3DS API integration plus kushki.js library
If you have an API integration (backend) and need to authenticate payments using 3D Secure, it is necessary to implement any of the Kushki.js or Kushki.js Hosted Fields frontend libraries to initialize the 3D Secure service and display the authentication modal, if applicable.
Available transactions
| Available ✅ | Not available ⛔️ |
|---|---|
| 3DS authentication for one-time card charges |
Step 1. Get a Json Web Token (JWT)
It is necessary to implement the requestSecureInit() method from Kushki.js or Kushki.js Hosted Fields to obtain a Json Web Token (JWT), which will be necessary when generating a token.
Kushki.js
Use Kushki.js if you need more control over the “look & feel” or appearance of your payment form.
Import Kushki.js
You can import the Kushki.js library via CDN or as an NPM package.
Option 1 - CDN
Use the following script tag at the end of the <body> of your payment page.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - NPM
Install the package from npm.
npm install --save @kushki/js
Then import it into your code using the following code.
import { Kushki } from “@kushki/js-sdk”;
Set up Kushki object
Add the following code to your application
const kushki = new Kushki({merchantId: 'public-merchant-id', // Your public merchant idinTestEnvironment: true,});
Collect the user information and send it to your back-end
First, add the form to your payment page with the required fields. You can design it in any way you like.
For example:
<form id="payment-form"><input placeholder="Card Number" type="text" name="number"><input placeholder="Full Name" type="text" name="name"><input placeholder="MM" type="text" name="expiry_month"><input placeholder="YY" type="text" name="expiry_uear"><input placeholder="CVC" type="text" name="cvc"><button id="submit">Pay $49.99</button></form>
Consumes the requestSecureInit() method
Use the requestSecureInit() method sending the card number, to get the jwt.
var callback = function(response) {if(!response.code){console.log(response);} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}}kushki.requestSecureInit({card: {number: cardNumber //Example: "4000000000000002"}}, callback);
If the request has been successful, a json object with the jwt will be returned:
{"jwt": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE2NTQ2NTY4ODYsImlhdCI6MTY1NDY0OTY4NiwiaXNzIjoiNWVhMzJmZDJmZjQ2NDU2OTY3YjUyNDliIiwianRpIjoiMDFhZTQyYWUtYzMyZS00YWRjLWFmOWQtZWVhMmFlNjRkMDkxIiwiT3JnVW5pdElkIjoiNWVhMzJmZDJhZDA3ZDIxYTM2OTc4OGFlIiwiUmVmZXJlbmNlSWQiOiI3ZjY1NzM5NS0yMDIwLTQ1ZjEtOTY4Mi05MzJiNTU5YWYzMWIifQ.JUkk70Kg4KlUYW7eIvsW8LoDhxJeG8P00VrJH9oQipc"}
Otherwise, it will give you the following error response:
{"mensaje" : "mensaje de error" ,"código" : "código de error" ,"error" : "mensaje de error"}
Kushki.js Hosted Fields
With Hosted Fields, included in Kushki.js, you can securely collect customer payment information through fields stored on Kushki infrastructure. Returns a token which allows the payment flow to continue from the back-end.
Import Kushki.js Hosted Fields into your app
Option 1 - CDN
Import the Kushki.js Hosted Fields library into your application using a <script> tag inside the <body> tag. Once imported, you will be able to access the resources described below to create a payment flow with Kushki.
It is necessary to import the kushki.min.js library (which comes with the necessary code to store your merchant’s credentials) and the antifraud.min.js library (which provides the necessary tools to perform security authentications).
<script src="https://cdn.kushkipagos.com/js/latest/kushki.min.js"></script><script src="https://cdn.kushkipagos.com/js/latest/antifraud.min.js"></script>
Option 2 - NPM
Install the Kushki.js Hosted Fields library as an npm package inside your application with the following code:
npm install --save @kushki/js-sdk
Option 3 - YARN
Install the Kushki.js Hosted Fields library as a yarn package inside your application with the following code:
yarn install @kushki/js-sdk
Create an instance of KushkiOptions
To use the Kushki.js Hosted Fields library, it is necessary to create an instance of KushkiOptions which allows you to set the public key of the work environment (test or production) through the init() method.
