Accepting One-Click Payments
Save your customers' card details to receive One-click Payments
This functionality is available for the following models:
☐ Acquirer
☑ Aggregator
Kushki allows you to securely store a customer’s card details, without necessarily charging an initial fee, and then allow them to make One-Click Payments to speed up the checkout process.
How does it work?
Storing debit and credit card details on your website means capturing the card details, generating a token and sending the information to Kushki for storage, where a subscription identifier will be created for the card. Then, with that identifier, you will be able to make One-Click Charges from your back-end as required.
Basically, integrating One-Click Charges consists of 2 stages: Registration and charge
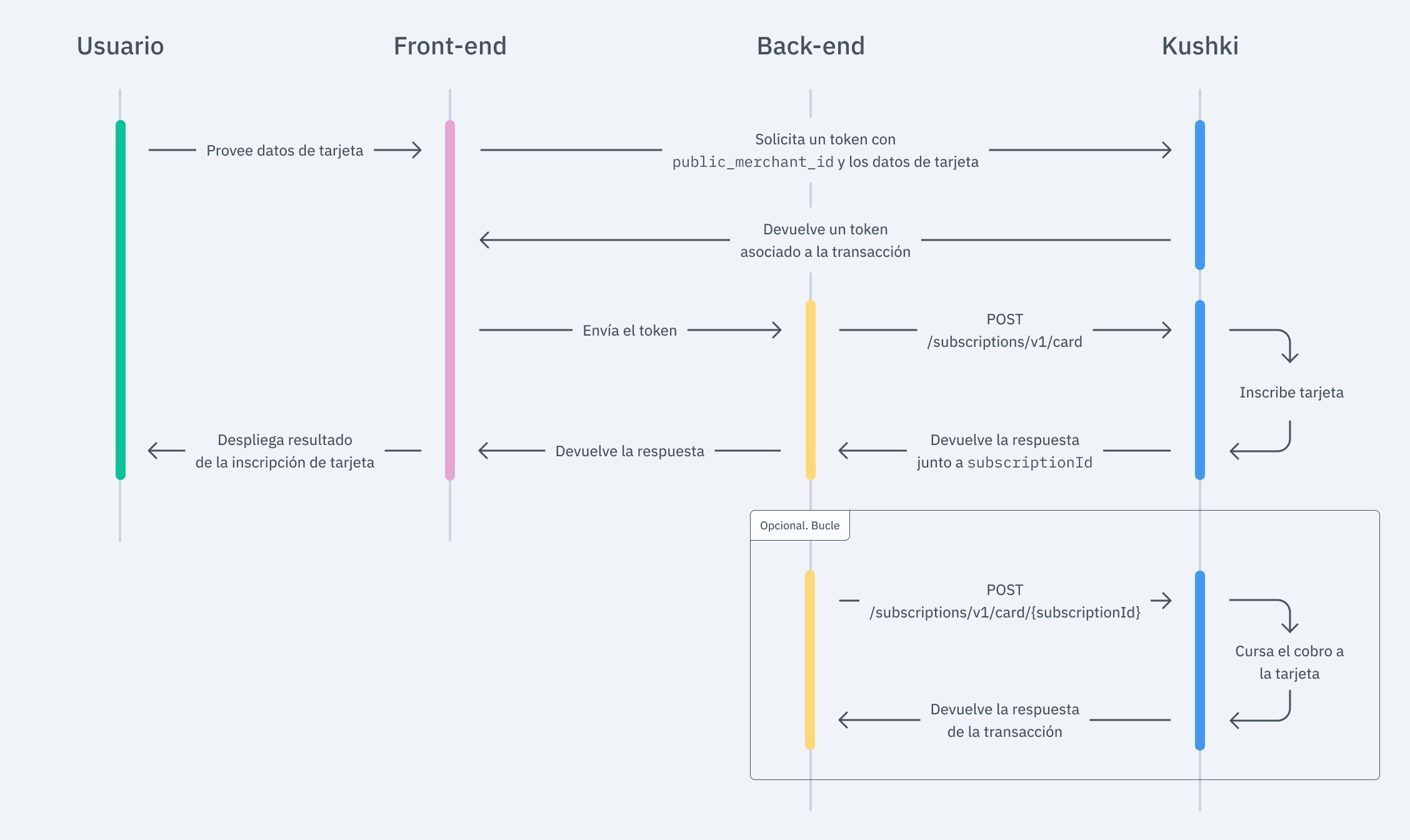
The flow that you will integrate is shown below:

1. Registration
The first thing you need to do to generate One-Click Charges is to register your customer’s card. To do so, follow the steps below:
Set up your front-end
The front-end is responsible for collecting the user’s card details securely, generating a token for such information through Kushki’s servers, and then sending that information to the back end to start the card registration process so that you can charge later.
