Authenticate your subscriptions with 3DS
Get to know how to authenticate card tokenization with 3DS
This functionality is available for the following models:
☐ Aggregator
☑ Gateway
To guarantee the security of your merchant, Kushki fraud prevention team will request you to activate the 3DS authentication when tokenizing cards to receive recurring payments, either one click or scheduled payments.
By having the 3DS authentication service active, your customers will be requested to complete an extra verification step (from now on, challenge) with the card issuer to complete certain transactions. This challenge usually consists of an OTP sent by the bank to your customer’s e-mail address or telephone number.
Check below for the availability of 3DS validation with subscriptions according to the affiliation and integration models available on Kushki.
3DS validation availability with subscriptions
By affiliation models
3DS validation for subscriptions is available with the following card brands:
Aggregation
Credit card and debit card
| VISA | MasterCard | American Express |
|---|---|---|
Available

| Available

| - |
By integration methods
3DS validation for subscriptions is available in the following integration methods:
Available

| Not available ⛔️ |
|---|---|
| Smartlink integration (scheduled payments) Kajita Android (SDK) iOS (SDK) Payment button Kushki.js Integración Kushki.js Hosted Fields | API integration Shopify |
How does the 3DS authentication work?
Once the customer fills out the form and clicks on Save Card, Kushki will validate if 3DS authentication is required for the transaction. If this validation is required, your customer will be displayed a challenge whose experience may vary depending on the brand and the issuing bank. When your customer completes the challenge, they will be able to finalize the card registration.
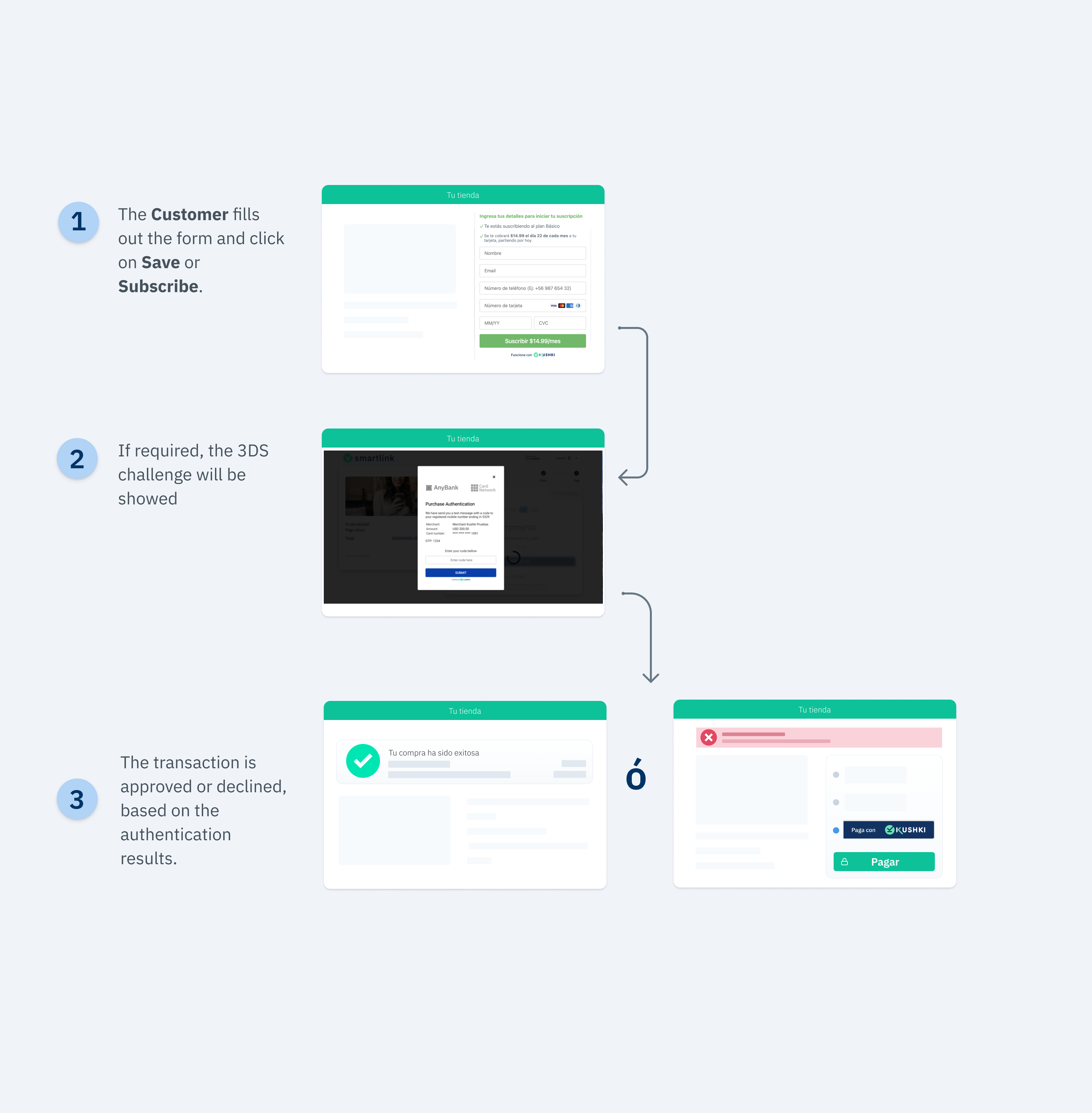
The 3DS authentication flow (recurring charge creation) with Kushki is shown below:

3DS Supported Brands

1. Configure your front-end
Configure your front-end according to your integration.
Kushki.js
Follow our instructions for Kushki.js described in our guide to accept recurring payments.
Now, before sending the data to the end-point in your back-end, we must perform the 3DS validation with the card issuer.
When 3DS is enabled, the response from the requestSubscriptionToken() method will be as shown below:
{"token": "oaACBE1012310zYTjE239227yqFRA8r7","secureService": "3dsecure","secureId": "e356d68d-3f31-4134-a9a7-8cba46b3cdac","security": {"acsURL": "https://authentication.cardinalcommerce.com/ThreeDSecure/V1_0_2/PayerAuthentication?issuerId\u00d2aa20412b0063aca652facd9g\u0034transactionId\u003dQhcf3XOjdZmjve336Vee2gb5rof1","authenticationTransactionId": "1d8cf7jg5Bfn8Nj73mn7","paReq": "eNpVUtluwjAQfPdXoH5A7DghtGixxFUViRt6iDfXGGJCDpykQL++doDSvu3sjtYzs4ZlqKXsLaQotWQwknnOt7Km1q2HyeIx6EW7w2dn09NjFXnxxn1gMG3P5YHBl9S5ShPmOsShgG8QmRVahDwpGHBx6AzGzKdXoH5A7DghtGixxpVUtluwjAQfPdXoH5A7DghtGixs4ZlqKXsLaQot0u4KqLQKRlUugzC4gP+AYQlHrPwqLImhgfj0cnKvMwUhnfprkj0hiwnSPAxn1gMG3P5YHBl9S5ShPmOsShOqLqJ7x73Gx2vVbgC0DwZoXklFCKXFpo0bcpu83qWht0u4KqLQKRlUugzC4gP+AYQlHrpfUGenfxtGEOl1jIRN0c3hECesjSRhmNC+62Nh7vy7otNVxQmtdkm3Ew/Jrv1Kp0X4elF8Pb6p/n2KH/k0skaqcyeVHfdaulqgoP20X4elF8Pb6p/n2KH/k0sv8\u003d","specificationVersion": "2.2.0","authRequired": true}}
You can find the description of these variables below:
| Parameter | Type | Description |
|---|---|---|
authRequired | Boolean | This field indicates whether a 3DS challenge is required or not. |
acsURL | URL | Refers to the URL of the challenge page that the user must pass (Access Control System). |
specificationVersion | String | Refers to the applicable 3DS version. |
authenticationTransactionId | String | Transaction ID verified from brands. |
paReq | String | Stands for the Payer Authentication Request. It is a base64 encoded field containing your merchant and cardholder information that is sent to the issuer for authentication. Note: In case of testing in UAT environment, sandbox must be sent. |
Once you receive the Token response with the structure above, you must send the security object to Kushki by using the requestValidate3DS method:
var callback = function(response) {if(!response.code){console.log(response);} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}}kushki.requestValidate3DS({secureId: "5e44449e-869b-4fed-bbca-e1bfa5af53c3",security: {acsURL: "https://authentication.cardinalcommerce.com/ThreeDSecure/V1_0_2/PayerAuthentication?issuerId\u00d2aa20412b0063aca652facd9g\u0034transactionId\u003dQhcf3XOjdZmjve336Vee2gb5rof1",authenticationTransactionId: "1d8cf7jg5Bfn8Nj73mn7",paReq: "eNpVUtluwjAQfPdXoH5A7DghtGixxFUViRt6iDfXGGJCDpykQL++doDSvu3sjtYzs4ZlqKXsLaQotWQwknnOt7Km1q2HyeIx6EW7w2dn09NjFXnxxn1gMG3P5YHBl9S5ShPmOsShgG8QmRVahDwpGHBx6AzGzKdXoH5A7DghtGixxpVUtluwjAQfPdXoH5A7DghtGixs4ZlqKXsLaQot0u4KqLQKRlUugzC4gP+AYQlHrPwqLImhgfj0cnKvMwUhnfprkj0hiwnSPAxn1gMG3P5YHBl9S5ShPmOsShOqLqJ7x73Gx2vVbgC0DwZoXklFCKXFpo0bcpu83qWht0u4KqLQKRlUugzC4gP+AYQlHrpfUGenfxtGEOl1jIRN0c3hECesjSRhmNC+62Nh7vy7otNVxQmtdkm3Ew/Jrv1Kp0X4elF8Pb6p/n2KH/k0skaqcyeVHfdaulqgoP20X4elF8Pb6p/n2KH/k0sv8\u003d",specificationVersion: "2.2.0",authRequired: true}, callback);