Add the following code to your application:
import { IKushki, init, KushkiError } from "@kushki/js-sdk";const kushkiOptions : KushkiOptions = {publicCredentialId: '<public-credential-id>', // This corresponds to the public credential of the merchantinTest: true};const buildKushkiInstance = async () => {try {const kushkiInstance : Ikushki = await init(kushkiOptions);} catch (e: KushkiError) {console.error(e.message);}}
Check the reference for more information about the KushkiOptions instance.
Initialize the 3D Secure authentication service
Consume the requestSecureInit() method by sending the card number to get a JWT.
import { init, IKushki } from "@kushki/js-sdk";import { requestSecureInit, SecureInitRequest, SecureInitResponse } from "@kushki/js-sdk/Antifraud";const onRequestSecureInit = async () => {try {const kushkiInstance: IKushki = await init({inTest: true,publicCredentialId: merchantId});const secureInitRequest: SecureInitRequest = {card: {number: cardNumber}};const secureInitResponse: SecureInitResponse = await requestSecureInit(kushkiInstance,secureInitRequest);console.log(secureInitResponse);} catch (error: any) {console.log(error)}};
If the request has been successful, a json object with the jwt will be returned:
{"jwt": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE2NTQ2NTY4ODYsImlhdCI6MTY1NDY0OTY4NiwiaXNzIjoiNWVhMzJmZDJmZjQ2NDU2OTY3YjUyNDliIiwianRpIjoiMDFhZTQyYWUtYzMyZS00YWRjLWFmOWQtZWVhMmFlNjRkMDkxIiwiT3JnVW5pdElkIjoiNWVhMzJmZDJhZDA3ZDIxYTM2OTc4OGFlIiwiUmVmZXJlbmNlSWQiOiI3ZjY1NzM5NS0yMDIwLTQ1ZjEtOTY4Mi05MzJiNTU5YWYzMWIifQ.JUkk70Kg4KlUYW7eIvsW8LoDhxJeG8P00VrJH9oQipc"}
Otherwise, it will give you one of the following errors:
| CODE | MESSAGE | EXAMPLE | DESCRIPTION |
|---|---|---|---|
| E004 | JWT request error | { code: “E004”, message: “Error en solicitud de JWT” } | If the merchant has a rule for 3DS enabled and there was an error requesting the JWT. Please try again; if the error persists, contact Kushki support. |
| E018 | Invalid card length | { code: “E018”, message: “Longitud de tarjeta inválida” } | Please verify that the card length is correct. |
| E019 | Merchant does not have active 3DS service | { code: “E019”, message: “Comercio no tiene activo 3DS” } | The merchant does not have the 3DS service active. To activate it, check out the guide fraud detection tools. |
Step 2. Request a card token
Request a card token by sending the JWT obtained in the previous step.
{"card": {"name": "John Doe","number": "4000000000000002","expiryMonth": "01","expiryYear": "28","cvv": "123"},"totalAmount": 59,"currency": "USD","jwt": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE2NTQ2NTg0ODgsImlhdCI6MTY1NDY1MTI4OCwiaXNzIjoiNWVhMzJmZDJmZjQ2NDU2OTY3YjUyNDliIiwianRpIjoiZjc4NzQzNTctMmY2Zi00OTExLTg3MDctZDBmN2RlYTZlNTk4IiwiT3JnVW5pdElkIjoiNWVhMzJmZDJhZDA3ZDIxYTM2OTc4OGFlIiwiUmVmZXJlbmNlSWQiOiIyZDdhOTA2OS04MjhjLTQxNDItYWYwNC1hMjZjNWI4YzQ3MjMifQ.5nmFrf3sOAxKNIcJTzc5i2GNY5ALABpu42YsrHIibio"}
If the merchant has active 3D Secure rules and 3D Secure was successfully initialized as described in step 1, in addition to the token, other properties will be returned that will be required in the next step.
