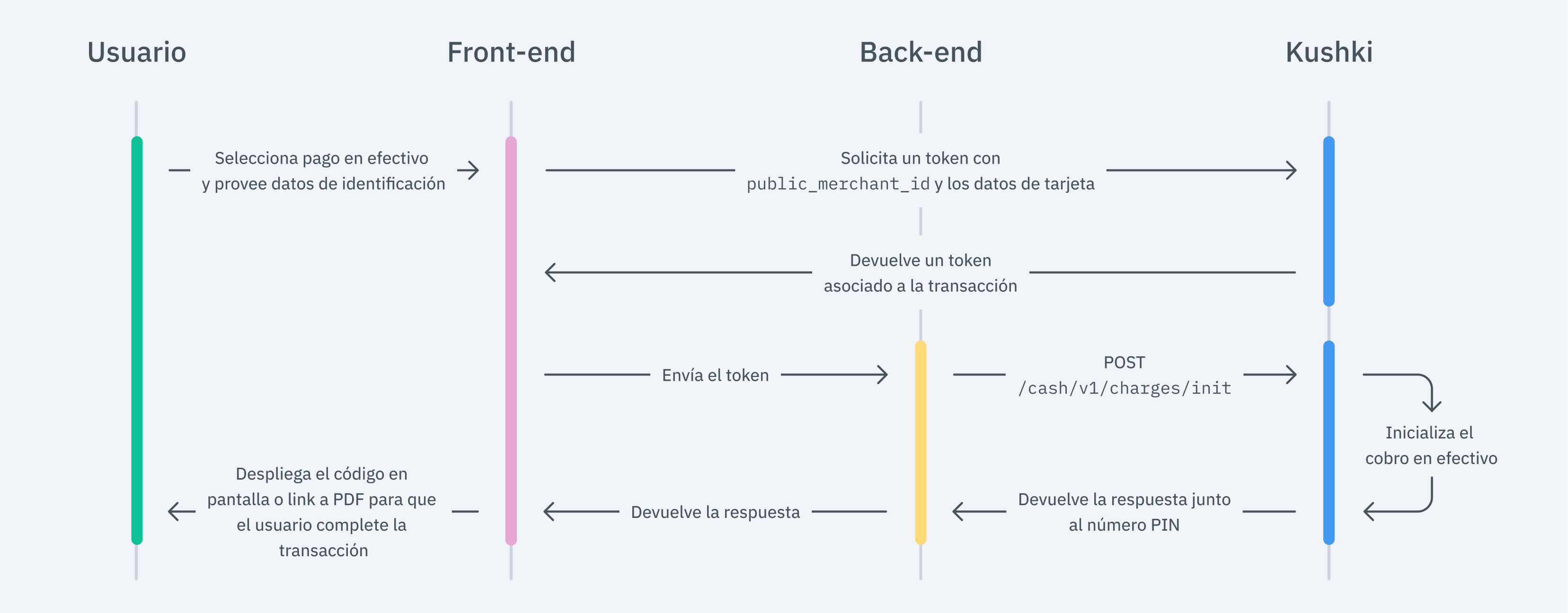
El flujo de pago que integrarás es el siguiente:

1. Configura tu Front-end
La responsabilidad del front-end es recolectar los datos principales del usuario, tokenizar esta información a través de los servidores de Kushki y luego enviarla al back-end para iniciar el proceso de pago.
Para ello cuentas con dos opciones: Kajita y Kushki.js.
Kajita
Kushki cuenta con formularios de pago listos para recopilar información de tarjeta de forma segura. Podrás usar cualquiera de nuestras versiones:
- Cajita: la primera versión del formulario de pagos. No es personalizable.
- Kajita: la segunda versión. Te permite personalizar tus formularios de pago desde tu Consola de administración e incluso tener varias versiones de Kajita.
Crea y personaliza tus Kajitas
Con Kushki puedes crear tus Kajitas desde la Consola de administración. Haz clic aquí para aprender cómo hacerlo.
Configura Kajita
Incluye el script de kushki-checkout.js en tu página de pago añadiéndolo al <head> de tu archivo HTML. Siempre carga kushki-checkout directamente desde cdn.kushkipagos.com. No incluyas el script en un bundle o paquete ni hostees una copia de él.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Añade Kajita a tu sitio
Kajita necesita un espacio dentro de tu página. Ingresa el siguiente código en el <body> de tu sitio donde quieras que se despliegue el formulario de pago.
Para Kajita (v.2):
<form id="my-form"" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Para Cajita (v.1)
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Recuerda configurar la acción del formulario action de acuerdo con el endpoint correspondiente en tu back-end, para obtener el token.
Luego, agrega el tag script.
Para la Kajita (v.2) Podrás obtener dicho script desde tu Consola de Administración según lo explicado aquí.
<script type="text/javascript">var kushki = new KushkiCheckout({kformId: "HmJXukKb5",form: "my-form",publicMerchantId: "${publicCfredentialId}",// Reemplaza esto por tucredencial públicaamount: {subtotalIva: 0,iva: 0,subtotalIva0: 100,}});</script>
Para la v.1 (Cajita), añade el siguiente script y asegúrate de que el formulario se haya cargado:
<script type="text/javascript">var kushki = new KushkiCheckout({form: "payment-form",merchant_id: "95911a50891s1cb79c0f19dd440b46bd", // Reemplázalo por tu Public keyamount: 100,currency: "PEN",payment_methods:["cash"], // Podrás habilitar más medios de pago.inTestEnvironment: true // Configurado en modo prueba});</script>
Esto creará un formulario predefinido en tu página para aceptar pagos.