Kushki.js
Use Kushki.js to have more control over the “look & feel” or appearance of your card form.
Set up Kushki.js
Option 1 - CDN
Use the following script tag at the end of the <body> of your payment page.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - NPM
Install the package from npm.
npm install --save @kushki/js
Then import it in your code using the following code.
import { Kushki } from “@kushki/js”;
Set up Kushki object
Add the following code to your application
const kushki = new Kushki({merchantId: 'public-merchant-id', // Your public merchant idinTestEnvironment: true,});
Collect User Information and Send it to your Back-end
First, embed the form in your payment page adding the required fields. You can design it in the way that best suits you.
For example:
<form id="payment-form"><input placeholder="Card Number" type="text" name="number"><input placeholder="Full Name" type="text" name="name"><input placeholder="MM" type="text" name="expiry_month"><input placeholder="YY" type="text" name="expiry_uear"><input placeholder="CVC" type="text" name="cvc"><button id="submit">Pay $49.99</button></form>
Display the deferred options according to the BIN of your customer’s card (Optional)
As soon as your customer’s card number is entered, you should check the method of deferred request to verify if there are deferred payment options for the BIN of the card entered by the user.
kushki.requestDeferred({bin: "424242"}, (response) => {if (!response.code) {console.log(response);} else {console.error('Error: ', response.error, 'Code: ', response.code, 'Message: ', response.message);}});
In response to this call, you will receive the name of the deferral, the type (corresponds to the creditType when executing the charge), the available months and the months of grace, as shown in the following example response. This is the information you should use when executing the charge:
{name: "Diferido con intereses",type: "002",months: ["3", "6"],monthsOfGrace: ["1", "2", "3"]}
According to the response, the payment form shows the information of deferred options that your customer has available. Make sure to capture their choices, and send them in turn along with the payment details in the deferred object when you start the payment process with Kushki.
And, for the moment the user submits the form, add the token request and take it to your back-end.
kushki.requestSubscriptionToken({currency: "USD",card: {name: form.name,number: form.number,cvc: form.cvv,expiryMonth: form.expiry_month,expiryYear: form.expiry_year,},}, (response) => {if(response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
Kushki.js Hosted Fields
With Hosted Fields, included in Kushki.js, you can securely collect customer payment information through fields stored on Kushki infrastructure. Returns a token which allows the payment flow to continue from the back-end.
Import Kushki.js Hosted Fields into your app
Option 1 - CDN
Import the Kushki.js Hosted Fields library into your application via a <script> tag inside the <body> tag. Once imported, you will be able to access the resources described below to create a payment flow with Kushki.
It is necessary to import the libraries kushki.min.js (which brings the necessary code to store your merchant’s credentials) and card.min.js (the module that brings the necessary functionalities for the flow with card payments).
<script src="https://cdn.kushkipagos.com/js/latest/kushki.min.js"></script><script src="https://cdn.kushkipagos.com/js/latest/card.min.js"></script>
Option 2 - NPM
Install the Kushki.js Hosted Fields library as an npm package inside your application with the following code:
npm install --save @kushki/js-sdk
Option 3 - YARN
Install the Kushki.js Hosted Fields library as a yarn package inside your application with the following code:
yarn install @kushki/js-sdk
Create an instance of KushkiOptions
To use the Kushki.js Hosted Fields library, it is necessary to create an instance of KushkiOptions which allows you to set the public key of the work environment (test or production) through the init() method.
Add the following code to your application:
import { IKushki, init, KushkiError } from "@kushki/js-sdk";const kushkiOptions : KushkiOptions = {publicCredentialId: '<public-credential-id>', // This corresponds to the public credential of the merchantinTest: true};const buildKushkiInstance = async () => {try {const kushkiInstance : Ikushki = await init(kushkiOptions);} catch (e: KushkiError) {console.error(e.message);}}
Check the reference for more information about the KushkiOptions instance.