If a transaction requires 3D Secure authentication by the cardholder, the authRequired property within the security object will be returned as true (security.authRequired).
| Parameter | Type | Description |
|---|---|---|
authRequired | Booleana | This field indicates whether or not a 3DS challenge is required. |
acsURL | URL | Refers to the URL of the challenge page that the user must pass (Access Control System). |
specificationVersion | String | Refers to the applicable 3DS version. |
authenticationTransactionId | String | Verified transaction ID from brands |
paReq | String | Stands for Payer Authentication Request. It is a base64 encoded field containing your merchant and cardholder information that is sent to the issuer for authentication Note: in case you are testing in a UAT environment, you must send sandbox. |
Examples
Response object with 3D Secure authentication required
{"token": "g9m2XG100000uut73n085881SMOP3bP1","secureService": "3dsecure","secureId": "61efd064-b9df-4c0c-81fb-5b39a5d0cf9f","security": {"acsURL": "https://merchantacsstag.cardinalcommerce.com/MerchantACSWeb/pareq.jsp?vaa=b&gold=AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA","authenticationTransactionId": "uvvZn0ND0ukTOJIfhfi0","authRequired": true,"paReq": "eNpVUstuwjAQvPsrItRTD7HjhAjQYokWqQVUSksqKm5RYkiU5oFjE/j72iFAK/mws7Nr78wagkRwPl3zSAnO4I3XdbjnVhqPe+p43BZkOSUqC97ns12yS0mPwWryyQ8MjlzUaVkwxyY2BXyFSF8hoiQsJIMwOjzNlszzh9TxAXcQQc7FbMr6nksdAviCEBRhztlivXh8ScpaWitRxiqSpRXwWqYF4JZHEJWqkOLMfOIBvgIESvywRMpqhHHTNHam6iRLq3Bf1nZU5oANjwDfh1spE9Va8ymNWfy9pZvca4Lso4k38isg1XybJ3kYTMaATQWCOJScUUIp8cnAIu5IH1cP0eYRhLkZhj30hzbRsjqIoDIPTS6oPzTU34wWpITgRXRmA09zN4SAn6qy4LpG23uLtYb75M+vxuRIGjd9z3UpNS63uG1PtTXUJ07bn7Y+YdODux3ibt06+vcNfgHbNq5L","specificationVersion": "2.2.0"}}
Response object with 3D Secure authentication not required
{"token": "URkTD3100000aSfrJk085881gtsxGts6","secureService": "3dsecure","secureId": "9903cc36-6e9c-42b0-bb76-34c9c4dbaff5","security": {"acsURL": "","authenticationTransactionId": "","authRequired": false,"paReq": "","specificationVersion": "2.2.0"}}
Response object without 3D Secure
{"token": "3c1518cf6f844e248880aad6187cf8d7"}
Learn more about request a card token.
Step 3. Authenticate through 3D Secure.
In case the security.authRequired property obtained in the previous step comes with the value of true, it will be necessary to perform authentication through 3D Secure. To perform 3D Secure authentication, you must call the requestValidate3DS method in Kushki.js or Kushki.js Hosted Fields, sending the response object from the previous step.
