Accept Payments through Webpay Plus
Accept payments using Webpay Plus as an alternative for your customers and provide trust in the transaction
This functionality is available for the following models:
☐ Acquirer
☑ Aggregator
Kushki allows your business to offer payments through Transbank’s Webpay Plus. Your customers will be able to shop using credit cards, RedCompra debit cards, prepaid cards, and through OnePay. It is the most common type of online transaction in Chile.
Unlike other forms of integration, in this one, the customer will be redirected to a Transbank payment portal and to their bank to complete the transaction.
How does it work?
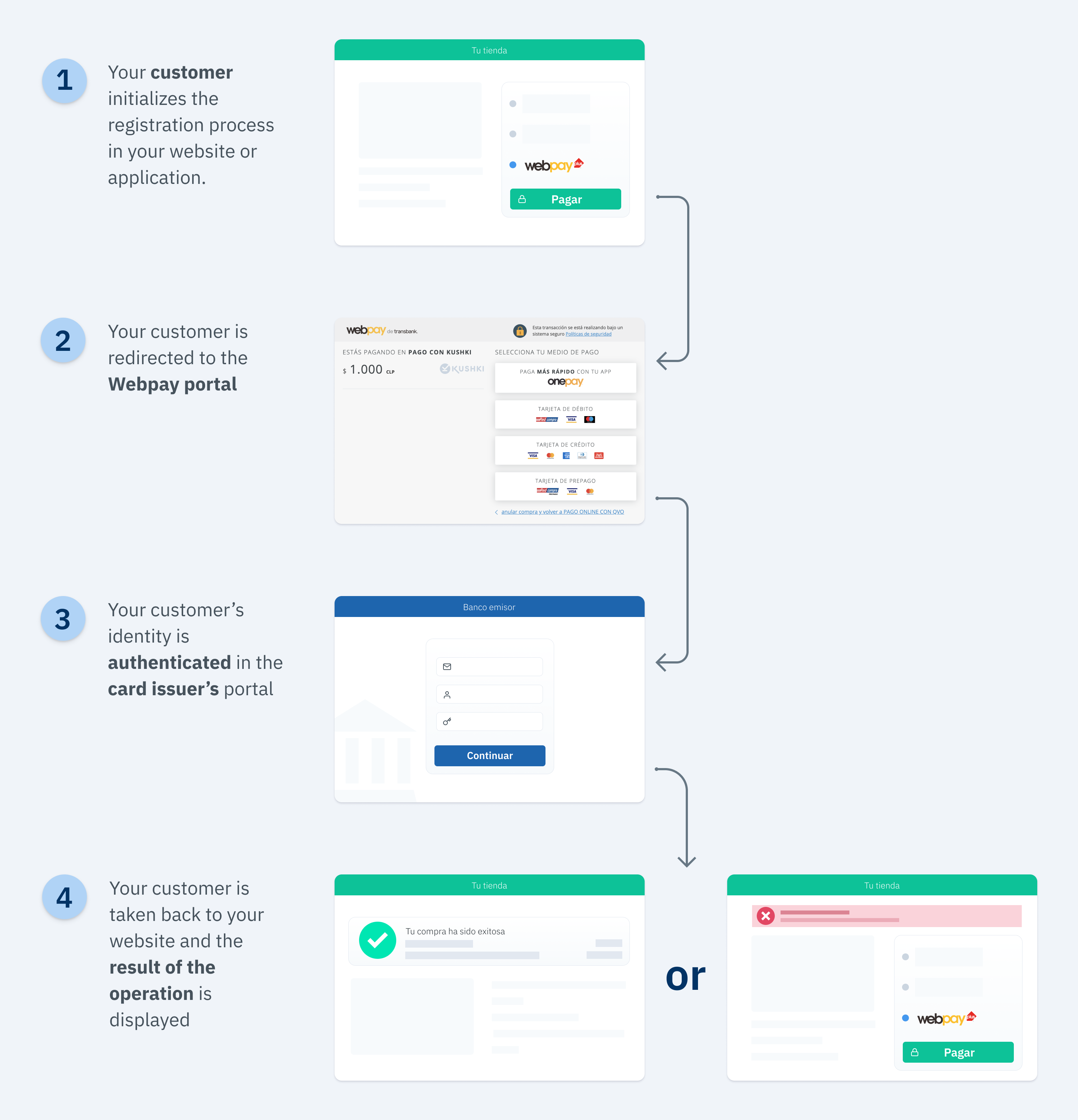
A payment flow on Webpay usually consists of the following steps:

- The user starts the payment process on your website or app.
- The user is redirected to the Webpay portal to make the payment, where his/her card details should be entered.
- Then, the user is taken to the credit card issuer’s portal (a bank or other financial entity) where the customer’s identity is authenticated using his/her credentials.
- Once the authentication has been completed, the payment is authorized and the user is taken back to your website.
- A message notifying the user of the success or failure of the operation will be displayed, depending on the result of the payment.
The flow that you will integrate is shown below:

1. Set up your Front-end
The front-end is responsible for collecting the user’s card details securely, generating a token for such information through Kushki’s servers, and sending that information to the back end to start the payment process.
You have two options to integrate: Kajita and Kushki.js.
