Accept a Card Payment
Accept online card payments securely
To know the card types enabled in each of the affiliation models, please check our supported card brand guide.
This functionality is available for the following models:
☑ Acquirer
☑ Aggregator
To know the card types enabled in each of the affiliation models, please check our supported card brand guide.
Receiving payments with debit and credit cards in your website means capturing the card details, generating a token, and sending the payment to Kushki for processing.
An example of a card payment form would be as shown below:
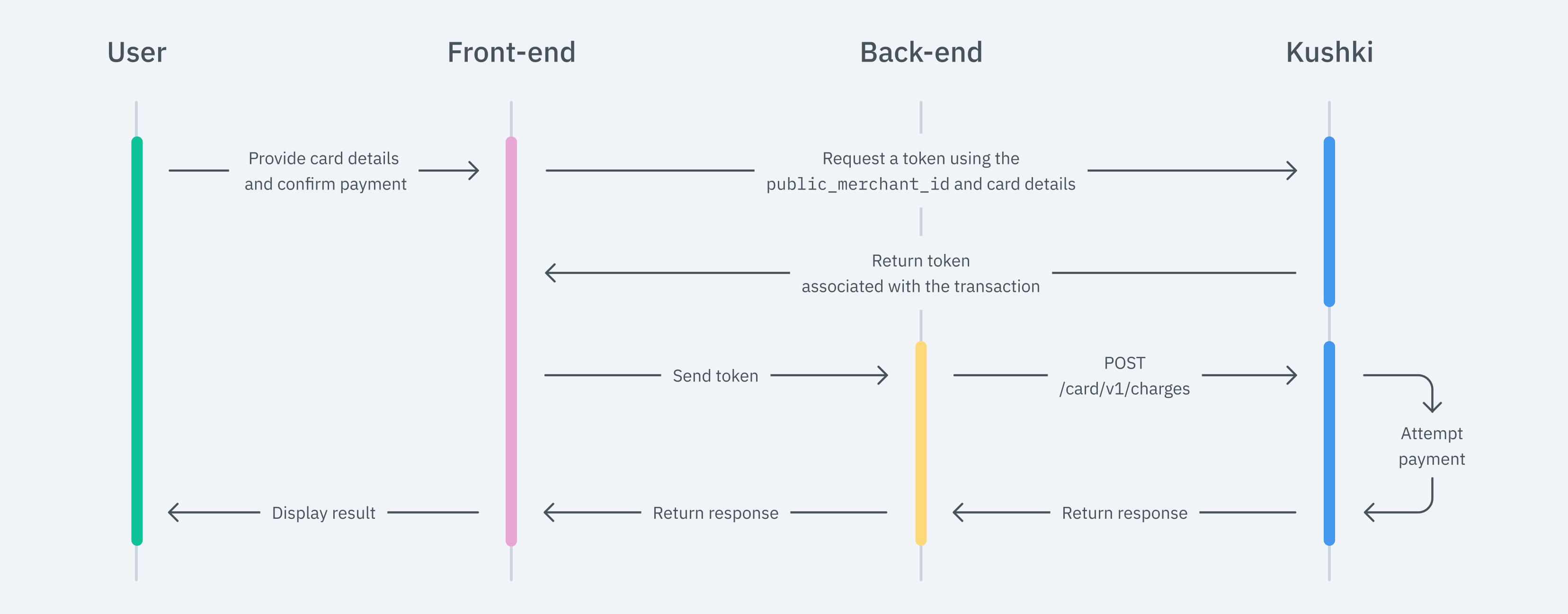
The payment flow that you will integrate is as shown below:

1. Set up your Front-end
The front-end is responsible for collecting the user’s card details securely, generating a token for such information through Kushki’s servers, and sending that information to the back end to start the payment process.
You have three options to integrate: Kajita, Kushki.js and Kushki.js Hosted Fields.