Kushki.js
var callback = function(response) {if(!response.code){console.log(response);} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}}kushki.requestValidate3DS({secureId: "5e44449e-869b-4fed-bbca-e1bfa5af53c3",security: {acsURL: "https://authentication.cardinalcommerce.com/ThreeDSecure/V1_0_2/PayerAuthentication?issuerId\u00d2aa20412b0063aca652facd9g\u0034transactionId\u003dQhcf3XOjdZmjve336Vee2gb5rof1",authenticationTransactionId: "1d8cf7jg5Bfn8Nj73mn7",paReq: "eNpVUtluwjAQfPdXoH5A7DghtGixxFUViRt6iDfXGGJCDpykQL++doDSvu3sjtYzs4ZlqKXsLaQotWQwknnOt7Km1q2HyeIx6EW7w2dn09NjFXnxxn1gMG3P5YHBl9S5ShPmOsShgG8QmRVahDwpGHBx6AzGzKdXoH5A7DghtGixxpVUtluwjAQfPdXoH5A7DghtGixs4ZlqKXsLaQot0u4KqLQKRlUugzC4gP+AYQlHrPwqLImhgfj0cnKvMwUhnfprkj0hiwnSPAxn1gMG3P5YHBl9S5ShPmOsShOqLqJ7x73Gx2vVbgC0DwZoXklFCKXFpo0bcpu83qWht0u4KqLQKRlUugzC4gP+AYQlHrpfUGenfxtGEOl1jIRN0c3hECesjSRhmNC+62Nh7vy7otNVxQmtdkm3Ew/Jrv1Kp0X4elF8Pb6p/n2KH/k0skaqcyeVHfdaulqgoP20X4elF8Pb6p/n2KH/k0sv8\u003d",specificationVersion: "2.2.0",authRequired: true}, callback);
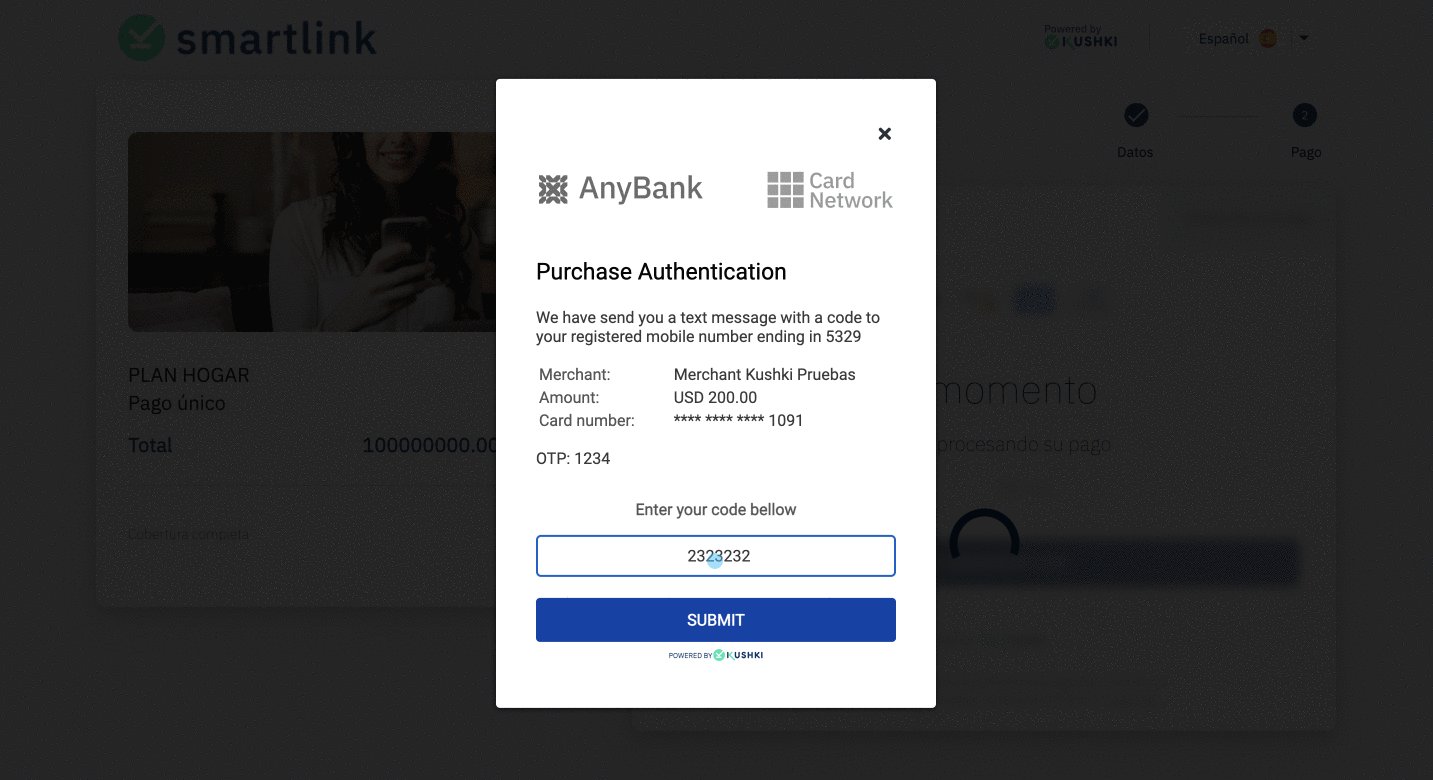
If the value of the authRequired property is equal to true, the 3DS validation modal will be displayed and your client will then receive the value to be entered via email or text message.
