Schedule a recurring charge
Register your customers' credit or debit card data to charge them with the frequency that you define for payments.
This functionality is available for the following models:
☑ Acquirer
☑ Aggregator
Receiving recurring payments made with debit and credit cards on your website means capturing card data, generating a token, and creating a subscription in Kushki. This allows charges to be automatically made with the periodicity you prefer.
This is an example of what you can integrate:
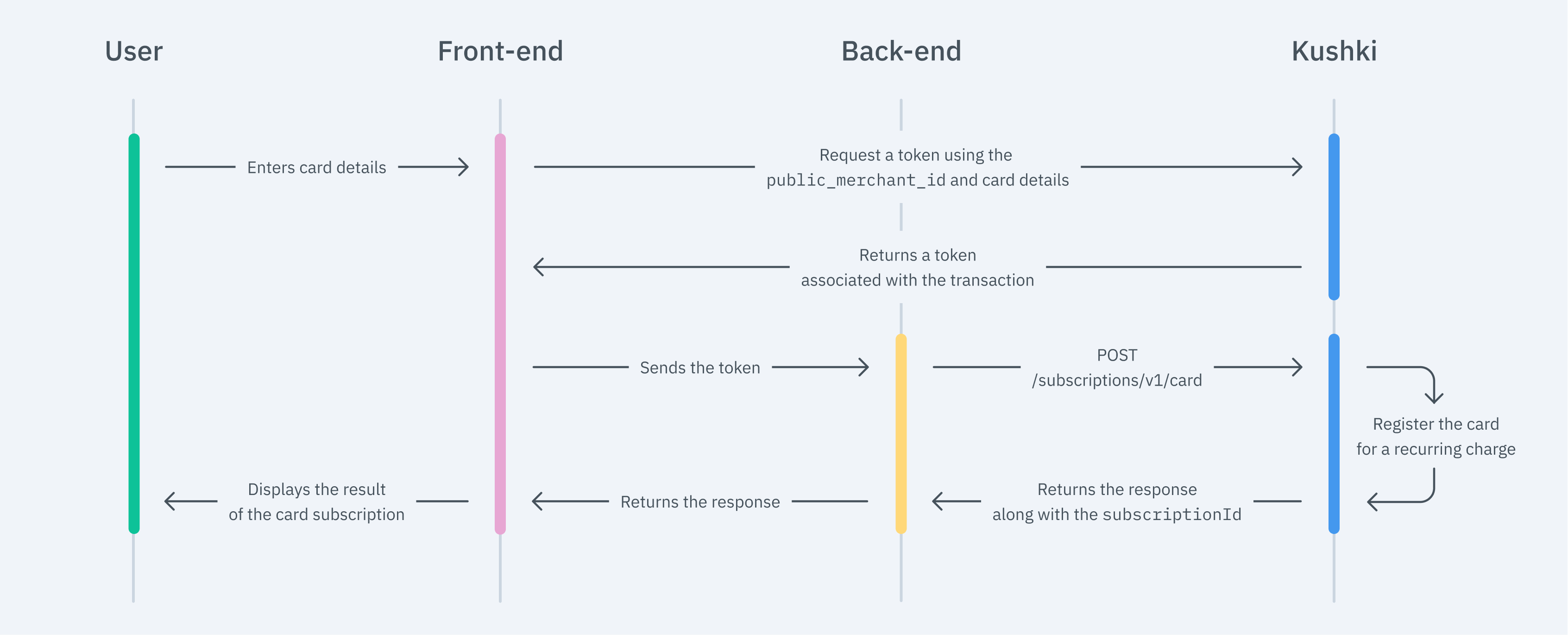
The payment flow that you will integrate is shown below:

1. Set up your Front-end
The front-end is responsible for collecting the user’s card details securely, generating a token for such information through Kushki’s servers, and sending that information to the back end to start the payment process.
You have three options to integrate: Kajita, Kushki.js and Kushki.js Hosted Fields.
Kajita
Kushki has payment forms ready to collect card information securely. You can use any of our versions:
- Cajita: the first version of the predefined payment form. Not customizable.
- Kajita: the second version. It allows you to customize your payment forms from your Administration Console and even have several versions of Kajita, for example, one for each payment method.
Create and customize your Kajita
With Kushki you can create your Kajitas from the Administration Console. Click here to learn how to do this.
Set up Kajita
Include the kushki-checkout.js script in your payment page by adding it to the <head> of your HTML file. Always load kushki-checkout directly from cdn.kushkipagos.com. Do not include the script in a bundle or package or host a copy of it.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Add Kajita to your Website
Kajita needs a space within your page. Enter the following code in your website’s <body>, where you want the payment form to be displayed.