If the value of the authRequired variable is equal to true, the 3DS validation modal will be presented and your customer will then receive the value to enter by email or text message.
If the value of the authRequired variable is equal to false, the 3DS validation modal will not be presented.
The response you will receive in the callback function will be:
{"code":"3DS000","message":"ok"}
In case of error, the response of the callback function will be something like:
{"message":"error-message","code":"error-code","error": "error-message"}
You will receive the authentication response in the charge. If the authentication is declined, you will receive a 322 code and any of the other subcodes specified in the Error codes guide.
Kushki.js Hosted Fields
When calling the requestToken() method to request a token, if a 3DS rule exists and the condition is met, the requestToken() method will display the modal so that the client can enter the 3DS validation data.
If the validation was incorrect, you may receive one of the following error codes:
| CODE | MESSAGE | EXAMPLE | DESCRIPTION |
|---|---|---|---|
| E004 | Error en solicitud de JWT | { code: “E004”, message: “Error en solicitud de JWT” } | If the merchant has a 3DS rule enabled and there was an error requesting the JWT, code E004 will be returned. Please try again; If the error persists, contact Kushki support. |
| E005 | Campos 3DS inválidos | { code: “E005”, message: “Campos 3DS inválidos” } | If the merchant has a 3DS rule enabled and there was an error in 3DS authentication, the code E005 will be returned. Please try again making sure you enter the data correctly for 3DS validation. |
| E006 | Error en solicitud de validación de token | { code: “E006”, message: “Error en solicitud de validación de token” } | If the merchant has a 3DS rule enabled and there was an error in the 3DS validation session, code E006 will be returned. Please try again making sure you enter the data correctly for 3DS validation; If the error persists, contact Kushki support. |
See the reference for more information on 3DS validation.
2. Configure your back-end
3. Test your integration
Below you will find some test cards that you can use in test mode (UAT) to make sure your integration is ready. Use them with any CVV, enter any future expiration date and once the 3DS modal appears, enter 1234 as the validation code.
- Transaction approved with 3DS authentication required:
44565280803898604456529267234200445652916532830244565248697702554456523340069956
- Transaction approved without 3DS validation:
4456540000000063445654337171331444565419820686154456541249811088
4. Prepare your certification
Follow the guidelines described in our guide to accept recurring card payments.
 Chile
Chile Colombia
Colombia Mexico
Mexico Peru
Peru