If the value of the authRequired property is equal to false, the modal will not be presented for 3DS validation.
The response you will receive in the callback function will be:
{"code":"3DS000","message":"ok"}
In case of error, the callback function’s response will be something like:
{"message":"error-message","code":"error-code","error": "error-message"}
You will receive the authentication response in the charge. If the authentication is declined, you will receive a K322 code and any of the other subcodes specified in the Error codes guide.
Kushki.js Hosted Fields
The requestValidate3DS() method receives as a parameter the object obtained in the response from the previous step.
import { init, IKushki } from "@kushki/js-sdk";import { CardTokenResponse, requestValidate3DS, TokenResponse } from "@kushki/js-sdk/Antifraud";const on3DSValidation = async () => {try {const kushkiInstance = await init({inTest: true,publicCredentialId: merchantId});const cardTokenResponse: CardTokenResponse = {secureId: "secure_id",secureService: "secure_service",security: {acsURL: "https://kushki.com",authenticationTransactionId: "transaction_id",authRequired: true,paReq: "jwt",specificationVersion: "2.0.1"},token: "token"};const response: TokenResponse = await requestValidate3DS(kushkiInstance, cardTokenResponse);console.log(response);} catch (error: any) {console.log(error)}};
| PROPERTY | TYPE | REQUIRED | DESCRIPTION |
|---|---|---|---|
| kushkiInstance | IKushki | YES | Object with public merchant id and work environment |
| secureInitRequest | SecureInitRequest | YES | You must define this object in order to request the initialization of 3DS. |
If the 3D Secure authentication has been successful, the same token from step 2 will be returned with the corresponding validations to continue with the payment flow.
{"token": "3c1518cf6f844e248880aad6187cf8d7"}
In case of an error during authentication, one of the following messages will be returned:
| CODE | MESSAGE | EXAMPLE | DESCRIPTION |
|---|---|---|---|
| E005 | Campos 3DS inválidos (Invalid 3DS fields) | { code: “E005”, message: “Campos 3DS inválidos” } | If the merchant has a 3DS rule enabled and there was an error in the 3DS authentication, error code E005 will be returned. Please try again making sure to enter the data correctly for the 3DS validation. |