For Kajita (v.2):
<form id="my-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
For Cajita (v.1):
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Remember to configure the action of the action form according to the corresponding endpoint in your back-end. This will allow you to obtain the token.
Then, add the following script tag.
For the Kajita (v.2) you can obtain such script from your Administration Console as explained here.
<script type="text/javascript">var kushki = new KushkiCheckout({kformId: "HmJXukKb5",form: "my-form",publicMerchantId: "${publicCfredentialId}",// Reemplaza esto por tu credencial públicaamount: {subtotalIva: 0,iva: 0,subtotalIva0: 1000,}});</script>
For v.1 (Cajita), add the following script, making sure the form has loaded:
<script type="text/javascript">var kushki = new KushkiCheckout({form: "payment-form",merchant_id: "88ba4bff110548d09acde8d326c71253", // Reemplaza esto por tu Public Keyamount: "14.99",currency: "USD",payment_methods:["credit-card"],is_subscription: true,inTestEnvironment: true // Configurado en modo prueba});</script>
This will create a predesigned form on your website to accept payments.
Kushki.js
Use Kushki.js if you need more control over the “look & feel” or appearance of your payment form.
Set up Kushki.js
Option 1 - CDN
Use the following script tag at the end of the <body> of your payment page.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - npm
Install the package from npm.
npm install --save @kushki/js
Then import it in your code using the following code.
import { Kushki } from “@kushki/js”;
Set up Kushki Object.
Add the following code to your application
var kushki = new Kushki({merchantId: '88ba4bff110548d09acde8d326c71253', // Replace this with your Public KeyinTestEnvironment: true, // Configured in test mode});
Collect User Information and Send it to your Back End
First, embed the form in your payment page adding the required fields. You can design it in the way that best suits you.
For example:
<form id="payment-form"><input placeholder="Card Number" type="text" name="number"><input placeholder="Full Name" type="text" name="name"><input placeholder="MM" type="text" name="expiry_month"><input placeholder="YY" type="text" name="expiry_year"><input placeholder="CVC" type="text" name="cvc"><button id="submit">Pay $14.99</button></form>
And, for the moment the user submits the form, add the token request and take it to your back end.
kushki.requestSubscriptionToken({currency: "COP",card: {name: form.name,number: form.number,cvc: form.cvv,expiryMonth: form.expiry_month,expiryYear: form.expiry_year,},}, (response) => {if(!response.code){console.log(response.token);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
Kushki.js Hosted Fields
With Hosted Fields, included in Kushki.js, you can securely collect customer payment information through fields stored on Kushki infrastructure. Returns a token which allows the payment flow to continue from the back-end.
Import Kushki.js Hosted Fields into your app
Option 1 - CDN
Import the Kushki.js Hosted Fields library into your application via a <script> tag inside the <body> tag. Once imported, you will be able to access the resources described below to create a payment flow with Kushki.
It is necessary to import the libraries kushki.min.js (which brings the necessary code to store your merchant’s credentials) and card.min.js (the module that brings the necessary functionalities for the flow with card payments).
<script src="https://cdn.kushkipagos.com/js/latest/kushki.min.js"></script><script src="https://cdn.kushkipagos.com/js/latest/card.min.js"></script>
Option 2 - NPM
Install the Kushki.js Hosted Fields library as an npm package inside your application with the following code:
npm install --save @kushki/js-sdk
Option 3 - YARN
Install the Kushki.js Hosted Fields library as a yarn package inside your application with the following code:
yarn install @kushki/js-sdk
Create an instance of KushkiOptions
To use the Kushki.js Hosted Fields library, it is necessary to create an instance of KushkiOptions which allows you to set the public key of the work environment (test or production) through the init() method.
Add the following code to your application:
import { IKushki, init, KushkiError } from "@kushki/js-sdk";const kushkiOptions : KushkiOptions = {publicCredentialId: '<public-credential-id>', // This corresponds to the public credential of the merchantinTest: true};const buildKushkiInstance = async () => {try {const kushkiInstance : Ikushki = await init(kushkiOptions);} catch (e: KushkiError) {console.error(e.message);}}
Check the reference for more information about the KushkiOptions instance.
Initialize the form on the front-end
Follow the steps below to render the hosted fields. This way, your clients will be able to enter the necessary data to carry out transactions.
Step 1. Define containers for hosted fields.
Before calling the initCardToken() method, it is required to place the necessary elements to be able to render each hosted field.
