Receive Wire Transfers
Your customers will be able to use the balance in their bank account to make purchases on your website or application
It allows your customers to use the available balance in their bank account to purchase your products and/or services from your website via a wire transfer. To do so, you must obtain the basic data of your paying customers and redirect them to the electronic banking system to authorize the debit to their bank account.
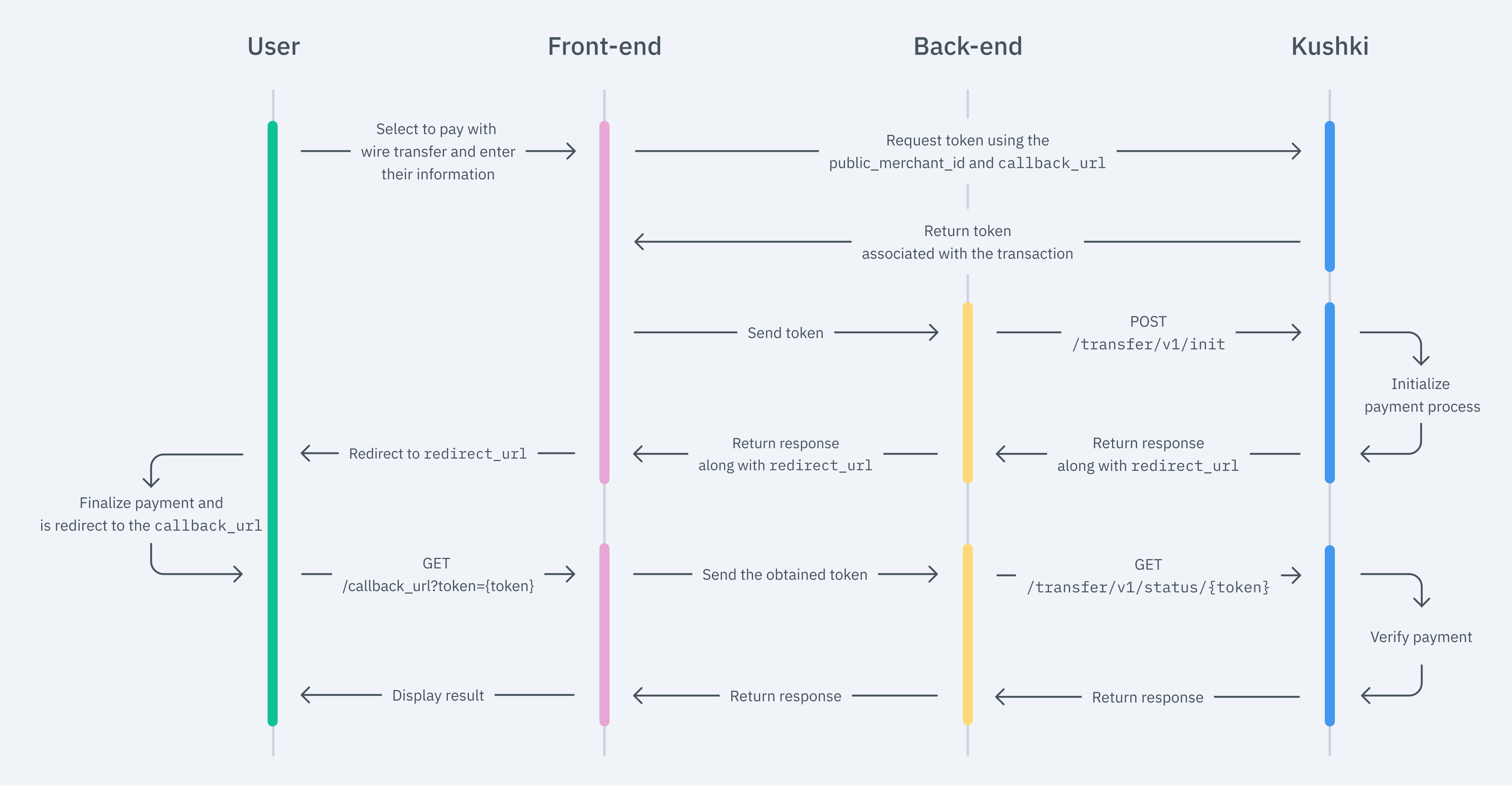
The payment flow that you will integrate is as shown below:

1. Set up your Front-end
The front end is responsible for collecting the user’s card details securely, generating a token for such information through Kushki’s servers, and sending that information to the back end to start the payment process.