| E006 | Error en solicitud de validación de token (Token validation request error) | { code: “E006”, message: “Error en solicitud de validación de token” } | If the merchant has a 3DS rule enabled and there was an error in the 3DS authentication, error code E005 will be returned. Please try again making sure to enter the data correctly for the 3DS validation. |
Learn more about the requestValidate3DS() method.
Step 4. Make a one-time payment or a recurring charge
Continue with the payment flow by generating a one-time payment or a recurring charge with the token validated in the previous step.
{"token": "f5c64f7ac8ea42d5a58dcdc74de973dc","amount": {"subtotalIva": 0,"subtotalIva0": 16.98,"ice": 0,"iva": 0,"currency": "USD"},"metadata": {"Referencia": "987654"},"contactDetails": {"documentType": "CC","documentNumber": "1234567890","email": "user@example.com","firstName": "John","lastName": "Doe","phoneNumber": "+593912345678"},"orderDetails": {"siteDomain": "example.com","shippingDetails": {"name": "John Doe","phone": "+593912345678","address1": "Eloy Alfaro 139 y Catalina Aldaz","address2": "centro 123","city": "Quito","region": "Pichincha","country": "Ecuador"},"billingDetails": {"name": "John Doe","phone": "+593912345678","address1": "Eloy Alfaro 139 y Catalina Aldaz","address2": "centro 123","city": "Quito","region": "Pichincha","country": "Ecuador"}},"productDetails": {"product": [{"id": "198952AB","title": "eBook Digital Services","price": 10000,"sku": "10101042","quantity": 1},{"id": "198953AB","title": "eBook Virtual Selling","price": 6980,"sku": "004834GQ","quantity": 1}]},"fullResponse": "v2"}
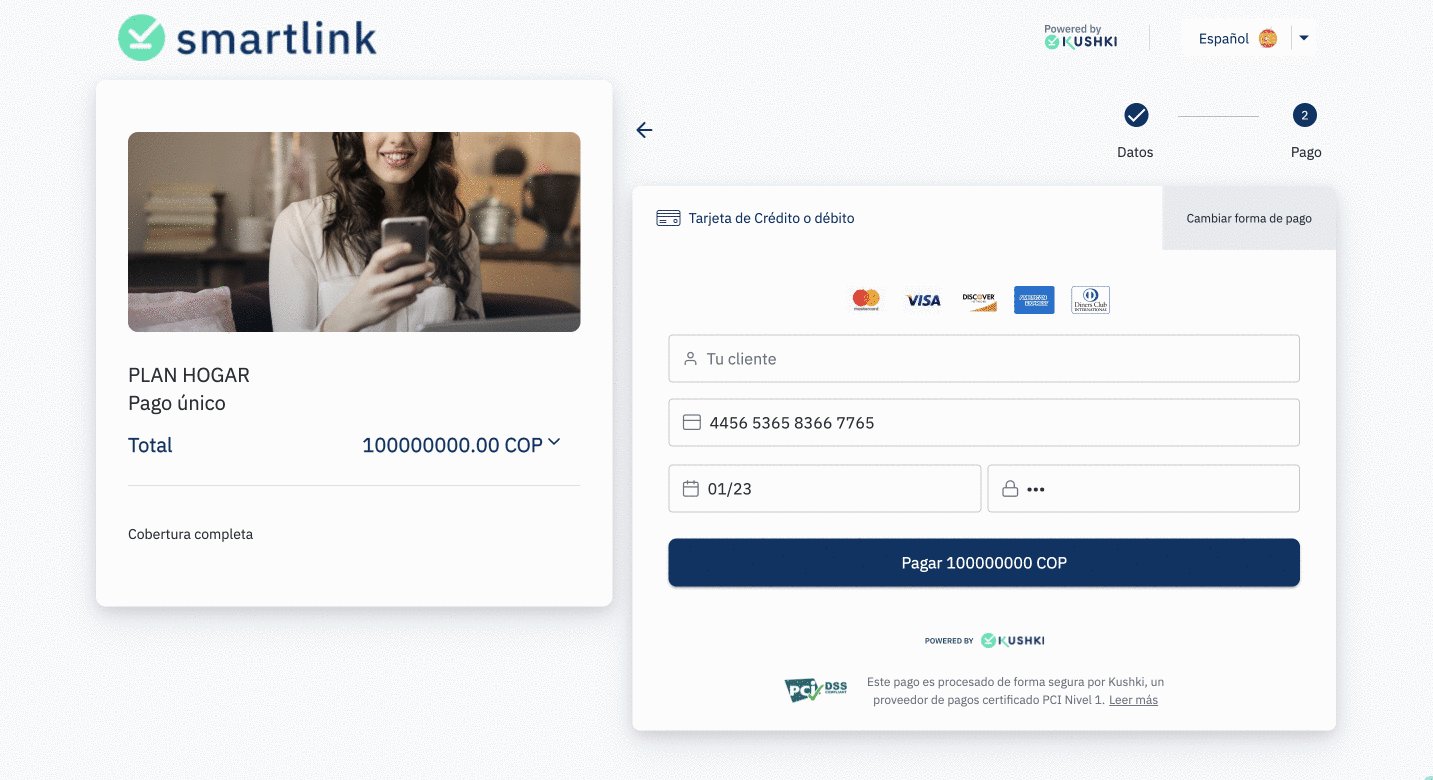
This is what a payment with 3DS authentication will look like:

Test your integration
We have test cards that you can use during the test mode to ensure that your integration is ready. You can use them with any CVV, 1234 as OTP code and future expiration date.
- Transaction approved with 3DS authentication required::
44565280803898604456529267234200445652916532830244565248697702554456523340069956
- Transaction approved without 3DS validation:
4456540000000063445654337171331444565419820686154456541249811088
 Chile
Chile Colombia
Colombia Mexico
Mexico Peru
Peru