<!DOCTYPE html><html lang="en"><body>...<form><div id="cardholderName_id"></div><div id="cardNumber_id"></div><div id="cvv_id"></div><div id="expirationDate_id"></div><div id="deferred_id"></div> //optional</form>...</body></html>
Step 2. Create an instance of CardOptions
Create an instance of CardOptions with the transaction information, such as the amount, currency, among other parameters.
import { IKushki, init, KushkiError } from "@kushki/js-sdk";import {CardOptions,ICard,initCardToken} from "@kushki/js-sdk/Card";const options : CardOptions = {amount: {iva: 1,subtotalIva: 10,subtotalIva0: 10},currency: "USD",fields: {cardholderName: {selector: "cardholderName_id"},cardNumber: {selector: "cardNumber_id"},cvv: {selector: "cvv_id"},expirationDate: {selector: "expirationDate_id"}}}
Step 3. Render hosted fields with the initCardToken() method
After creating an instance of CardOptions, you need to call the initCardToken() function to initialize an instance of ICard.
const buildCardInstance = async () => {try {// kushkiInstance must be previously initializedconst cardInstance: ICard = await initCardToken(kushkiInstance, options)} catch (e: KushkiError) {console.error(e.message);}}
Check the reference for more information on form initialization.
Request a token to continue the payment flow
Request a card payment token that you can later use to charge a customer with the endpoint to create a recurring charge.
To obtain a card payment token, it is necessary to call the requestToken() method on the previously initialized card instance. This method performs 3DS and Sift Science validations automatically. Also, validate that all the fields are correct; otherwise it will throw an exception.
// If deferred data is generated, you can use this data in the charge of the paymenttry {const tokenResponse: TokenResponse = await cardInstance.requestToken();// Code to send the obtained token to your back-end// On Success, if deferred data exist can get deferred options// For Ecuador, Mexico ex. {token: "a2b74b7e3cf24e368a20380f16844d16", deferred: {creditType: "03", graceMonths: 2, months: 12}}// For Chile, Colombia, Peru ex. {token: "a2b74b7e3cf24e368a20380f16844d16", deferred: {months: 12}}if(tokenResponse.deferred)console.log("This is a deferred options", tokenResponse.deferred)} catch (error: any) {// On Error, catch responseconsole.error("Catch error on request card Token", error.code, error.message);}
Once the token is obtained, send it to your back-end to continue the payment flow.
See the reference for more information about the token request.
2. Set up your Back End
The back end is responsible for receiving the token obtained from your front end and creating a subscription with Kushki.
When the user submits the form, your front end sends a token to an endpoint that you specified previously. Using this token, you must make a call to our API endpoint to create the subscription.
- Javascript
- Python
- PHP
var request = require("request");var options = {method: 'POST',headers: ['Private-Merchant-Id': '0c0b08cd92fc491fb37365170164f7e9', // Replace this with your Private Key'Content-Type': 'application/json']url: 'https://api-uat.kushkipagos.com/subscriptions/v1/card', // Test environmentheaders: {'content-type': 'application/json'},body: {token: 'V0OzRB100000xhxQB8035251pHLBQsq5', // Enter here the token you receiveamount: {subtotalIva: 0, subtotalIva0: 14.99, ice: 0, iva: 0, currency: 'USD'},planName: 'Premium',periodicity: 'monthly',contactDetails: {firstName": 'Juan', lastName: 'Flores', email: 'pruebas@kushki.com', phoneNumber: '+593984775632'},startDate: '2021-09-25', // Date of the first chargemetadata: {contractID: '157AB'}},json: true};request(options, function (error, response, body) {if (error) throw new Error(error);console.log(body);});
import requestsurl = "https://api-uat.kushkipagos.com/subscriptions/v1/card"payload = "{\"token\":\"V0OzRB100000xhxQB8035251pHLBQsq5\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":14.99,\"ice\":0,\"iva\":0,\"currency\":\"USD\"},\"planName\":\"Premium\",\"periodicity\":\"monthly\",\"contactDetails\":{\"firstName\":\"Juan\",\"lastName\":\"Flores\",\"email\":\"pruebas@kushki.com\",\"phoneNumber\":\"0984775632\"},\"startDate\":\"2021-09-25\",\"metadata\":{\"contractID\":\"157AB\"}}"headers = {'Content-Type': 'application/json','Private-Merchant-Id': '0c0b08cd92fc491fb37365170164f7e9' // Replace this with your Private Key}response = requests.request("POST", url, data=payload, headers=headers)print(response.text)
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{"token":"V0OzRB100000xhxQB8035251pHLBQsq5","amount":{"subtotalIva":0,"subtotalIva0":14.99,"ice":0,"iva":0,"currency":"USD"},"planName": "Premium","periodicity": "monthly","contactDetails": {"firstName":"Juan","lastName":"Flores","email":"pruebas@kushki.com","phoneNumber":"0984775632"},"startDate":"2021-09-25","metadata":{"contractID":"157AB"}}');$request->setRequestUrl('https://api-uat.kushkipagos.com/subscriptions/v1/card');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('Private-Merchant-Id' => '0c0b08cd92fc491fb37365170164f7e9', // Replace this with your Private Key'Content-Type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();
According to the response you obtained, redirect the user to a success or fail screen to inform the customer if the subscription was created correctly or if an error occurred.