Initialize the form on the front-end
Follow the steps below to render the hosted fields. This way, your clients will be able to enter the necessary data to carry out transactions.
Step 1. Define containers for hosted fields.
Before calling the initCardToken() method, it is required to place the necessary elements to be able to render each hosted field.
<!DOCTYPE html><html lang="en"><body>...<form><div id="cardholderName_id"></div><div id="cardNumber_id"></div><div id="cvv_id"></div><div id="expirationDate_id"></div><div id="deferred_id"></div> //optional</form>...</body></html>
Step 2. Create an instance of CardOptions
Create an instance of CardOptions with the transaction information, such as the amount, currency, among other parameters.
import { IKushki, init, KushkiError } from "@kushki/js-sdk";import {CardOptions,ICard,initCardToken} from "@kushki/js-sdk/Card";const options : CardOptions = {amount: {iva: 1,subtotalIva: 10,subtotalIva0: 10},currency: "USD",fields: {cardholderName: {selector: "cardholderName_id"},cardNumber: {selector: "cardNumber_id"},cvv: {selector: "cvv_id"},expirationDate: {selector: "expirationDate_id"}}}
Step 3. Render hosted fields with the initCardToken() method
After creating an instance of CardOptions, you need to call the initCardToken() function to initialize an instance of ICard.
const buildCardInstance = async () => {try {// kushkiInstance must be previously initializedconst cardInstance: ICard = await initCardToken(kushkiInstance, options)} catch (e: KushkiError) {console.error(e.message);}}
Check the reference for more information on form initialization.
Request a token to continue the payment flow
Request a card payment token that you can later use to make an One click payment.
To obtain a card payment token, it is necessary to call the requestToken() method on the previously initialized card instance. This method performs 3DS and Sift Science validations automatically. Also, validate that all the fields are correct; otherwise it will throw an exception.
// If deferred data is generated, you can use this data in the charge of the paymenttry {const tokenResponse: TokenResponse = await cardInstance.requestToken();// Code to send the obtained token to your back-end// On Success, if deferred data exist can get deferred options// For Ecuador, Mexico ex. {token: "a2b74b7e3cf24e368a20380f16844d16", deferred: {creditType: "03", graceMonths: 2, months: 12}}// For Chile, Colombia, Peru ex. {token: "a2b74b7e3cf24e368a20380f16844d16", deferred: {months: 12}}if(tokenResponse.deferred)console.log("This is a deferred options", tokenResponse.deferred)} catch (error: any) {// On Error, catch responseconsole.error("Catch error on request card Token", error.code, error.message);}
Once the token is obtained, send it to your back-end to continue the payment flow.
See the reference for more information about the token request.
Set up your back-end
The back-end is responsible for receiving the token obtained from your front-end and starting the card registration process with Kushki.
When the user submits the form, your front end sends a token to an endpoint that you specified previously. Using this token, you must make a call to our card registration endpoint to register the card.
- Javascript
- Python
- PHP
const request = require("request");const options = {method: 'POST',url: 'https://api-uat.kushkipagos.com/subscriptions/v1/card',headers: {'content-type': 'application/json'},body: {token: 'gV3ox6100000sAxClU033646vnnJsT83',planName: 'Gold',periodicity: 'custom',contactDetails: {"documentType": "CC","documentNumber": "1009283738","email": "test@test.com","firstName": "Diego","lastName": "Cadena","phoneNumber": "+593988734644"},amount: {subtotalIva: 0,subtotalIva0: 0,ice: 0,iva: 0,currency: 'USD'},startDate: '2021-01-01',},json: true};request(options, (error, response, body) => {if (error) throw new Error(error);console.log(body);});
import http.clientconn = http.client.HTTPSConnection("api-uat.kushkipagos.com")payload = "{\"token\":\"gV3ox6100000sAxClU033646vnnJsT83\",\"planName\":\"Premium\",\"periodicity\":\"custom\",\"contactDetails\":{\"documentType\":\"CC\",\"documentNumber\":\"1009283738\",\"email\":\"pruebas@kushki.com\",\"firstName\":\"Diego\",\"lastName\":\"Cadena\",\"phoneNumber\":\"+593988734644\"},\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":0,\"ice\":0,\"iva\":0,\"currency\":\"USD\"},\"startDate\":\"2018-09-25\",\"metadata\":{\"plan\":{\"fitness\":{\"cardio\":\"include\",\"rumba\":\"include\",\"pool\":\"include\"}}}}"headers = { 'content-type': "application/json" }conn.request("POST", "/subscriptions/v1/card", payload, headers)res = conn.getresponse()data = res.read()print(data.decode("utf-8"))# Insert your logic here ...