Kajita
Kushki has payment forms ready to collect card information securely. You can use any of our versions:
- Cajita: the first version of the predefined payment form. Not customizable.
- Kajita: the second version. It allows you to customize your payment forms from your Administration Console and even have several versions of Kajita, for example, one for each payment method.
Create and customize your Kajita
With Kushki you can create your Kajitas from the Administration Console. Click here to learn how to do this.
Set up Kajita
Include the kushki-checkout.js script in your payment page by adding it to the <head> of your HTML file. Always load kushki-checkout directly from cdn.kushkipagos.com. Do not include the script in a bundle or package or host a copy of it.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Add Kajita to your Website
Kajita needs a space within your page. Enter the following code in your website’s <body>, where you want the payment form to be displayed.
For Kajita (v.2):
<form id="my-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
For Cajita (v.1):
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Remember to configure the action of the action form according to the corresponding endpoint in your back-end.
Then, add the script tag.
For the Kajita (v.2) you can obtain such script from your Administration Console as explained here.
<script type="text/javascript">var kushki = new KushkiCheckout({kformId: "HmJXukKb5",form: "my-form",publicMerchantId: "${publicCfredentialId}",// Replace this with your Public keyamount: {subtotalIva: 0,iva: 0,subtotalIva0: 1000,}});</script>
For v.1 (Cajita), add the following script, making sure the form has loaded:
<script type="text/javascript">var kushki = new KushkiCheckout({form: "payment-form",merchant_id: "95911a50891s1cb79c0f19dd440b46bd", // Replace this with your Public keyamount: 100,currency: "USD",payment_methods:["credit-card"], // You will be able to add more payment methodsinTestEnvironment: true, // Configured in test mode});</script>
This will create a predesigned form on your website to accept payments.
Kushki.js
Use Kushki.js if you need more control over the “look & feel” or appearance of your payment form.
Set up Kushki.js
Option 1 - CDN
Use the following script tag at the end of the <body> of your payment page.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - npm
Install the package from npm.
npm install --save @kushki/js
Then import it into your code using the following code.
import { Kushki } from “@kushki/js”;
Set up Kushki object
Add the following code to your application
const kushki = new Kushki({merchantId: 'public-merchant-id', // Your public merchant idinTestEnvironment: true,});
Collect User Information and Send it to your Back-end
First, embed the form in your payment page adding the required fields. You can design it in the way that best suits you.
For example:
<form id="payment-form"><input placeholder="Card Number" type="text" name="number"><input placeholder="Full Name" type="text" name="name"><input placeholder="MM" type="text" name="expiry_month"><input placeholder="YY" type="text" name="expiry_uear"><input placeholder="CVC" type="text" name="cvc"><button id="submit">Pay $49.99</button></form>
Show the deferred options according to the BIN of your customer’s card
As soon as your customer’s card number is entered, you should check the method of deferred request or o request deferred options to verify if there are deferred payment options for the BIN of the card entered by the user.
kushki.requestDeferred({bin: "424242"}, (response) => {if (!response.code) {console.log(response);} else {console.error('Error: ', response.error, 'Code: ', response.code, 'Message: ', response.message);}});
In response to this call, you will receive the type type, the available months and the skip payments, as shown in the following example response.
{type: "all",months: ["2", "3", "4", "5", "6", "7"],monthsOfGrace: []}
The execution of the deferred charge will depend on the affiliation model:
Aggregator: you should use only the months parameter along with the transaction information.
"months": 3,
Acquiring: send the deferred object containing the months. graceMonths, and creditType parameters along with the transaction information. The graceMonths field must be set to 00 and the creditType to 01
"deferred": {"graceMonths": "00","creditType": "01","months": 3}
According to the response, show the information of deferred options that your customer has available. Make sure to capture their choices, and send them in turn along with the payment details in the deferred object or in the months parameter when you start the payment process with Kushki.