Perform an Anti-Fraud Validation (Optional)
For your business security, Kushki’s fraud prevention team will request you, in certain cases or for certain amounts, to activate identity validation when registering cards for receiving payments.
How Does an Anti-Fraud Validation Work?
When you’re registering a card, Kushki performs a validation to check if the document number is associated with the submitted credit card data. If the validation is successful, the subscription will be successful, otherwise, it will be declined.
Submit card details
You will need to submit the information for validation on the subscription creation endpoint.
Make sure to set the ignoreWarnings parameter to false, include the document type and number, first name, first last name and second last name in the contactDetails object. If you decide to skip this validation, set the ignoreWarnings parameter to true value.
Receiving the Validation Result
The response to identity validation will be received in the rules object, and there are three possible responses:
| Response | Parameters Received | What to do? |
|---|---|---|
| Transaction approved | {"code": "000","message":"TransUnion Approval"} {"code": "000","message":"ExperianSignature Approval"} | No further action will be necessary, the transaction will be sent to create the subscription and, according to the response, it redirects the user to a success or failure page to inform the customer if the subscription was created successfully or not. |
| Rejected transaction: (Validation not possible) | {" code ":" 006 "," message ":" TransUnion Unavailable "} {" code ":" 006 "," message ":" ExperianSignature Unavailable "} | Check that the documentNumber and documentType parameters have been sent in the contactDetails object and retry. |
| Rejected transaction | {"code": "322","message": "TransUnion Declined"} {"code": "322","message": "Card number does not correspond to the given identification"} | If the transaction has been declined by the validation system, you will have two options: 1)Ignore the alert and create the subscription: In this case, you must go back to the previous step, making sure to send the ignoreWarnings parameter to true and the same token already generated 2) Abide by the alert and reject the transaction. |
3. Test your Integration
You can use some test cards in test mode to ensure that your integration is ready. Use them with any CVC and a future expiration date.
Approved transaction : 5451951574925480
- Transaction declined for token request (front end):
4574441215190335.
If you want to verify the creation of a credit card subscription by performing anti-fraud validation, submit the card numbers below when requesting a subscription token and when making the subscription creation request. The number and type of document indicated must be included in the contactDetails object.
Approved validation:
- Credit card:
5642569816497595. - Document number:
80004393. - Document type:
CC
Rejected validation:
- Credit card:
5642569816497595. - Document number:
8000000. - Document type:
CC
Validation not performed:
- Do not send
documentNumberordocumentTypein thecontactDetailsobject.
4. Prepare your Certification
Read the following guidelines for technical certification approval (required to obtain productive account credentials):
- Tax calculations must be correct.
- Sensitive card data are not stored in your database (full card number, CVV, etc.).
- Messages displayed on screen are in line with Kushki’s responses.
- All Kushki responses must be saved (required in case you need support).
- The first payment date (startDate) must be a future date.
- The subscription is also canceled in Kushki when your customer decides to cancel their recurring charges.
- Make sure all the required data as specified in the API Reference are sent.
- Kushki’s logo must be visible for the customer. You can find our logo in several formats here.
If you are using Kushki.js, also check the following:
- The cardholder’s name must be required.
- The card number field must be required.
- The card number field must only accept numbers.
- The credit card field must allow a maximum of 16 digits (there may be less).
- The CVV field must be required.
- The CVV field must only accept numbers.
- The CVV field must allow no more than 4 digits and no less than 3 digits.
- The expiration date must be required.
- The payment button must be disabled after the first click.
- Kushki’s logo must be visible to the customer. You can find our logo in several formats here.
Manage your customers' subscriptions
Edit data or cancel automatic charges.
Accept Webhooks
Handle post-payment events in the right way
 Chile
Chile Ecuador
Ecuador Mexico
Mexico Peru
Peru