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{"token":"gV3ox6100000sAxClU033646vnnJsT83","planName":"Premium","periodicity":"custom","contactDetails":{"documentType": "CC", "documentNumber": "1009283738", "email": "test@test.com", "firstName": "Diego", "lastName": "Cadena", "phoneNumber": "+593988734644"},"amount":{"subtotalIva":0, "subtotalIva0":0, "ice":0, "iva":0, "currency":"USD"},"startDate":"2018-09-25","metadata":{"plan":{"fitness":{"cardio":"include","rumba":"include","pool":"include"}}}}');$request->setRequestUrl('https://api-uat.kushkipagos.com/subscriptions/v1/card');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();// Insert your logic here...
According to the response you obtained, redirect the user to a success or failure page to inform the customer whether the registration was approved or declined.
2. Charge
Once you have already registered your customer’s card, in order to make a charge, it is necessary to perform these simple steps, using the subscriptionId.
Set up your front-end
Kushki.js
We will take advantage of the fact that our Kushki.js library has been imported and set up previously to use a method that will be very helpful to verify the reliability of the charge.
Generate a charge token and send it to your back-end
First, it is necessary to obtain the subscription ID of the card that will be charged.
Then, request the charge token, and send it to your back-end.
kushki.requestDeviceToken({subscriptionId: "1543267242354000" // Replace with your subscription id}, (response) => {if(response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
Kushki.js Hosted Fields
To process a one-click charge and obtain the deviceToken, you have two options:
- Without CVV validation in a hosted field: You can obtain a token by calling the
requestDeviceToken()method and sending the previously generatedsubscriptionId. - With CVV validation: This method uses a hosted field to validate the CVV.
Option 1. requestDeviceToken()
To process a one-click charge without CVV validation in a hosted field, you must call the requestDeviceToken() method and send the previously obtained subscription ID.
import { init, IKushki } from "@kushki/js-sdk";import { requestDeviceToken, DeviceTokenRequest, TokenResponse } from "@kushki/js-sdk/Card";const onRequestDeviceToken = async () => {try {const kushkiInstance: IKushki = await init({inTest: true,publicCredentialId: "merchantId"});const body: DeviceTokenRequest={subscriptionId: "subscriptionId"}const response: TokenResponse = await requestDeviceToken(kushkiInstance, body);// On Success, you can get device token for one-click payment, ex. {"token":"31674e78f88b41ffaf47998151fb465d"}console.log(response);} catch (error: any) {// On Error, catch response, ex. {code:"E017", message: "Error en solicitud de Token de subscripción bajo demanda"}console.error(error.message);}};
Option 2.Secure DeviceToken()
If you need to validate the CVV when performing a one-click payment, call the Secure DeviceToken method. This is the second method to obtain a deviceToken, but it uses a hosted field to validate the card’s CVV.
Form creation
You must define the container where the field to enter the CVV value will be displayed.
<!DOCTYPE html><html lang="en"><body><form><div id="cvv_id"/></form></body></html>
Display the CVV field
Create an instance of SecureDeviceTokenOptions to render the hosted field for entering the CVV.
import { IKushki, init, KushkiError } from "@kushki/js-sdk";import {SecureDeviceTokenOptions,ICardSubscriptions,initSecureDeviceToken} from "@kushki/js-sdk/Card";const options : SecureDeviceTokenOptions = {fields: {cvv: {selector: "cvv_id"}}}
2.1. Call the initSecureDeviceToken() method.
Call the initSecureDeviceToken() method, which renders a hosted CVV field and initializes an instance of ICardSubscriptions.
const initCardSubscription = async () => {try {// kushkiInstance must be previously initializedconst cardSubscription: ICardSubscriptions = await initSecureDeviceToken(kushkiInstance, options)} catch (e: any) {console.error(e.message);}}
2.2. Call the requestDeviceToken() method
To get a secure deviceToken, you must call the requestDeviceToken() method on the previously initialized card subscription instance.