And, for the moment the user submits the form, add the token request and take it to your back-end.
kushki.requestToken({amount: '49.99',currency: "USD",card: {name: form.name,number: form.number,cvc: form.cvv,expiryMonth: form.expiry_month,expiryYear: form.expiry_year,},}, (response) => {if(!response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
Kushki.js Hosted Fields
With Hosted Fields, included in Kushki.js, you can securely collect customer payment information through fields stored on Kushki infrastructure. Returns a token which allows the payment flow to continue from the back-end.
Import Kushki.js Hosted Fields into your app
Option 1 - CDN
Import the Kushki.js Hosted Fields library into your application using a <script> tag inside the <body> tag. Once imported, you will be able to access the resources described below to create a payment flow with Kushki.
It is necessary to import the libraries kushki.min.js (which brings the necessary code to store your merchant’s credentials) and card.min.js (the module that brings the necessary functionalities for the flow with card payments).
<script src="https://cdn.kushkipagos.com/js/latest/kushki.min.js"></script><script src="https://cdn.kushkipagos.com/js/latest/card.min.js"></script>
Option 2 - NPM
Install the Kushki.js Hosted Fields library as an npm package inside your application with the following code:
npm install --save @kushki/js-sdk
Option 3 - YARN
Install the Kushki.js Hosted Fields library as a yarn package inside your application with the following code:
yarn install @kushki/js-sdk
Create an instance of KushkiOptions
To use the Kushki.js Hosted Fields library, it is necessary to create an instance of KushkiOptions which allows you to set the public key of the work environment (test or production) through the init() method.
Add the following code to your application:
import { IKushki, init, KushkiError , KushkiOptions} from "@kushki/js-sdk";const kushkiOptions : KushkiOptions = {publicCredentialId: '<public-credential-id>', // This corresponds to the public credential of the merchantinTest: true};const buildKushkiInstance = async () => {try {const kushkiInstance : Ikushki = await init(kushkiOptions);} catch (e: KushkiError) {console.error(e.message);}}
Check the reference for more information about the KushkiOptions instance.
Initialize the form on the front-end
Follow the steps below to render the hosted fields. This way, your clients will be able to enter the necessary data to carry out transactions.
Step 1. Define containers for hosted fields.
Before calling the initCardToken() method, it is required to place the necessary elements to be able to render each hosted field.
<!DOCTYPE html><html lang="en"><body>...<form><div id="cardholderName_id"></div><div id="cardNumber_id"></div><div id="cvv_id"></div><div id="expirationDate_id"></div><div id="deferred_id"></div> //optional</form>...</body></html>
Step 2. Create an instance of CardOptions
Create an instance of CardOptions with the transaction information, such as the amount, currency, among other parameters.
import { IKushki, init, KushkiError } from "@kushki/js-sdk";import {CardOptions,ICard,initCardToken} from "@kushki/js-sdk/Card";const options : CardOptions = {amount: {iva: 1,subtotalIva: 10,subtotalIva0: 10},currency: "USD",fields: {cardholderName: {selector: "cardholderName_id"},cardNumber: {selector: "cardNumber_id"},cvv: {selector: "cvv_id"},expirationDate: {selector: "expirationDate_id"}}}
Step 3. Render hosted fields with the initCardToken() method
After creating an instance of CardOptions, you need to call the initCardToken() function to initialize an instance of ICard.
const buildCardInstance = async () => {try {// kushkiInstance must be previously initializedconst cardInstance: ICard = await initCardToken(kushkiInstance, options)} catch (e: KushkiError) {console.error(e.message);}}
Check the reference for more information on form initialization.
Request a token to continue the payment flow
Request a card payment token that you can later use to charge a customer with the endpoint to make a one-time payment or to create a recurring charge.
To obtain a card payment token, it is necessary to call the requestToken() method on the previously initialized card instance. This method performs 3DS, OTP and Sift Science validations automatically. Also, validate that all the fields are correct; otherwise it will throw an exception.
