Accept a Cash Payment
Allow your users without a bank account to purchase your products or services
This payment option is ideal for those customers who want to purchase the products or services available on your website, but do not have a card or a bank account. To do so, you need to capture your customer’s basic details, to generate a reference or voucher, with which your user will be able to make the payment at an authorized location of the collection entity of their choice.
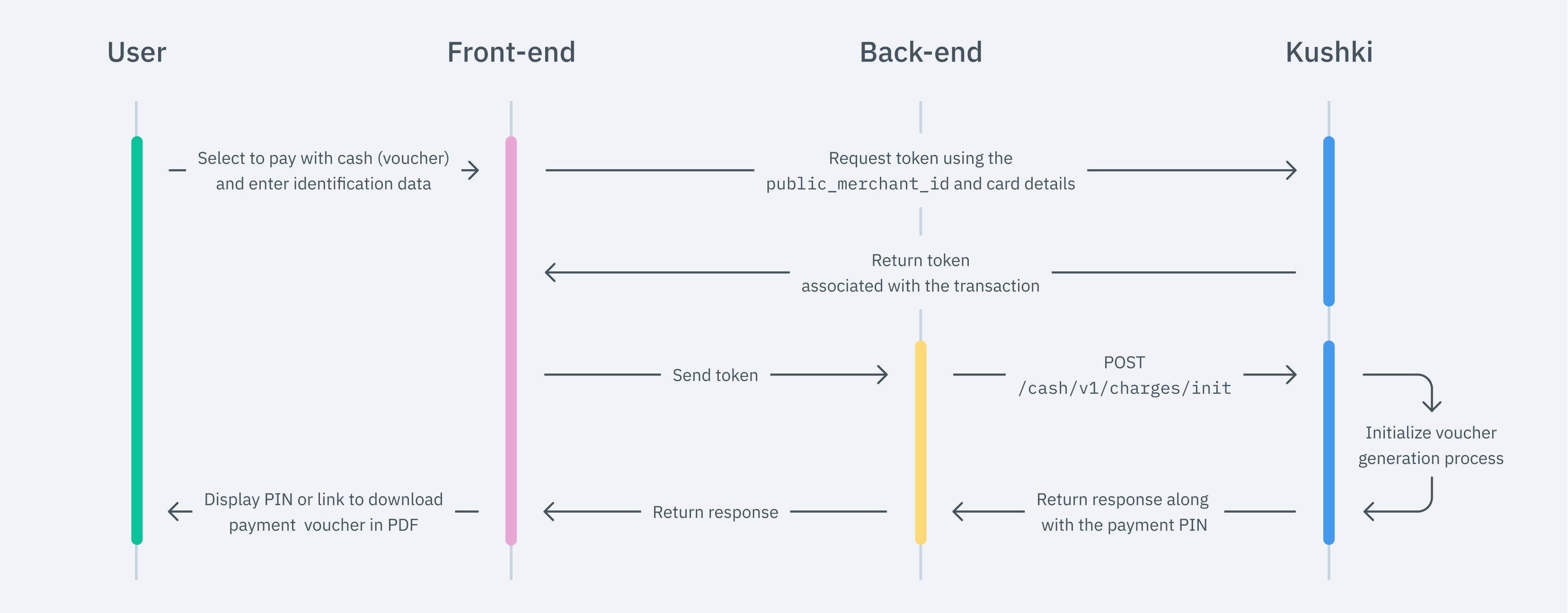
The payment flow that you will integrate is as shown below:

1. Set up your Front-end
The front-end is responsible for collecting the user’s main details, generating a token for such information through Kushki’s servers, and sending that information to the back end to start the payment process.
For this, you have two options: Kajita and Kushki.js.
Kajita
Kushki has payment forms ready to collect card information securely. You can use any of our versions:
- Cajita: our first version of the payment form. Not customizable.
- Kajita: is the second version, which allows you to add customizations from your Administration Console and even have several versions of Kajita, one for each payment method, for example.
Create and customize your Kajitas
With Kushki you can create your Kajitas from the Administration Console. Click here to learn how to do this.
Set up Kajita
Include the kushki-checkout.js script in your payment page by adding it to the <head> of your HTML file. Always load kushki-checkout directly from cdn.kushkipagos.com. Do not include the script in a bundle or package or host a copy of it.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Add Kajita to your Website
Kajita needs a space within your page. Enter the following code in your website’s <body>, where you want the payment form to be displayed.
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Remember to configure the action of the action form according to the corresponding endpoint in your back end, to obtain the token.
Then, add the following script tag. Make sure that the form has been uploaded.
<script type="text/javascript">var kushki = new KushkiCheckout({form: "payment-form",merchant_id: "95911a50891s1cb79c0f19dd440b46bd", // Replace this with your Public keyamount: 100,currency: "PEN",payment_methods:["cash"], // You will be able to add more payment methods.inTestEnvironment: true // Configured in test mode});</script>
This will create a predesigned form on your website to accept payments.