This method also validates whether the CVV field is valid; otherwise, it will throw an exception.
try {const tokenResponse: TokenResponse = await cardSubscription.requestDeviceToken({subscriptionId: "{subscriptionId}"});// On Success, can get card token response, ex. {token: "a2b74b7e3cf24e368a20380f16844d16"}console.log("This is a card subscription Token", tokenResponse.token)} catch (error: any) {// On Error, catch response, ex. {code:"E002", message: "Error en solicitud de token"}// On Error, catch response, ex. {code:"E007", message: "Error en la validación del formulario"}console.error("Catch error on request card subscription Token", error.code, error.message);}
Set up your back-end
Once the charge token has been received, simply call our charge endpoint along with the subscriptionId as you deliver your service to your customer under the logic you define.
- Javascript
- Python
- PHP
var request = require("request");var options = {method: 'POST',headers: ['Private-Merchant-Id': '' // Replace with your Private merchant id]url: 'https://api-uat.kushkipagos.com/subscriptions/v1/card/291929129192912', // Replace this with your subscription idheaders: {'content-type': 'application/json'},body: {language: "es",token: "1cfaze100000qQ4dtN016410Ow7ot8nd",amount: {subtotalIva: 0,subtotalIva0: 49.99,ice: 0,iva: 0,currency: "USD"},"deferred": {graceMonths: "02",creditType: "01",months: 6},metadata: {customerId: "123"},contactDetails: {documentType: "CC",documentNumber: "1009283738",email: "test@test.com",firstName: "Diego",lastName: "Cadena",phoneNumber: "+593988734644"},orderDetails: {siteDomain: "tuebook.com",shippingDetails: {name: "Diego Cadena",phone: "+593988734644",address: "Eloy Alfaro 139 y Catalina Aldaz",city: "Quito",region: "Pichincha",country: "Ecuador",zipCode: "170402"},billingDetails: {name: "Diego Cadena",phone: "+593988734644",address: "Eloy Alfaro 139 y Catalina Aldaz",city: "Quito",region: "Pichincha",country: "Ecuador",zipCode: "170402"}},productDetails: {product: [{id: "198952AB",title: "eBook Digital Services",price: 6990000,sku: "10101042",quantity: 1},{id: "198953AB",title: "eBook Virtual Selling",price: 9990000,sku: "004834GQ",quantity: 1}]},fullResponse: true},json: true};request(options, (error, response, body) => {if (error) throw new Error(error);console.log(body);});
import requestsurl = "https://api-uat.kushkipagos.com/subscriptions/v1/card/291929129192912"payload = "{\"language\":\"es\",\"token\":\"1cfaze100000qQ4dtN016410Ow7ot8nd\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":49.99,\"ice\":0,\"iva\":0,\"currency\":\"USD\"},\"deferred\":{\"graceMonths\":\"02\",\"creditType\":\"01\",\"months\":3},\"metadata\":{\"customerId\":\"123\"},\"contactDetails\":{\"documentType\":\"CC\",\"documentNumber\":\"1009283738\",\"email\":\"test@test.com\",\"firstName\":\"Diego\",\"lastName\":\"Cadena\",\"phoneNumber\":\"+593988734644\"},\"orderDetails\":{\"siteDomain\":\"tuebook.com\",\"shippingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Quito\",\"region\":\"Pichincha\",\"country\":\"Ecuador\",\"zipCode\":\"170402\"},\"billingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Quito\",\"region\":\"Pichincha\",\"country\":\"Ecuador\",\"zipCode\":\"170402\"}},\"productDetails\":{\"product\":[{\"id\":\"198952AB\",\"title\":\"eBook Digital Services\",\"price\":6990000,\"sku\":\"10101042\",\"quantity\":1},{\"id\":\"198953AB\",\"title\":\"eBook Virtual Selling\",\"price\":9990000,\"sku\":\"004834GQ\",\"quantity\":1}]}}"headers = { 'content-type': "application/json" }response = requests.request("POST", url, data=payload, headers=headers)print(response.text)# Your logic here ...