You have two options to integrate: Kajita and Kushki.js.
Kajita
Kushki has payment forms ready to collect card information securely. You can use any of our versions:
- Cajita: the first version of the predefined payment form. Not customizable.
- Kajita: the second version. It allows you to customize your payment forms from your Administration Console and even have several versions of Kajita, for example, one for each payment method.
Create and customize your Kajitas
With Kushki you can create your Kajitas from the Administration Console. Click here to learn how to do this.
Set up Kajita
Include the kushki-checkout.js script in your payment page by adding it to the <head> of your HTML file. Always load kushki-checkout directly from cdn.kushkipagos.com. Do not include the script in a bundle or package or host a copy of it.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Add Kajita to your website
Kajita needs a space within your page. Enter the following code in your website’s <body>, where you want the payment form to be displayed.
For Kajita (v.2):
<form id="my-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
For Cajita (v.1)
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Remember to configure the action of the action form according to the corresponding endpoint in your back end, to obtain the token.
Then, add the script tag.
For the Kajita (v.2) you can obtain such script from your Administration Console as explained here.
<script type="text/javascript">var kushki = new KushkiCheckout({kformId: "HmJXukKb5",form: "my-form",publicMerchantId: "${publicCfredentialId}",// Replace this with your public keyamount: {subtotalIva: 0,iva: 0,subtotalIva0: 1000,}});</script>
For v.1 (Cajita), add the following script, making sure the form has loaded:
<script type="text/javascript">var kushki = new KushkiCheckout({form: "payment-form",merchant_id: "95911a50891s1cb79c0f19dd440b46bd", // Replace this with your Public keyamount: {"subtotalIva": 0, // Set the value to 0 when the Tx has no taxes"iva":0, // Set the value to 0 when the Tx has no taxes"subtotalIva0": 100, // Set here the total amount of the transaction when it does not have taxes , otherwise set it to 0"ice": 0 // Set the value to 0 when the Tx has no ICE},currency: "USD",payment_methods:["transfer"], // You will be able to add more payment methodsinTestEnvironment: true, // Configured in test modecallback_url: "https://return.com" // URL to redirect the user once the payment process has been completed from their bank.});</script>
This will create a predesigned form on your website to accept payments.
Kushki.js
Use Kushki.js if you need more control over the “look & feel” or appearance of your payment form.
Set up Kushki.js
Option 1 - CDN
Use the following script tag at the end of the <body> of your payment page.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - NPM
Install the package from npm.
npm install --save @kushki/js
Then import it into your code using the following code.
import { Kushki } from “@kushki/js”;
Set up Kushki object
Add the following code to your application
const kushki = new Kushki({merchantId: 'public-merchant-id', // Your public merchant idinTestEnvironment: true,});
Collect user information and send it to your back-end
First, embed the form in your payment page adding the required fields. You can design it as you prefer.