Kushki.js
Usa Kushki.js si necesitas un mayor control sobre el “look & feel” o apariencia de tu formulario de pago.
Configura Kushki.js
Opción 1 - CDN
Usa el siguiente tag script al final del <body> en tu página de pagos.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Opción 2 - NPM
Instala el paquete desde npm.
npm install --save @kushki/js
Luego impórtalo en tu código utilizando el siguiente código.
import { Kushki } from “@kushki/js”;
Configura el objeto Kushki
Agrega el siguiente código a tu aplicación
const kushki = new Kushki({merchantId: 'public-merchant-id', // Your public merchant idinTestEnvironment: true,});
Recolecta la información del usuario y envíala a tu back-end
Primero, añade el formulario a tu página de pagos con los campos requeridos. Puedes diseñarlo como prefieras.
Por ejemplo:
<form id="payment-form"><input placeholder="Name" type="text" name="name"><input placeholder="Last Name" type="text" name="last_name"><input placeholder="CC" type="text" name="Document_Type"><input placeholder="Identification" type="text" name="Document_number"><input placeholder="email" type="text" name="email"><input placeholder="Description" type="text" name="description"><button id="submit">Pay $100</button></form>
Luego, cuando el usuario envía el formulario, deberás solicitar el token y enviarlo a tu back-end.
kushki.requestCashToken({name: form.name,lastName: form.last_name,identification: form.Document_number,documentType: form.Document_Type,email: form.email,totalAmount: 100,currency: 'PEN',description: form.description,}, callback);}, (response) => {if(response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
2. Configura tu back-end
La responsabilidad del back-end es recibir el token obtenido desde tu front-end e iniciar el proceso de pago con Kushki.
Cuando el usuario envía el formulario, tu front-end transfiere un token al endpoint que hayas especificado. Con este token, deberás realizar una llamada a nuestro endpoint de cobros para iniciar el cobro.
- Javascript
- Python
- PHP
var data = JSON.stringify({"token": "e518ce73fdc2b0a72903ee232ff3437c","expirationDate": "2021-11-20 21:00:00","amount": {"subtotalIva": 0,"subtotalIva0": 100,"iva": 0,"extraTaxes": {"propina": 10}}});var xhr = new XMLHttpRequest();xhr.withCredentials = true;xhr.addEventListener("readystatechange", function () {if (this.readyState === this.DONE) {console.log(this.responseText);}});xhr.open("POST", "https://api-uat.kushkipagos.com/cash/v1/charges/init");xhr.setRequestHeader("content-type", "application/json");xhr.send(data);
import requestsurl = "https://api-uat.kushkipagos.com/cash/v1/charges/init"payload = "{\"token\":\"e518ce73fdc2b0a72903ee232ff3437c\",\"expirationDate\":\"2021-11-20 21:00:00\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":100,\"iva\":0,\"extraTaxes\":{\"propina\":10}}}"headers = {'content-type': 'application/json'}response = requests.request("POST", url, data=payload, headers=headers)print(response.text)
<?php$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{"token":"e518ce73fdc2b0a72903ee232ff3437c","expirationDate":"2020-11-20 21:00:00","amount":{"subtotalIva":0,"subtotalIva0":100,"iva":0,"extraTaxes":{"propina":10}}}');$request->setRequestUrl('https://api-uat.kushkipagos.com/cash/v1/charges/init');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();
De acuerdo a la respuesta del consumo del método para iniciar la transacción, redirecciona al usuario a la URL del PDF del voucher para que tu cliente pueda descargarlo e imprimirlo y así realice el pago en el punto físico de la entidad de recaudo que seleccione.
3. Prueba tu integración
Existen números de identificación de prueba que puedes utilizar en el ambiente UAT para asegurarte de que tu integración está lista.Úsalos en la solicitud del token (front-end) para simular cualquier estado:
- Transacción aprobada: Cualquier número de identificación
- Transacción inicializada:
9999999999 - Transacción declinada:
1000000000
4. Prepara tu certificación
Toma en consideración las siguientes pautas para aprobar la certificación técnica (requerida para obtener credenciales productivas):
- El cálculo de los impuestos y el monto total, debe ser el correcto.
- Mensajes en pantalla de acuerdo con las respuestas de Kushki.
- Guardar y registrar todas las respuestas de Kushki (requeridas en caso de necesitar soporte).
- El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
- Asegúrate de enviar todos los datos requeridos que se especifican en la Referencia de la API
Si estás utilizando Kushki.js, asegúrate que:
- El nombre del pagador sea requerido.
- El botón de pago se deshabilite luego de hacer el primer clic.
- El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
Si diseñas tu propio comprobante, valida que:
- Se muestre el número de pin.
- Se muestre el número de convenio. (solamente si la respuesta del init lo contiene).
- Se muestra la fecha máxima de expiración del comprobante.
- Se muestran los puntos de pago donde el PIN puede ser utilizado para realizar el pago.
- Se muestra el monto total.
- Se muestre el código de barras (en caso de que se incluya en la respuesta del endpoint de cobros ).
Acepta webhooks
Maneja eventos post-pago de la manera correcta.
Consulta el estado de tus transacciones
Junto con el recibo y el pin de pago, también recibirás un TicketNumber que es el identificador de tu transacción en Kushki y corresponde también al parámetro que puedes utilizar para consultar el estado de las transacciones por medio de nuestra API.
 Chile
Chile Colombia
Colombia Ecuador
Ecuador Peru
Peru