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{\"language\":\"es\",\"token\":\"1cfaze100000qQ4dtN016410Ow7ot8nd\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":49.99,\"ice\":0,\"iva\":0,\"currency\":\"USD\"},\"deferred\":{\"graceMonths\":\"02\",\"creditType\":\"01\",\"months\":3},\"metadata\":{\"customerId\":\"123\"},\"contactDetails\":{\"documentType\":\"CC\",\"documentNumber\":\"1009283738\",\"email\":\"test@test.com\",\"firstName\":\"Diego\",\"lastName\":\"Cadena\",\"phoneNumber\":\"+593988734644\"},\"orderDetails\":{\"siteDomain\":\"tuebook.com\",\"shippingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Quito\",\"region\":\"Pichincha\",\"country\":\"Ecuador\",\"zipCode\":\"170402\"},\"billingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Quito\",\"region\":\"Pichincha\",\"country\":\"Ecuador\",\"zipCode\":\"170402\"}},\"productDetails\":{\"product\":[{\"id\":\"198952AB\",\"title\":\"eBook Digital Services\",\"price\":6990000,\"sku\":\"10101042\",\"quantity\":1},{\"id\":\"198953AB\",\"title\":\"eBook Virtual Selling\",\"price\":9990000,\"sku\":\"004834GQ\",\"quantity\":1}]}}');$request->setRequestUrl('https://api-uat.kushkipagos.com/subscriptions/v1/card/291929129192912');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();// Your logic here ...
Cancel a registration (Optional)
If your customer decides to cancel the service or once you stop providing it, in order to cancel the card inscription, simply call our inscription cancellation endpoint from your back-end.
- Javascript
- Python
- PHP
const request = require("request");request({method: 'DELETE',url: 'https://api-uat.kushkipagos.com/subscriptions/v1/card/213123123123',headers: {'content-type': 'application/json'}}, (error, response, body) => {if (error) throw new Error(error);console.log(body);// Insert your logic here...});
import http.clientconn = http.client.HTTPSConnection("api-uat.kushkipagos.com")headers = { 'content-type': "application/json" }conn.request("DELETE", "/subscriptions/v1/card/213123123123", headers=headers)res = conn.getresponse()data = res.read()print(data.decode("utf-8"))# Insert your logic here ...
$client = new http\Client;$request = new http\Client\Request;$request->setRequestUrl('https://api-uat.kushkipagos.com/subscriptions/v1/card/213123123123');$request->setRequestMethod('DELETE');$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();// Insert your logic here ...
3. Test your Integration
You can use some test cards in test mode to ensure that your integration is ready. Use them with any CVV and a future expiration date.
- Approved transaction:
5451951574925480 - Transaction declined during token request (front end):
4574441215190335 - Transaction declined during charge request (back end):
4349003000047015
4. Prepare your Certification
Read the following guidelines for technical certification approval (required to obtain productive account credentials):
- Tax calculations must be correct.
- Sensitive card details are not stored in your database (full card number, CVV, etc.).
- Messages displayed on the screen are in line with Kushki’s responses.
- All Kushki responses must be saved and recorded (required in case you need support).
- Kushki’s logo must be visible to the customer. You can find our logo in several formats here.
- Make sure to send all the required data as specified in the API Reference.
If you are using Kushki.js, also check the following:
- The cardholder’s name must be required.
- The card number field must be required.
- The card number field must only accept numbers.
- The credit card field must allow a maximum of 16 digits (there may be less).
- The CVV field must be required.
- The CVV field must accept only numbers.
- The CVV field must allow no more than 4 digits and no less than 3 digits.
- The CVV field must be of password type.
- The expiration date must be required.
- The expiration date must accept only future dates.
- The payment button must be disabled after the first click.
- Kushki’s logo must be visible to the customer. You can find our logo in several formats here.
- Make sure to send the contact details of your customer-payer (
contactDetails), together with the billing details (orderDetails->billingDetails) and shipping details (if your business model requires it:orderDetails->shippingDetails), within the request to make the charge. The example of the Body of JSON for the charge can be found at API Reference.
Accept Webhooks
Manage correctly post-payment events.
 Chile
Chile Colombia
Colombia Mexico
Mexico Peru
Peru