Kajita
Kushki has payment forms ready to collect card information securely. You can use any of our versions:
- Cajita: the first version of the predefined payment form. Not customizable.
- Kajita: the second version. It allows you to customize your payment forms from your Administration Console and even have several versions of Kajita, for example, one for each payment method.
Create and customize your Kajita
With Kushki you can create your Kajitas from the Administration Console. Click here to learn how to do this.
Set up Kajita
Include the kushki-checkout.js script in your payment page by adding it to the <head> of your HTML file. Always load kushki-checkout directly from cdn.kushkipagos.com. Do not include the script in a bundle or package or host a copy of it.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Cajita needs a place to live on your page. Enter the following code in your website’s <body>, where you want the payment form to be displayed.
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Add Kajita to your Website
Kajita needs a space within your page. Enter the following code in your website’s <body>, where you want the payment form to be displayed.
For Kajita (v.2):
<form id="my-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
For Cajita (v.1):
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Remember to configure the action of the action form according to the corresponding endpoint in your back end.
Then, add the following script tag. Make sure that the form has been uploaded.
You must add the variable return_url, which is where the user will return after completing the payment process in the Webpay portal.
<script type="text/javascript">var kushki = new KushkiCheckout({form: "payment-form",merchant_id: "8291028192001", // Replace this with your public merchant idamount: "10000",currency: "CLP",payment_methods:["card_async"], // You will be able to add more payment methodsinTestEnvironment: true, // Configured in test modereturn_url: "https://my-ecommerce.com/return" // URL to redirect the user once the payment process has been completed});</script>
This will create a predesigned form on your website to accept payments.
Kushki.js
Use Kushki.js if you need more control over the “look & feel” or appearance of your payment form.
Set up Kushki.js
Option 1 - CDN
Use the following script tag at the end of the <body> of your payment page.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - NPM
Install the package from npm.
npm install --save @kushki/js
Then import it into your code using the following code.
import { Kushki } from “@kushki/js”;
Set up Kushki object
Add the following code to your application
const kushki = new Kushki({merchantId: 'public-merchant-id', // Your public merchant idinTestEnvironment: true,});
Collect User Information and Send it to your Back End
You may collect users’ data as you prefer. For this case, we only need an e-mail address, so you can provide it directly if you already have this information, or include an email field for the user to enter their address.
Once you have the user’s email address, add a Kushki token request to send it to your back end, as shown below:
kushki.requestCardAsyncToken({totalAmount: 100000,currency: 'CLP',returnUrl: 'https://my-ecommerce.com/return', // Your return urlemail: your_users_email,description: 'Payment Description'}, (response) => {if(!response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}}));
2. Set up your Back End
The back end is responsible for receiving the token obtained from your front end and starting the payment process with Kushki.
When the user submits the form, your front end sends a token to an endpoint that you specified previously. Using this token, you must make a call to our [Webpay Plus charge endpoint] (https://api-docs.kushkipagos.com/docs/API-REFERENCE/card-async/init-transaction) to start the charge and redirect the user.
- Javascript
import request from "request";const options = {method: 'POST',url: 'https://api-uat.kushkipagos.com/card-async/v1/init',headers: {'content-type': 'application/json'},body: {token: 'gUpjNVYcmdy9Q87mGQNeOqnSxdLvqqa8',amount: {subtotalIva: 0, subtotalIva0: 10000, iva: 0},},json: true};request(options, function (error, response, body) {if (error) throw new Error(error);console.log(body);// Redirect your user to redirect_url});
As a response to the call, you will obtain the variable redirect_url that you must use to redirect the user to the Webpay payment portal to proceed to the payment.
3. Capture the Response
Once the payment is complete, the customer will be taken back through a GET call to the return_url provided as a parameter in step 1. This call will be accompanied by a parameter called token placed in the path, which stands for the transaction’s unique identifier.
For example, for return_url = "http://www.example.com/return the customer will be taken back to:
GET http://www.example.com/return?token=020199203102301203
where token is equal to 020199203102301203
According to the response you receive, it shows the user a success or failure page to inform the customer if the subscription was created correctly, or if an error occurred.
4. Test your Integration
You can use some test cards in test mode to ensure that your integration is ready.
Approved transaction
- Card number:
4051885600446623 - CVV:
123 - Expiration date: Any date in the future
- RUT:
11.111.111-1 - Password:
123
Transaction declined
- Card number:`5186059559590568
- CVV:
123 - Expiration date: Any date in the future
5. Prepare your Certification
Read the following guidelines for technical certification approval (required to obtain productive account credentials):
- Tax calculations must be correct.
- Messages displayed on the screen should be aligned with Kushki’s responses.
- All Kushki responses must be saved and recorded (required in case you need support).
- Kushki’s logo must be visible for the customer. You can find our logo in several formats here.
If you are using Kushki.js, also check the following:
- The payment button must be disabled after the first click.
- Kushki’s logo must be visible for the customer. You can find our logo in several formats here.
Accept payments with OTP
Only Web. OTP (One Time Password) is an extra layer of protection against online fraud.
Accept Webhooks
Manage correctly post-payment events.
 Colombia
Colombia Ecuador
Ecuador Mexico
Mexico Peru
Peru