// If deferred data is generated, you can use this data in the charge of the paymenttry {const tokenResponse: TokenResponse = await cardInstance.requestToken();// Code to send the obtained token to your back-end// On Success, if deferred data exist can get deferred options// For Ecuador, Mexico ex. {token: "a2b74b7e3cf24e368a20380f16844d16", deferred: {creditType: "03", graceMonths: 2, months: 12}}// For Chile, Colombia, Peru ex. {token: "a2b74b7e3cf24e368a20380f16844d16", deferred: {months: 12}}if(tokenResponse.deferred)console.log("This is a deferred options", tokenResponse.deferred)} catch (error: any) {// On Error, catch responseconsole.error("Catch error on request card Token", error.code, error.message);}
Once the token is obtained, send it to your back-end to continue the payment flow.
To perform validations using OTP, check out OTP validation.
See the reference for more information about the token request.
2. Set up your Back-end
The back end is responsible for receiving the token obtained from your front end and starting the payment process with Kushki.
When the user submits the form, your front end sends a token to an endpoint that you specified previously. Using this token, you must make a call to our charges endpoint to initiate the charge.
- Javascript
- Python
- PHP
var request = require("request");var options = {method: 'POST',headers: {'Private-Merchant-Id': 'your-private-merchat-id', // Replace with your Private merchant id'Content-Type': 'application/json'},url: 'https://api-uat.kushkipagos.com/card/v1/charges', // Test environmentbody: {token: "V0OzRB100000xhxQB8035251pHLBQsq5", // Replace with the token you recievedamount: {subtotalIva: 0,subtotalIva0: 149900,ice: 0,iva: 0,currency: "COP"},metadata: {contractID: "157AB"},contactDetails: {documentType: "CC",documentNumber: "1009283738",email: "test@test.com",firstName: "Diego",lastName: "Cadena",phoneNumber: "+5730162826289"},orderDetails: {siteDomain: "tuebook.com",shippingDetails: {name: "Diego Cadena",phone: "+5730162826289",address: "Eloy Alfaro 139 y Catalina Aldaz",city: "Medellín",region: "Antioquia",country: "Colombia",zipCode: "170402"},billingDetails: {name: "Diego Osorio",phone: "+593988734644",address: "Eloy Alfaro 139 y Catalina Aldaz",city: "Medellín",region: "Antioquia",country: "Colombia",zipCode: "170402"}},productDetails: {product: [{id: "198952AB",title: "eBook Digital Services",price: 69900,sku: "10101042",quantity: 1},{id: "198953AB",title: "eBook Virtual Selling",price: 99900,sku: "004834GQ",quantity: 1}]},fullResponse: true},json: true};request(options, function (error, response, body) {if (error) throw new Error(error);console.log(body);});
import requestsurl = "https://api-uat.kushkipagos.com/card/v1/charges"payload = "{\"token\":\"V0OzRB100000xhxQB8035251pHLBQsq5\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":149900,\"ice\":0,\"iva\":0,\"currency\":\"COP\"},\"metadata\":{\"contractID\":\"157AB\"},\"contactDetails\":{\"documentType\":\"CC\",\"documentNumber\":\"1009283738\",\"email\":\"test@test.com\",\"firstName\":\"Diego\",\"lastName\":\"Osorio\",\"phoneNumber\":\"+593988734644\"},\"orderDetails\":{\"siteDomain\":\"tuebook.com\",\"shippingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Medellín\",\"region\":\"Antioquia\",\"country\":\"Colombia",\"zipCode\":\"170402\"},\"billingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Medellín\",\"region\":\"Antioquia\",\"country\":\"Colombia\",\"zipCode\":\"170402\"}},\"productDetails\":{\"product\":[{\"id\":\"198952AB\",\"title\":\"eBook Digital Services\",\"price\":6990000,\"sku\":\"10101042\",\"quantity\":1},{\"id\":\"198953AB\",\"title\":\"eBook Virtual Selling\",\"price\":9990000,\"sku\":\"004834GQ\",\"quantity\":1}]},\"fullResponse\":true}"headers = {'Private-Merchant-Id': 'your-private-merchat-id','Content-Type': 'application/json'}response = requests.request("POST", url, data=payload, headers=headers)print(response.text)