For example:
<form id="payment-form"><input placeholder="Nombre" type="text" name="name"><input placeholder="Tipo de persona" type="text" name="userType"><input placeholder="CC" type="text" name="DocumentType"><input placeholder="Número de documento" type="text" name="DocumentNumber"><input placeholder="Referencia" type="text" name="Reference"><input placeholder="Descripcion" type="text" name="Description"><button id="submit">Pay $49.99</button></form>
Then, for the moment when the user submits the form, add a token request and send it to your back end.
var callback = function(response) {if(!response.code){console.log(response.token);} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}}kushki.requestTransferToken({callbackUrl: 'http://www.testcallbackurl.com/',userType: '1',documentType: 'RUC',documentNumber: '171054019',paymentDescription: 'Description of the payment.',email: 'test@test.com',currency: 'USD',amount: {subtotalIva: 0, // Set the value to 0 when the Tx has no taxessubtotalIva0: 49.99, // Set here the total amount of the transaction when it does not have taxes , otherwise set it to 0iva: 0, // Set the value to 0 when the Tx has no taxesextraTaxes: {propina: 0,tasaAeroportuaria: 0,agenciaDeViajes: 0,iac: 0}}},callback); // You can also configure the function directly
2. Set up your Back-end
The back end is responsible for receiving the token obtained from your front end and starting the payment process with Kushki.
When the user submits the form, your front end sends a token to an endpoint that you specified previously. Using this token, you must make a call to our charge endpoint to start the charge process.
- Javascript
- Python
- PHP
var request = require("request");var options = {method: 'POST',headers: ['Private-Merchant-Id': '0c0b08cd92fc491fb37365170164f7e9', // Replace this with your Private Key'content-type': 'application/json']url: 'https://api-uat.kushkipagos.com/transfer/v1/init', // Test environmentheaders: {'content-type': 'application/json'},body: {"token": "b1d6f46f88fe4759aad9ae0e37cdf905","amount": {"subtotalIva": 0,"subtotalIva0": 49.99,"iva": 0,"extraTaxes": {"propina": 0,"tasaAeroportuaria": 0,"agenciaDeViajes": 0,"iac": 0}};json: true};request(options, function(error, response, body) {if (error) throw new Error(error);console.log(body);});
import requestsurl = "https://api-uat.kushkipagos.com/transfer/v1/init"payload = "{\"token\":\"b1d6f46f88fe4759aad9ae0e37cdf905\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":49.99,\"iva\":0,\"extraTaxes\":{\"propina\":0,\"tasaAeroportuaria\":0,\"agenciaDeViajes\":0,\"iac\":0}},\"metadata\":{\"userId\":\"IB344\"}}"headers = {'content-type': 'application/json'}response = requests.request("POST", url, data=payload, headers=headers)print(response.text)
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{"\token":\"b1d6f46f88fe4759aad9ae0e37cdf905\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":49.99,\"iva\":0,\"extraTaxes\":{\"propina\":0,\"tasaAeroportuaria\":0,\"agenciaDeViajes\":0,\"iac\":0}},\"metadata\":{\"userId\":\"IB344\"}}');$request->setRequestUrl('https://api-uat.kushkipagos.com/transfer/v1/init');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();
According to the consumption response of the method to initiate the transaction, redirect the user to the URL that Kushki returns so that your customer can authenticate in the virtual portal of their bank entity and authorize the transaction amount to be debited from the balance of their bank account.
3. Test your Integration
There are test ID numbers that you can use in the UAT environment to ensure that your integration is ready.
- Approved Transaction: Any identification number
- Declined Transaction:
999999990
4. Prepare your Certification
Read the following guidelines for technical certification approval (required to obtain productive account credentials):
- The calculation of taxes and the total amount must be the correct amount.
- Messages displayed on the screen should be aligned with Kushki’s responses.
- All Kushki responses must be saved and recorded (required in case you need support).
- In the event of successful receipt of the Webhook notification, respond to the request with a
statusCode200, and inform your customer. - The “Pay” button is disabled after the first click.
- If the result of the transaction is
Initialized, a new transaction must not be allowed until approved or rejected. - Kushki’s logo must be visible for the customer. You can find our logo in several formats here.
- Make sure to send all the variables required, specified in the API reference.
Accept Webhooks
Manage correctly post-payment events.
Check the status of your transactions
With the token you received from the front end, you will also be able to check the status of transactions through our API.
 Chile
Chile Colombia
Colombia Mexico
Mexico Peru
Peru