Kushki.js
Use Kushki.js if you need more control over the “look & feel” or appearance of your payment form.
Set up Kushki.js
Option 1 - CDN
Use the following script tag at the end of the <body> of your payment page.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - NPM
Install the package from npm.
npm install --save @kushki/js
Then import it into your code using the following code.
import { Kushki } from “@kushki/js”;
Set up Kushki object
Add the following code to your application
const kushki = new Kushki({merchantId: 'public-merchant-id', // Your public merchant idinTestEnvironment: true,});
Collect User Information and Send it to your Back End
First, embed the form in your payment page adding the required fields. You can design it as you prefer.
For example:
<form id="payment-form"><input placeholder="Name" type="text" name="name"><input placeholder="Last Name" type="text" name="last_name"><input placeholder="CC" type="text" name="Document_Type"><input placeholder="Identification" type="text" name="Document_number"><input placeholder="email" type="text" name="email"><input placeholder="Description" type="text" name="description"><button id="submit">Pay $100</button></form>
And, for the moment the user submits the form, add the token request and take it to your back end.
kushki.requestCashToken({name: form.name,lastName: form.last_name,identification: form.Document_number,documentType: form.Document_Type,email: form.email,totalAmount: 100,currency: 'PEN',description: form.description,}, callback);}, (response) => {if(response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
2. Set up your Back-end
The back-end is responsible for receiving the token obtained from your front end and starting the payment process with Kushki.
When the user submits the form, your front end sends a token to an endpoint that you specified previously. Using this token, you must make a call to our charges endpoint to start the charge.
- Javascript
- Python
- PHP
var data = JSON.stringify({"token": "e518ce73fdc2b0a72903ee232ff3437c","expirationDate": "2021-11-20 21:00:00","amount": {"subtotalIva": 0,"subtotalIva0": 100,"iva": 0,"extraTaxes": {"propina": 10}}});var xhr = new XMLHttpRequest();xhr.withCredentials = true;xhr.addEventListener("readystatechange", function () {if (this.readyState === this.DONE) {console.log(this.responseText);}});xhr.open("POST", "https://api-uat.kushkipagos.com/cash/v1/charges/init");xhr.setRequestHeader("content-type", "application/json");xhr.send(data);
import requestsurl = "https://api-uat.kushkipagos.com/cash/v1/charges/init"payload = "{\"token\":\"e518ce73fdc2b0a72903ee232ff3437c\",\"expirationDate\":\"2021-11-20 21:00:00\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":49.99,\"iva\":0,\"extraTaxes\":{\"propina\":10}}}"headers = {'content-type': 'application/json'}response = requests.request("POST", url, data=payload, headers=headers)print(response.text)
<?php$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{"token":"e518ce73fdc2b0a72903ee232ff3437c","expirationDate":"2020-11-20 21:00:00","amount":{"subtotalIva":0,"subtotalIva0":100,"iva":0,"extraTaxes":{"propina":10}}}');$request->setRequestUrl('https://api-uat.kushkipagos.com/cash/v1/charges/init');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();
According to the consumption response of the method to initiate the transaction, redirect the user to the URL of the PDF of the voucher so that your customer can download and print it and thus make the payment at the authorized location point of the collection entity of their choice.
3. Test your Integration
There are test identification numbers that you can use to simulate status to ensure that your integration is ready. Use them in the token request (front end):
- Approved Transaction: Any identification number
- Initialized transaction:
9999999999 - Declined Transaction:
1000000000
4. Prepare your Certification
Read the following guidelines for technical certification approval (required to obtain productive account credentials):
- The calculation of taxes and the total amount must be the correct amount.
- Messages displayed on the screen are in line with Kushki’s responses.
- All Kushki responses must be saved and recorded (required in case you need support).
- Kushki’s logo must be visible for the customer. You can find our logo in several formats here.
- Make sure to send all the data required as specified in the [API Reference
If you are using Kushki.js, make sure that:
- The payer name must be required.
- The payment button must be disabled after the first click.
- Kushki’s logo must be visible for the customer. You can find our logo in several formats here.
If you design your own voucher, also consider the following:
- The pin must be visible.
- The agreement number must be visible. (Only if the Init response contains it).
- The voucher expiry date must be visible.
- Cash points where the PIN can be used to make the payment must be visible.
- The total amount is visible.
- The barcode is displayed (in case it is included in the response of the charge endpoint ).
Accept Webhooks
Manage correctly post-payment events.
Check the Status of your Transactions
In addition to the receipt and the payment pin, you will also receive a TicketNumber which is the identifier of your transaction in Kushki and also corresponds to the parameter that you can use to check the status of the transactions through our API.
 Chile
Chile Colombia
Colombia Mexico
Mexico Peru
Peru