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{\"token\":\"V0OzRB100000xhxQB8035251pHLBQsq5\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":149900,\"ice\":0,\"iva\":0,\"currency\":\"COP\"},\"metadata\":{\"contractID\":\"157AB\"},\"contactDetails\":{\"documentType\":\"CC\",\"documentNumber\":\"1009283738\",\"email\":\"test@test.com\",\"firstName\":\"Diego\",\"lastName\":\"Osorio\",\"phoneNumber\":\"+593988734644\"},\"orderDetails\":{\"siteDomain\":\"tuebook.com\",\"shippingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Medellín\",\"region\":\"Antioquia\",\"country\":\"Colombia\",\"zipCode\":\"170402\"},\"billingDetails\":{\"name\":\"Diego Osorio\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Medellín\",\"region\":\"Antioquia\",\"country\":\"Colombia\",\"zipCode\":\"170402\"}},\"productDetails\":{\"product\":[{\"id\":\"198952AB\",\"title\":\"eBook Digital Services\",\"price\":69900,\"sku\":\"10101042\",\"quantity\":1},{\"id\":\"198953AB\",\"title\":\"eBook Virtual Selling\",\"price\":99900,\"sku\":\"004834GQ\",\"quantity\":1}]},\"fullResponse\":true}');$request->setRequestUrl('https://api-uat.kushkipagos.com/card/v1/charges');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('Private-Merchant-Id: your-private-merchat-id','Content-Type: application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();
According to the response you obtained, redirect the user to a success or failure page to inform them whether the transaction was approved or declined.
3. Test your Integration
You can use some test cards in test mode to ensure that your integration is ready. Use them adding any CVC, zip code, and a future expiration date.
- Approved transaction:
5451951574925480 - Transaction declined during token request (front end):
4574441215190335 - Transaction declined during charge request (back end)::
4349003000047015
4. Prepare your Certification
Read the following guidelines for technical certification approval (required to obtain productive account credentials):
- Tax calculations must be correct.
- Sensitive card details are not stored in your database (full card number, CVV, etc.).
- Messages displayed on the screen are in line with Kushki’s responses.
- All Kushki responses must be saved and recorded (required in case you need support).
- Make sure to send all the required data specified in the API Reference, such as product details (
productDetails), as well as your customer-payer contact details (contactDetails), along with billing ("orderDetails". "billingDetails") and shipping details (if your business model requires it:"orderDetails". "shippingDetails"), within the request to make the charge. - Kushki’s logo must be visible for the customer. You can find our logo in several formats here.
If you are using Kushki.js, also check the following:
- The cardholder’s name must be required.
- The card number field must be required.
- The card number field must only accept numbers.
- The credit card field must allow a maximum of 16 digits (they may be less).
- The CVV field must be required.
- The CVV field must accept only numbers.
- The CVV field must be of password type.
- The CVV field must allow no more than 4 digits and no less than 3 digits.
- The expiration date must be required.
- The expiration date must accept only future dates.
- The payment button must be disabled after the first click.
- If you have enabled the option of email notification to your customers about the transaction result from Kushki, the
emailparameter of the object contactDetails is required. - Kushki’s logo must be visible for the customer. You can find our logo in several formats here.
Accept payments with OTP
Only Web. OTP (One Time Password) is another layer of online protection against fraud.
Accept Webhooks
Manage correctly post-payment events.
 Colombia
Colombia Ecuador
Ecuador Mexico
Mexico Peru
Peru